小程序页面效果-下载图片并且显示进度
图片效果

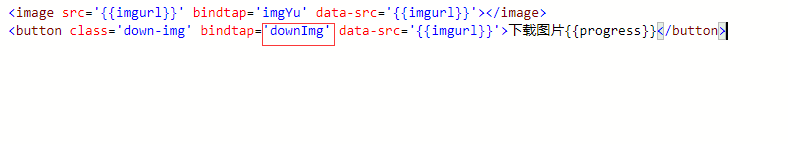
wxml

js .
1降Img:函数(e){ 2 var _ this=this;34 //获取图片地址(http://www.playsort.cn/.)5 var img=e . CurrentTarget。数据集。src67 //下载监听进度8 const下载任务=wx。下载文件({ 9 URL : img,10成功:函数(RES){ 11//只要服务器有响应数据,就会把响应内容写入文件并进入成功回调,业务需要自行判断是否下载到了想要的内容12控制台。日志(RES)13 if(RES . statuscode===200){ 14 wx。保存imagetotopsalbum({ 15文件路径: RES . tempfile路径,16成功3360函数(RES){ 17 wx。显示吐司({ 18 title : '保存图片成功!~',19 });20 },21失败:函数(RES){ 22 wx。显示吐司({ 23 title : '保存图片失败!~',24 });25 }26 })27 }28 }29 });30下载任务。onprogress update((RES)={ 31 if(RES . progress===100){ 32 this。setdata({ 33 progress : ' ' 34 });35 }否则{ 36这个。setdata({ 37进度: RES . progress ' % ' 38 });39 }40 });41 }
版权声明:小程序页面效果-下载图片并且显示进度是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















