最新编程开发
-
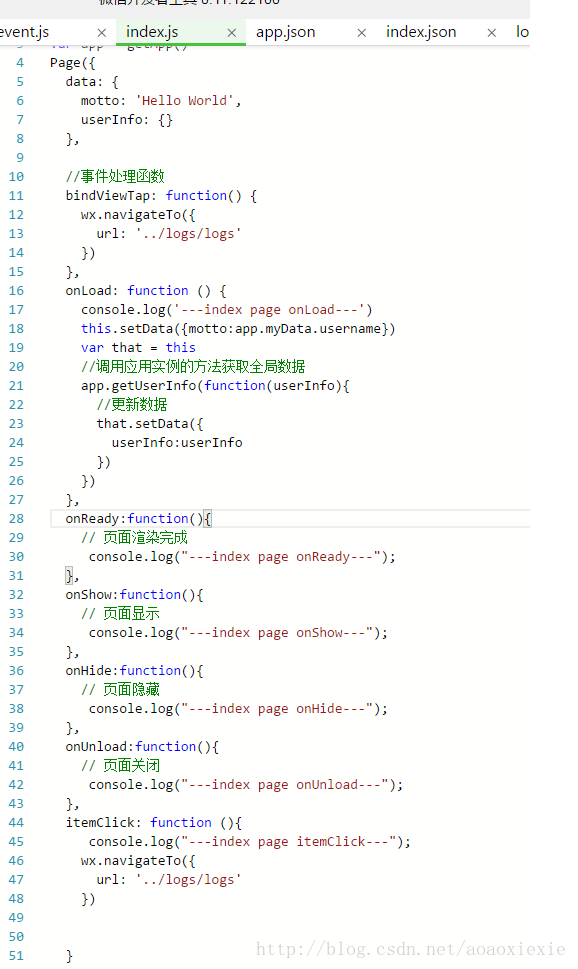
1:页面的生命周期 在初始页面:index.js中增加如图1所示代码 图1 点击编译后,运行这个小程序:日志如图2所示:初始页面index.js启动会从app,js中的生命周期方法调用开始:onLaunch---on...阅读详情
-
答应管理员,自己挖的坑自己填... 最近刚好要做一个图片处理的小程序, 后台依然是强大无比的Python Flask, 文件上传小程序也采用multipart/form-data, 后端上无缝衔接, 但小程序前端卡...阅读详情
-
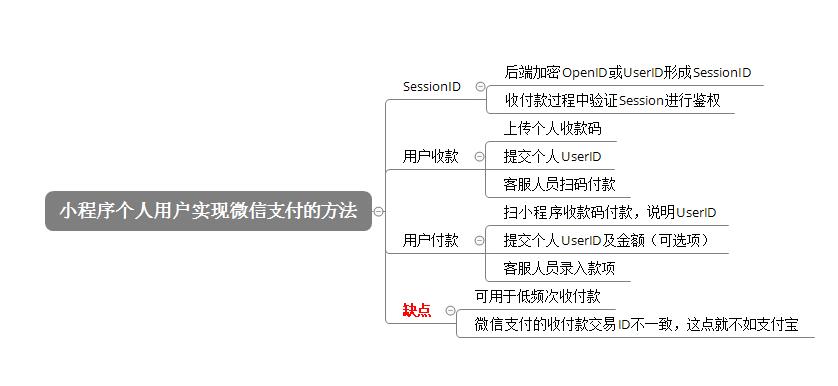
作为屌丝级的个人开发者, 不能只做雷锋吧, 收付款问题一直困惑着不少人?...阅读详情
-
众所周知,微信小程序在发布的时候,对提交的代码有 2 MB 大小的限制。所以,如果你正在写一个功能稍微复杂一点的小程序,就必须得时刻小心注意你的代码是不是快触及这个底线了...阅读详情
-
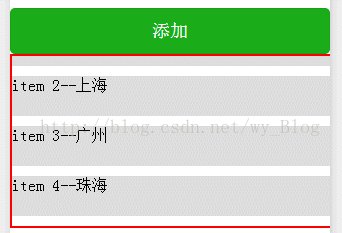
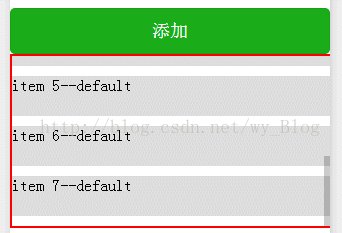
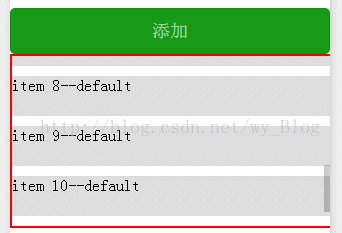
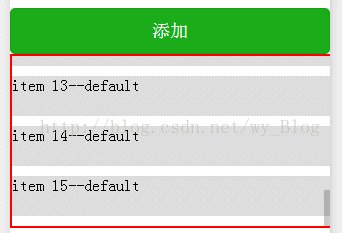
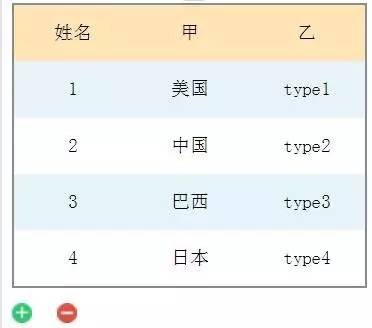
