微信小程序中使用的iconfont阿里矢量图库
时间:2021-12-01 来源:互联网 编辑:宝哥软件园 浏览:17次
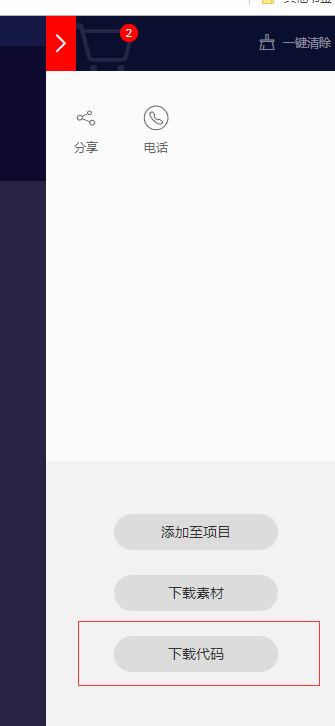
1.登录iconfont官网:https://www.iconfont.cn,在购物车中添加图标,然后选择下载代码。

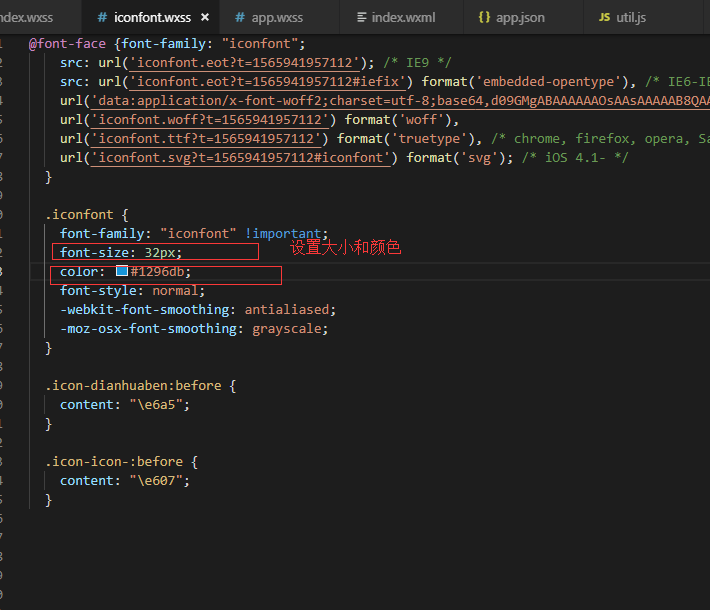
2.在项目下创建一个iconfont.wxss文件,并将iconfont.css的内容复制到压缩包中。

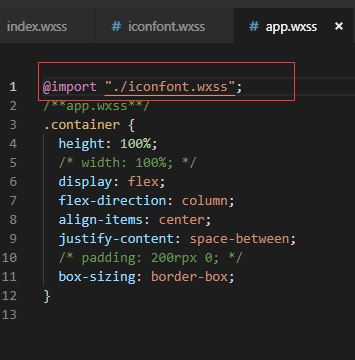
3.在app.wxss文件中引入iconfont.wxss。

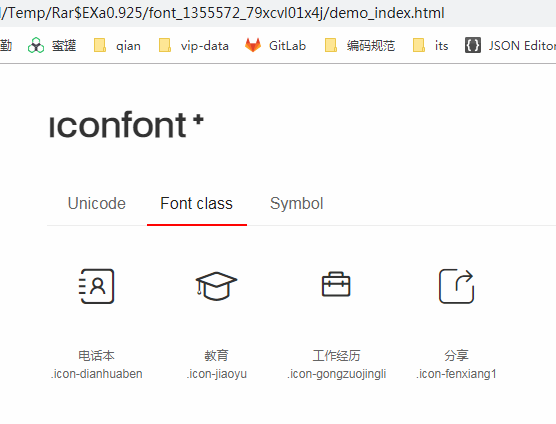
4.打开压缩包中的demo_index.html文件,获取对应的图表名称。


如果没有,请检查页面路径是否在app.js文件的page :[]中配置。
版权声明:微信小程序中使用的iconfont阿里矢量图库是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















