
微信
-
微信小程序晃
编程
本次案例是有一点像微信的那个摇一摇但是没有那么好看,一些APP也有看到摇一摇功能。 小程序虽然没有提供摇一摇API接口,但是也一个加速器API ,加上搜索一些大神的资料,我这里
2021-12-02 05:00:19【编程】
立即下载 -
微信小程序达到五星评级效果
编程
打分评分效果是很常用的功能,比如豆瓣评分里面经常出现的五星评分等,今天就给大家做一个类似的评分效果。 写在前面 在制作一个医院类小程序的前端时,有一个功能是对医院进行
2021-12-02 04:30:21【编程】
立即下载 -
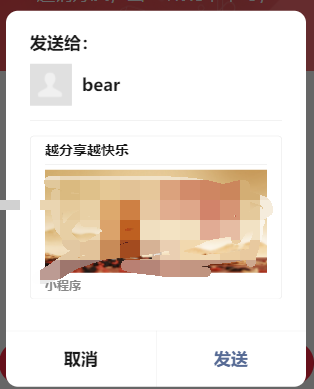
微信小程序实现分享朋友圈功能
编程
公司很多时候都会想要传播自己的小程序,从而获取更多的流量,从而分享朋友圈的功能就诞生了。 分享步骤: 一、通过canvas组件把要分享出去的东西画出来 二、通过saveImageToPhotosA
2021-12-02 04:00:17【编程】
立即下载 -
微信腾讯汇聚如何添加收货地址?
资讯
微信中新增加了一个购物小程序,腾讯惠聚,很多人不知道在这个小程序中怎么添加收货地址,下面跟着小编一起来看看吧,希望此文章能对你有所帮助。
2021-12-02 03:30:17【资讯】
立即下载 -
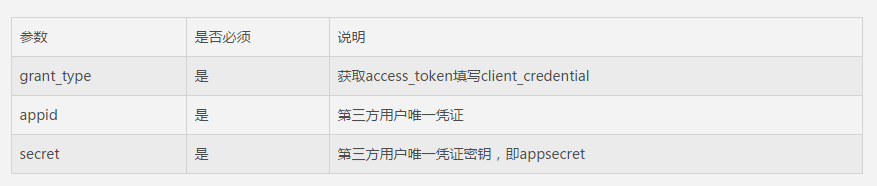
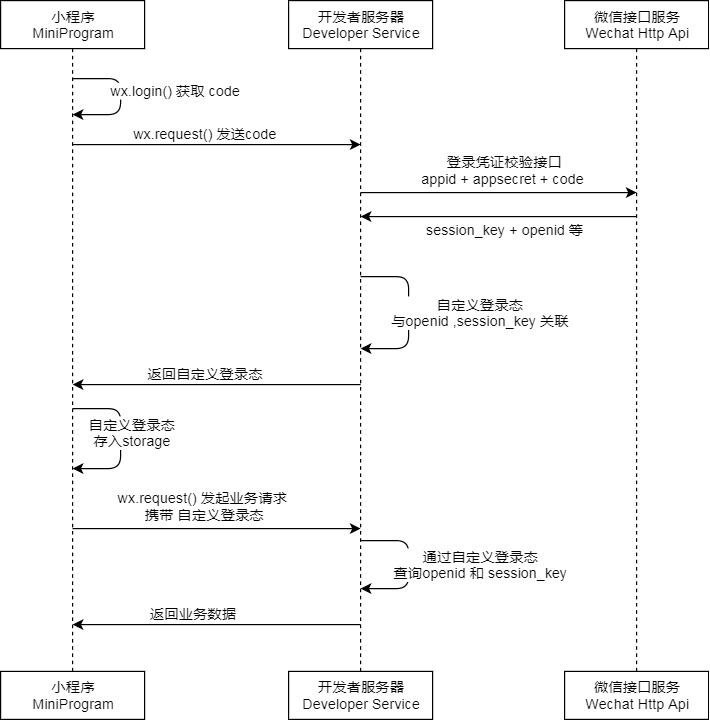
微信小程序获取openid小程序授权
编程
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。 wx.login(Object object) 调用接口获取登录凭证(code)。通过凭证进而换取用
2021-12-02 03:30:17【编程】
立即下载 -
微信小程序本地数据缓存
编程
本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在用户关闭小程序重新打开时可
2021-12-02 03:00:15【编程】
立即下载 -
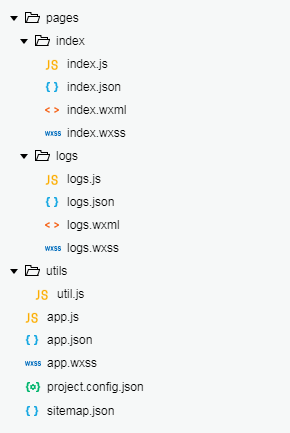
