WXSS和半铸钢ˌ钢性铸铁(铸造半钢)的区别
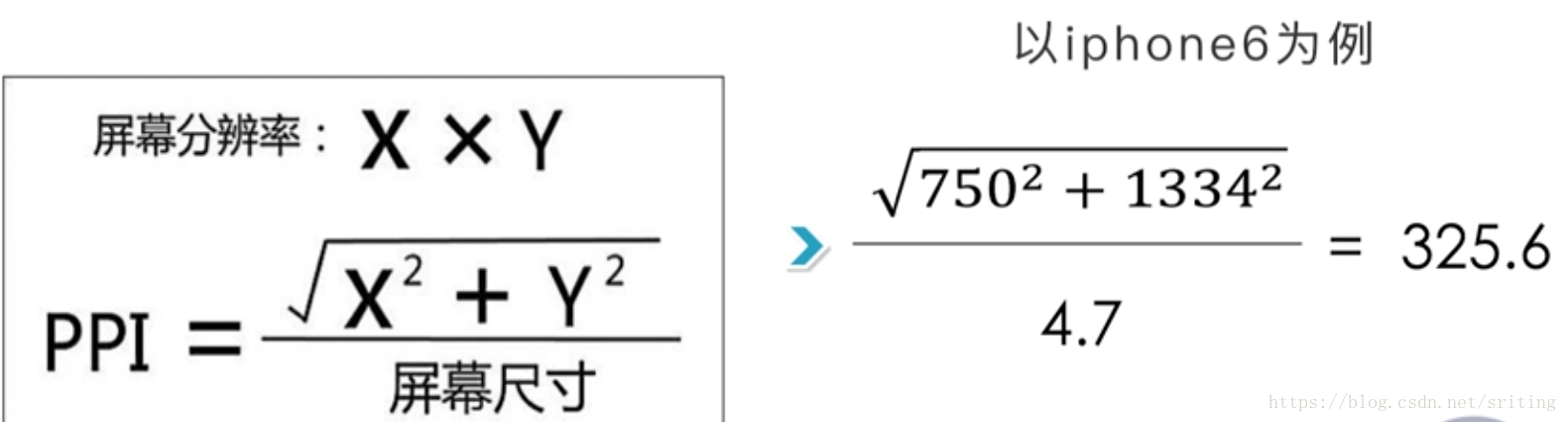
WXSS与CSS类似,但在CSS的基础上进行了一些补充和修改。同点宽度:设置元素宽度。高度:设置元素高度。位置:设置元素的定位方式。颜色:设置元素内部文本的颜色。边框:设置元素的边框样式。……WXSS补充修改1。大小单位rpxrpx是一个响应像素。因为微信小程序无法识别rem等像素单位。但是,rpx和rem非常相似,可以适应屏幕宽度。指定的屏幕宽度为750rpx。比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1rpx=0.5px=1个物理像素。注意:rem(根元素的字体大小)是指相对于根元素的字体大小单位。简单来说,就是一个相对单位。当你看到雷姆,你肯定会想到em单位。em(元素的字体大小)是指相对于父元素的字体大小单位。它们实际上非常相似,只是一个计算规则依赖于根元素,另一个依赖于父元素。设备像素:设备可以控制的屏幕显示的最小物理单位。这些物理单位就是显示屏上的点,是固定的。CSS像素:网页编程中的逻辑像素。PPI/DPI(每英寸像素):每英寸像素的数量。数值越高,显示屏的密度越高。DPR(devicepixelRatio):手机某个方向的设备像素与CSS像素的比值。在微信开发者工具中模拟器上方切换不同设备时,可以看到对应的DPR值。 2.外展样式导入使用@import标识符来导入外展样式。@import后跟要导入的外部样式表的相对路径,请使用;指示语句的结尾。外展样式按顺序执行,从上到下,从左到右。-index . wxml-view class=' container ' Hello,world!/view/** index.wxss **/@import '。/assets . wxss ';容器{ color:红色;}/**assets.wxss**/。容器{ border: 1px固体# 000;}
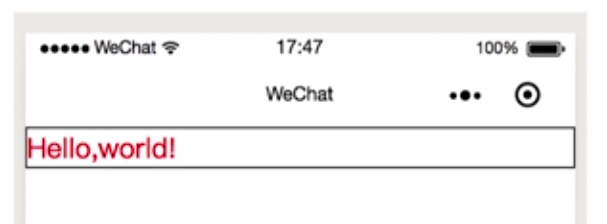
2.外展样式导入使用@import标识符来导入外展样式。@import后跟要导入的外部样式表的相对路径,请使用;指示语句的结尾。外展样式按顺序执行,从上到下,从左到右。-index . wxml-view class=' container ' Hello,world!/view/** index.wxss **/@import '。/assets . wxss ';容器{ color:红色;}/**assets.wxss**/。容器{ border: 1px固体# 000;}  如果index.wxss中的容器标签将border属性设置为另一种颜色,它将覆盖assets.wxss 3中设置的黑色边框。内联样式框架组件支持样式和类属性,以控制组件的样式。样式:静态样式统一写入类中。Style接收动态样式,并将在运行时分析它们。请尽量避免将静态样式写入样式,以免影响渲染速度。-index . wxml-view style=' width :500 rpx;高度:30 px;背景-color : { { color value } };'你好,世界!/view//index.js page({ data : { colorValue : ' red ' })
