如何在微信小程序中添加新图标
时间:2021-12-02 来源:互联网 编辑:宝哥软件园 浏览:次
第一步
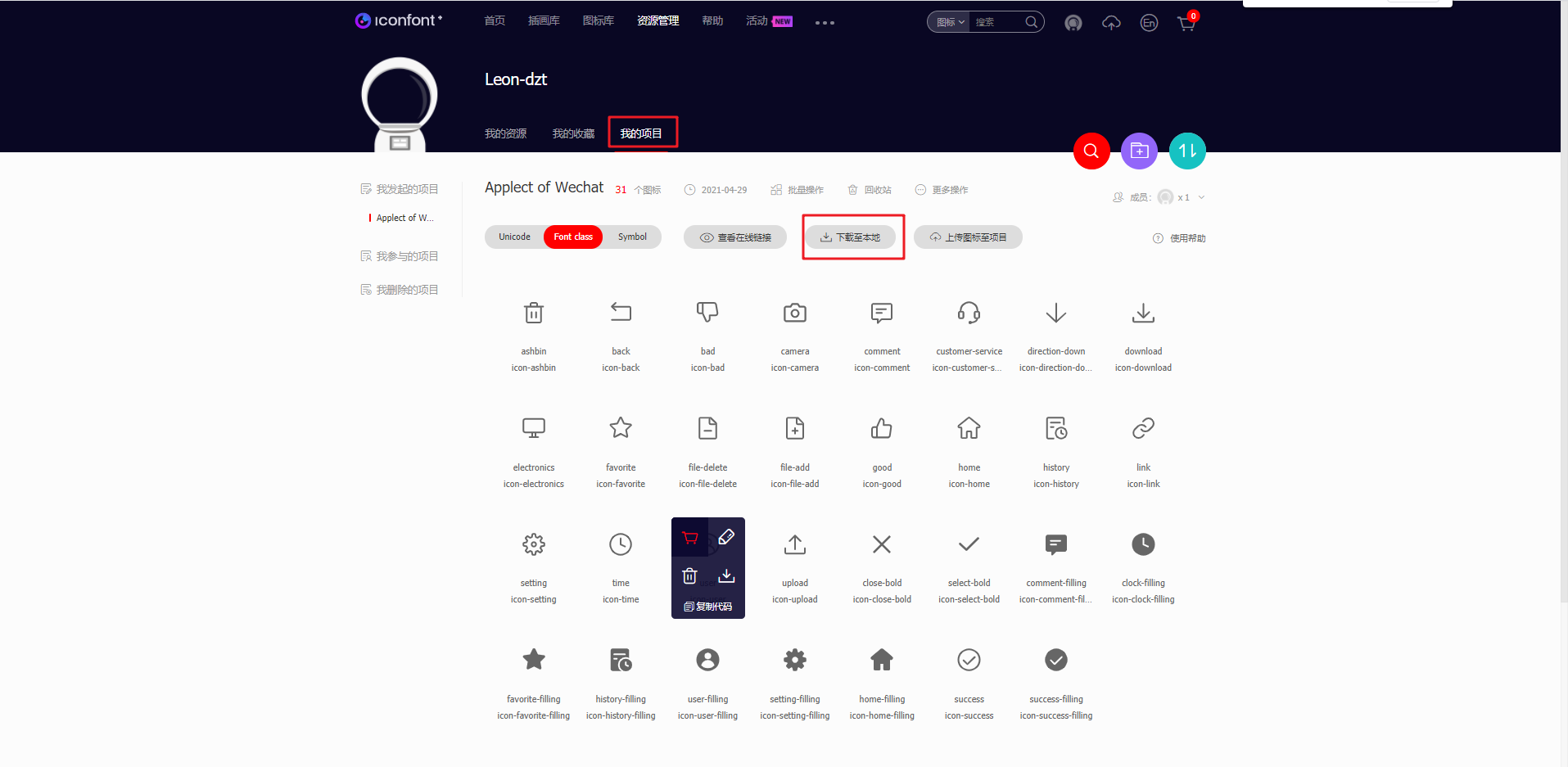
首先,去阿里巴巴云矢量图标库http://www.iconfont.cn/给你的项目添加图标,然后点击下载到本地。

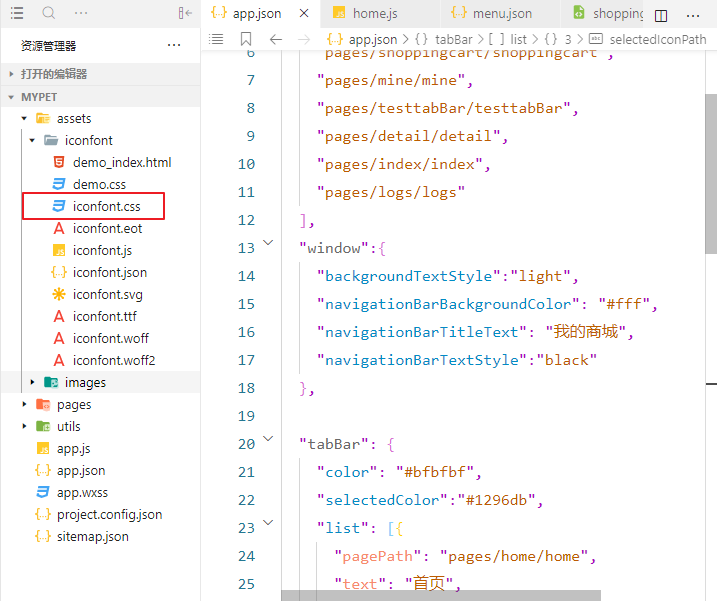
下载完成后,它是一个压缩包。在压缩包中,一个css文件被复制到项目中,后缀被改为wxss(因为小程序无法识别css后缀文件)

第二步
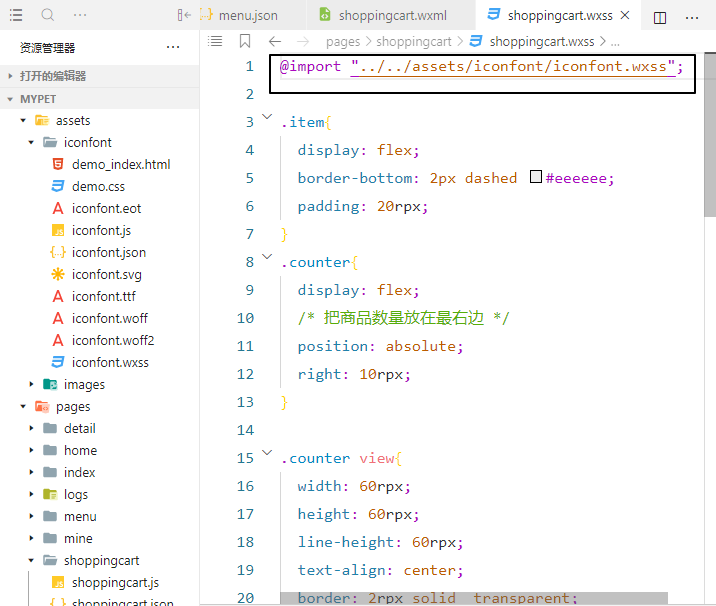
引入后缀名刚改成wxss的css文件
@import././assets/icon font/icon font . wxss ';
第三步
用在wxml中
view class=' iconfonticon-success '/view
注意:图标的样式可以用刚刚更改的后缀在wxss中更改。
版权声明:如何在微信小程序中添加新图标是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