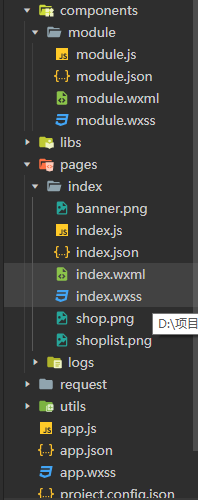
微信小程序目录树
编程
文件类型 *.WXML 模版文件,小程序的HTML,用于存放视图组件(控件)。 *.WXSS 样式文件,小程序的CSS,用于描述视图组件的显示样式。 *.JS 脚本逻辑文件,小程序的逻辑交互代码和事件
2021-12-02 02:30:16【编程】
立即下载 -
如何在我的店里使用微信
资讯
微信我的商店功能很多人了解但并不值得应该如何使用,小编今天就来教大家怎样使用我的商店,还不知道的朋友们一起来和小编学习一下应该如何使用吧。
2021-12-02 02:30:15【资讯】
立即下载 -
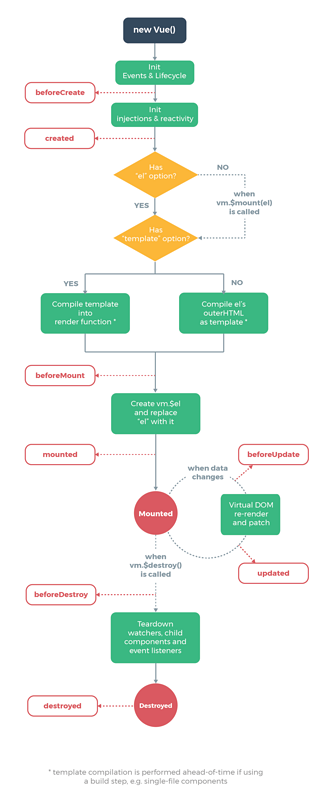
Vue和微信小程序的区别
编程
先贴两张图: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多。 vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式
2021-12-02 02:30:09【编程】
立即下载 -
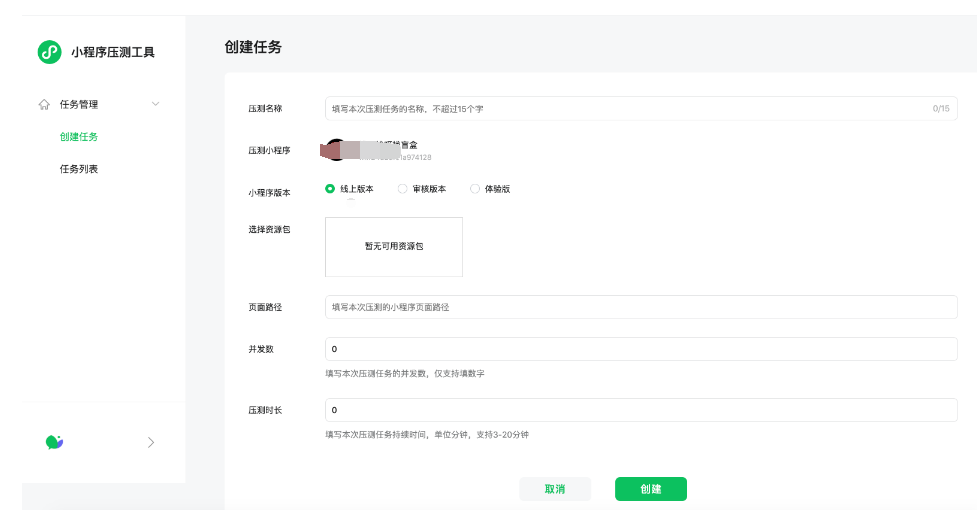
微信小程序压力测试工具的使用
编程
按照要求填写如下资料: 小程序版本:选择线上版本、审核版本以及体验版本;如果选用线上版本,建议在无线上用户访问的晚上时间进行压测,以免压测任务影响了线上业务; 关于
2021-12-02 01:30:12【编程】
立即下载 -
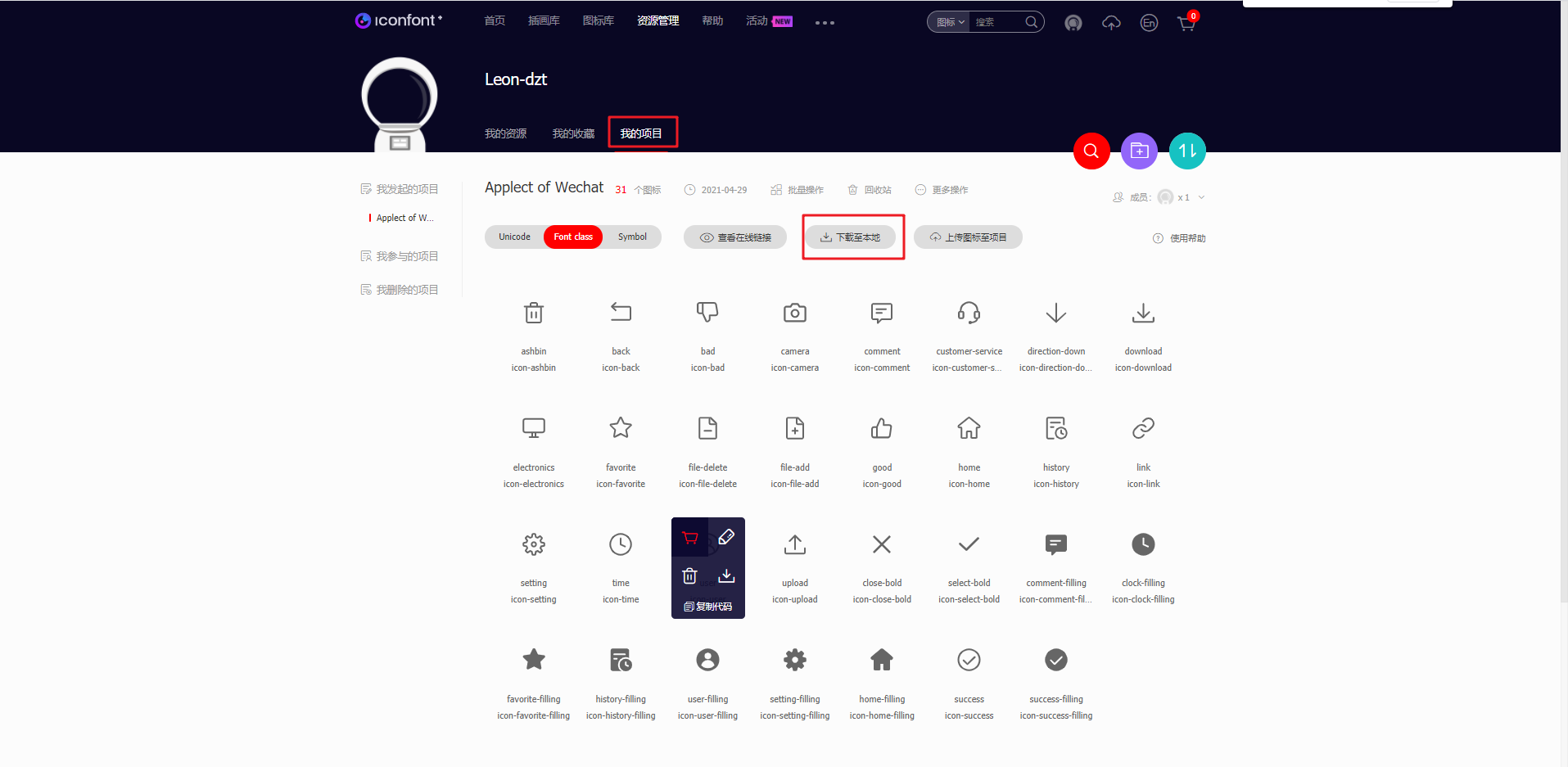
如何在微信小程序中添加新图标
编程
第一步 先去阿里云矢量图标库http://www.iconfont.cn/添加图标至自己的项目中然后点击下载至本地 下载完成之后是一个压缩包,解压压缩包里面有一个css的文件复制到项目中,更改后缀为
2021-12-02 01:00:15【编程】
立即下载 -
微信小程序分享功能
编程
// pages/index/index.wxmlbutton data-name=shareBtn open-type=share分享/button // pages/index/index.jsPage({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 用户