如果index.wxss中的容器标签将border属性设置为另一种颜色,它将覆盖assets.wxss 3中设置的黑色边框。内联样式框架组件支持样式和类属性,以控制组件的样式。样式:静态样式统一写入类中。Style接收动态样式,并将在运行时分析它们。请尽量避免将静态样式写入样式,以免影响渲染速度。-index . wxml-view style=' width :500 rpx;高度:30 px;背景-color : { { color value } };'你好,世界!/view//index.js page({ data : { colorValue : ' red ' }) 使用背景颜色的值作为变量,在index . js中,数据将color value设置为红色。类:用于指定样式规则。它的属性值是样式规则中的类选择器名称(样式类名)的集合。样式类名不需要用。样式类名由空格分隔。所以静态样式属性一般写入类,动态样式属性写入样式。4.选择器
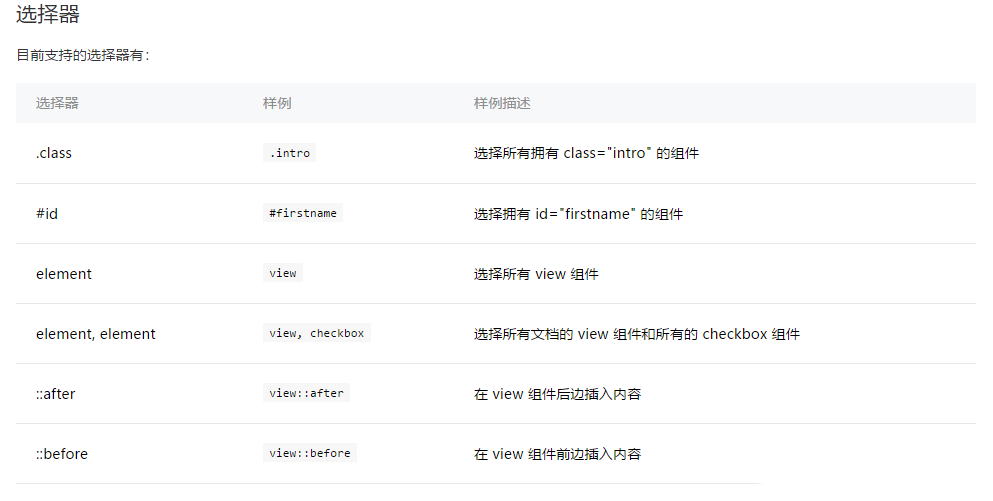
使用背景颜色的值作为变量,在index . js中,数据将color value设置为红色。类:用于指定样式规则。它的属性值是样式规则中的类选择器名称(样式类名)的集合。样式类名不需要用。样式类名由空格分隔。所以静态样式属性一般写入类,动态样式属性写入样式。4.选择器 其他实际测试过的选择器,比如(n)的第n个type-of(每个元素匹配属于父元素的特定类型的第n个子元素),也可以在微信小程序中使用,这样就可以根据实际表现在开发者社区中反馈官方文档中缺失的部分。选择器的优先级!重要(不算选择器,只是提高权重)-无限权重样式(标记内联样式)-权重1000 #元素(id选择器)-权重100 .元素(类选择器)-权重10元素-在样式中声明一个时权重1!重要规则,此规则将覆盖任何其他语句。因为!重要的权重最高,所以使用时要小心,因为它会打破样式表固有的规则。做小程序插件的时候,可以把某个功能打包,做成插件和别人分享。当我们使用别人的插件时,我们要修改插件对应元素的样式,不仅可以在插件的代码中修改,还可以在插件的外层修改!重要此声明规则直接修改。
其他实际测试过的选择器,比如(n)的第n个type-of(每个元素匹配属于父元素的特定类型的第n个子元素),也可以在微信小程序中使用,这样就可以根据实际表现在开发者社区中反馈官方文档中缺失的部分。选择器的优先级!重要(不算选择器,只是提高权重)-无限权重样式(标记内联样式)-权重1000 #元素(id选择器)-权重100 .元素(类选择器)-权重10元素-在样式中声明一个时权重1!重要规则,此规则将覆盖任何其他语句。因为!重要的权重最高,所以使用时要小心,因为它会打破样式表固有的规则。做小程序插件的时候,可以把某个功能打包,做成插件和别人分享。当我们使用别人的插件时,我们要修改插件对应元素的样式,不仅可以在插件的代码中修改,还可以在插件的外层修改!重要此声明规则直接修改。
/** index.wxss **/。标题{ color: red!重要;}强制将标题中的文本颜色更改为红色。
版权声明:WXSS和半铸钢ˌ钢性铸铁(铸造半钢)的区别是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