点击添加按钮,新添加的元素保持在底部小demo的实现 WXML代码: !--index.wxml-- button type = primary bindtap = addItemFn 添加 /button scroll-view class = scroll scroll-y = true scroll-top = {{scrollTop}} view cla...阅读详情
-
前言 2017年前端火了,微信 小程序、weex、reactnative,就连支付宝也搞起了小程序,总感觉这是原生要毁灭的节奏啊,我也乘热上车万一波。 上效果图(GI动态图) 微信小程序动画 当我看到...阅读详情
-
我们建议下载的时候最好把文件放在一个比较容易找的地方,如果是我,我会更改一下文件名,而且是英文的。 第二步、解压到相应文件夹 建议直接解压到d盘根目录,这样你就可以直...阅读详情
-
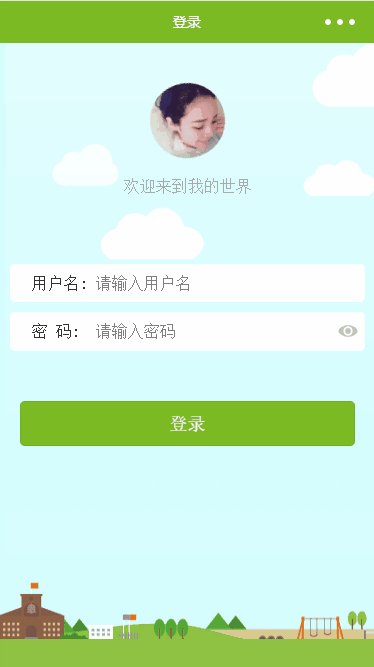
最近开始学习小程序的开发,以前写代码基本都是C++这样的后端处理,写起小程序的前端真的不习惯。比如我要实现下图这样的功能: 想在小程序里实现如上的UI,遇到这几个问题:...阅读详情
-
话不多说,我们来看一下效果图: 要实现的效果:点击到第几颗星,就要显示到第几颗星, 接下来直接查看源码: view class = l-evalbox row text class = l-evaltxt 满意度: /text view class = l-evali...阅读详情
-
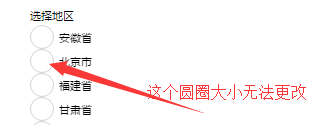
小程序自带的radio似乎是不能调整大小的,在项目中使用时很不方便,时常会影响整个界面的效果。为了解决这个问题,我使用text标签结合icon标签实现了radio效果。 这里我们实现一个选...阅读详情