2021-12-02 00:30:06【编程】
立即下载 -
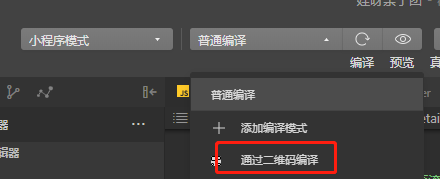
微信小程序使用带参数的小程序代码
编程
使用前微信小程序必须是发布过的,否则生成不了小程序码; 步骤: 1.告知后台人员:需要传的参数,及跳转页面地址; 2.后台人员提供接口(可以生成小程序码的接口); 3.在需要小
2021-12-02 00:30:00【编程】
立即下载 -
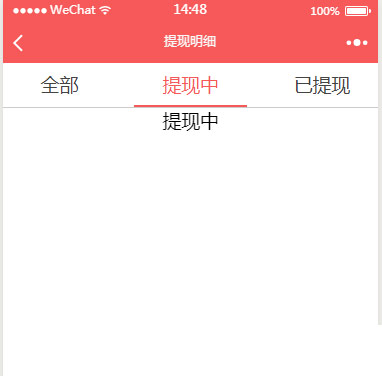
微信小程序实现标签选项卡
编程
接下来直接查看源码: wxml !--pages/detail/detail.wxml--view class=swiper-tab view class=swiper-tab-item {{currentTab==0?active:}} data-current=0 bindtap=clickTab全部/view view class=swiper-tab-item {{currentTab==1?active:}} data
2021-12-01 23:00:20【编程】
立即下载 -
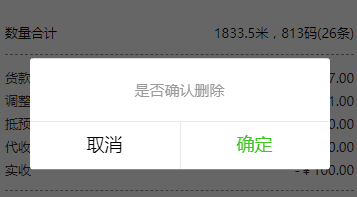
微信小程序之弹框提示信息
编程
一、模态窗口 wx.showModal delete(){ wx.showModal({ title: , content: 是否确认删除, success(res) { if (res.confirm) { console.log(用户点击确定) } else if (res.cancel) { console.log(用户点击取消) } } }) } 二、提示你
2021-12-01 23:00:10【编程】
立即下载 -
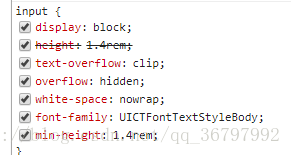
在微信小程序中输入高度设置
编程
如果没有设置高度所以显示的是控件自身的高度。 微信小程序input控件原始设置: 上图发现:我只覆盖了官方input的height,而没有覆盖min-height; .query input{ border: 1px solid #ccc; border-radius
