微信小程序组件介绍及调用方法
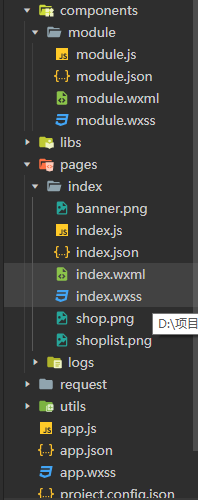
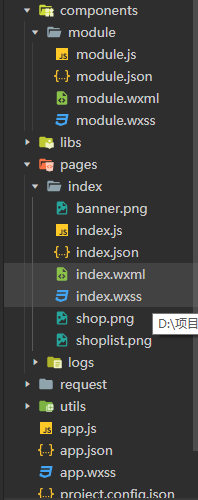
看一下我的组件结构组件(叫组件)索引(页面组件),请忽略调整图片。


模块文件是我创建的自定义组件,模块. wxml文件的代码是:
View class=' inner' textiam学习微信小程序/Text/viewmodule.js文件代码为:
Constapp=getapp()组件({ properties : {//这里定义了innerText属性,属性值可以指定innertext3360 {type3360string,//value3360 ' ',}},Data: {//这里是组件的一些内部数据,一些数据: {},方法: { custom method(){ console . log(' hello world!我在学习微信小程序)} } } } })现在我想在页面/索引文件中使用这个自定义组件。我该怎么办?
1.将以下代码添加到module.json文件中:
{'component': true}2。在需要调用自定义组件的文件中,如pages/index文件,需要在pages/index/index.json文件中添加以下代码:
{ '使用组件' : { '模块' 3360 '././components/module/module//component name和component path }}3。然后可以使用module.wxml文件中的自定义组件。
index.wxml文件代码如下:
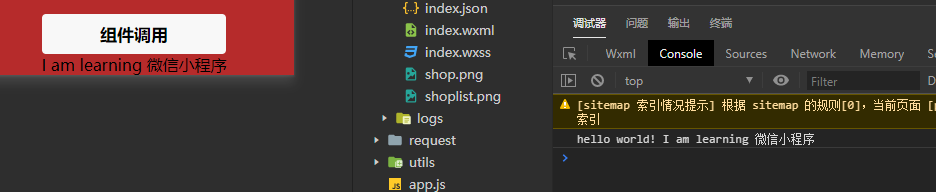
视图模块ID=' module '/module/view此时调用自定义组件后,效果如下:


4.现在,您可以通过调用自定义组件中的方法来实现这一点。为了方便起见,这里我使用单击按钮来调用事件,因此index.wxml文件代码变成:
按钮绑定tap=' showcomponent '组件调用/按钮模块ID=' module'/module/view5,index.js文件部分代码为:
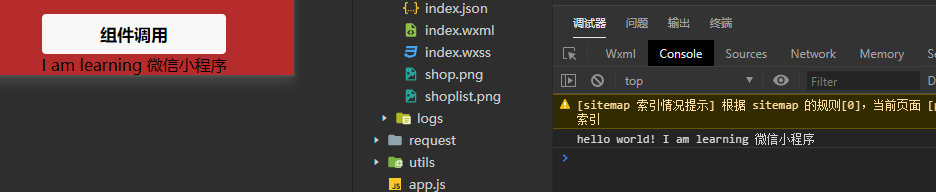
const app=getApp()从“”导入{ Resume }././request/API ' const request=new Resume()Page({ data : } },onload : function(){//request . testinitial({ ' name ' : ' 123 ' })。然后(res={ //console.log(res) //}) },OnReady: function () {//第一次呈现页面后,使用选择器选择组件实例节点,并返回匹配的组件实例对象this。模块=这个。SelectComponent ('# module')}。Showcomponent:函数(){let module=this。module module . custom method()//调用自定义组件中的方法}})最终结果:


版权声明:微信小程序组件介绍及调用方法是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















