小程序中的动态处理表 两端文本对齐
时间:2021-12-20 来源:互联网 编辑:宝哥软件园 浏览:次
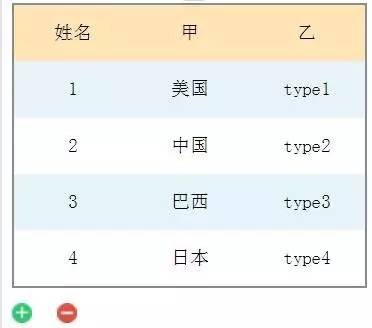
最近开始学习小程序的开发。以前写代码基本都是C这样的后端流程,写小程序的前端真的不习惯。例如,我想实现以下功能:

如果要在小程序中实现上述UI,会遇到这些问题:
px;">小程序中整体的排版小程序里是没有table标签的,需要自己实现
下方的加号可以实现增加一行数据
下方的减号可以实现减去一行数据
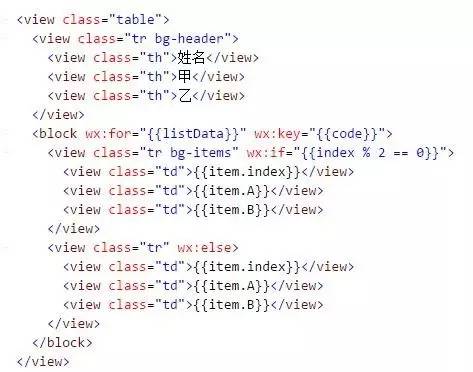
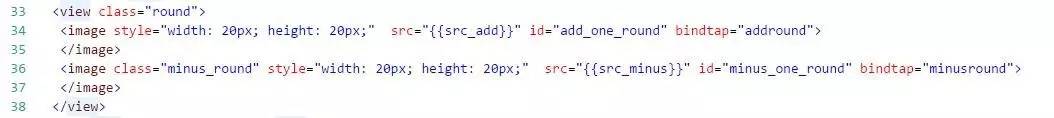
首先,小程序视图层XML,通过wx:for循环读取逻辑层的数据,把数据渲染到前端:

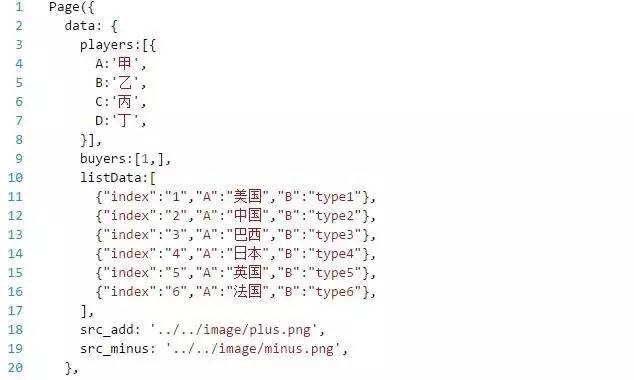
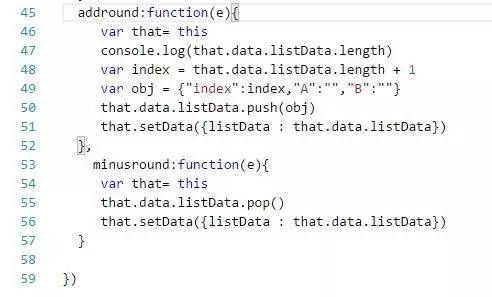
然后,逻辑层中,初始化需要展示的数据:

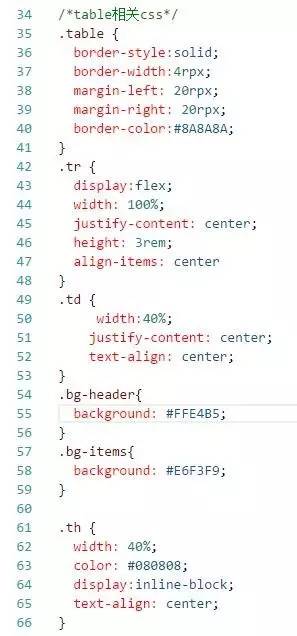
table的CSS通过flex设置样式:

然后,下方的加号减号图片,都通过侦听点击,触发事件,使得逻辑层改变数据:

最后,逻辑层收到事件后,更改table中的表格数据,通过setData函数更新视图层:

以上就是小程序中生成表格,动态增加减少行的功能。如果要实现列的动态增减会稍微复杂。
版权声明:小程序中的动态处理表 两端文本对齐是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