2021-12-01 23:00:02【编程】
立即下载 -
微信小程序标签切换
编程
wxml !--顶部导航栏--view class=swiper-tab view class=tab-item {{currentTab==0 ? active : }} data-current=0 bindtap=swichNavA/view view class=tab-item {{currentTab==1 ? active : }} data-current=1 bindtap=swichNavB/view view class=tab-it
2021-12-01 22:00:16【编程】
立即下载 -
微信小程序组件介绍及调用方法
编程
看一下我的组件结构 components(被调用的组件) index(页面组件)请忽略调图片 module文件就是我所创的自定义组件,module.wxml文件代码为: view class=inner TextI am learning 微信小程序/Text/view
2021-12-01 22:00:11【编程】
立即下载 -
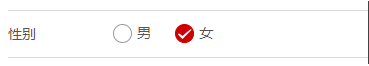
微信小程序收音机的样式修改
编程
效果图 代码 html部分 radio-group bindchange=radioChange name=sex label class= wx:for={{sex}} wx:key={{item.value}} style=margin-right:40rpx; radio value={{item.value}} checked=true/{{item.text}} /label/radio-group css部分 radio .wx
2021-12-01 22:00:01【编程】
立即下载 -
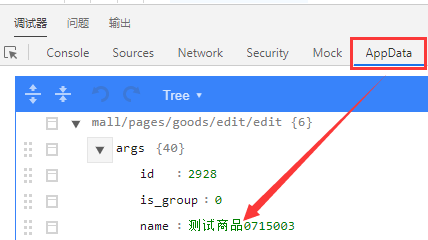
微信小程序输入获取输入 如何获取参数
编程
通常使用的是input的绑定方法 bindinput=userInput 绑定的方法如下,通过e携带的detail.value获取用户的输入 userInput(e) { this.setData({ name : e.detail.value, }) } e为该方法触发返回节点携带的参数,如
2021-12-01 21:00:12【编程】
立即下载 -
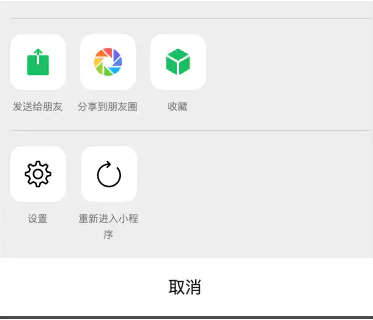
微信小程序分享到朋友圈
编程
微信低调发布了小程序测试功能:小程序分享到朋友圈,这个看似微小的变化,对微信小程序来说意义重大。 目前小程序分享到朋友圈有以下2个限制: a.仅支持Android平台,ios平台暂不支
2021-12-01 21:00:06【编程】
立即下载 -
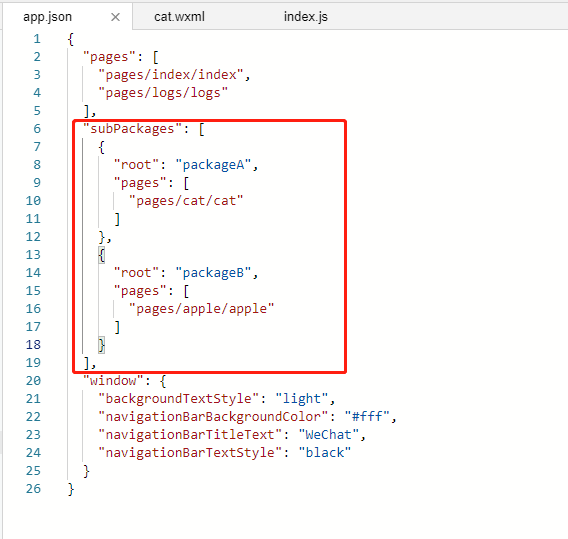
微信小程序子包加载的使用
编程
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。 在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包
2021-12-01 21:00:01【编程】
立即下载 -
解决微信小程序switchTab不能带参数的方法
编程
做微信小程序的时候,可能出现跳转到tab页传参的场景,但是微信小程序文档中写了。switchTab不能带参跳转,那么这种情况可以怎么操作呢? 解决: 方法一: wx.setStorageSync(xxx,xxxxxx) 思
2021-12-01 20:00:18【编程】
立即下载 -
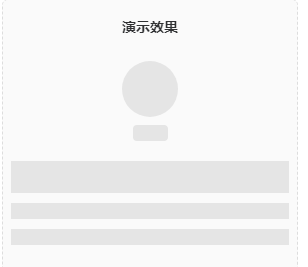
微信小程序骨架屏
编程
骨架屏可以理解为是当数据还未加载进来前,页面的一个空白版本,一个简单的关键渲染路径。可以看到在页面完全渲染完成之前,用户会看到一个样式简单,描绘了当前页面的大致框
2021-12-01 20:00:12【编程】
立即下载 -
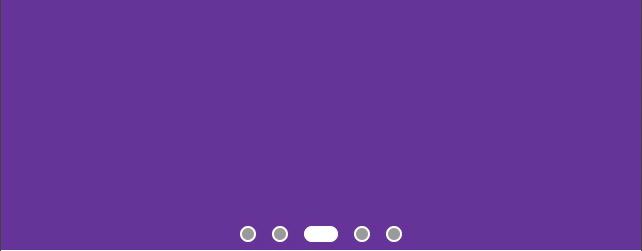
微信小程序之swiper自定义点
编程
微信自带的swiper不支持dot样式修改,如果UI设计的样式有变化,将很难自定义 以下,提供一种方案来解决dot样式自定义的问题 如图: 大致思路 就是隐藏默认swiper的dots,然后自定义自己
2021-12-01 20:00:03【编程】
立即下载