微信小程序图片上传
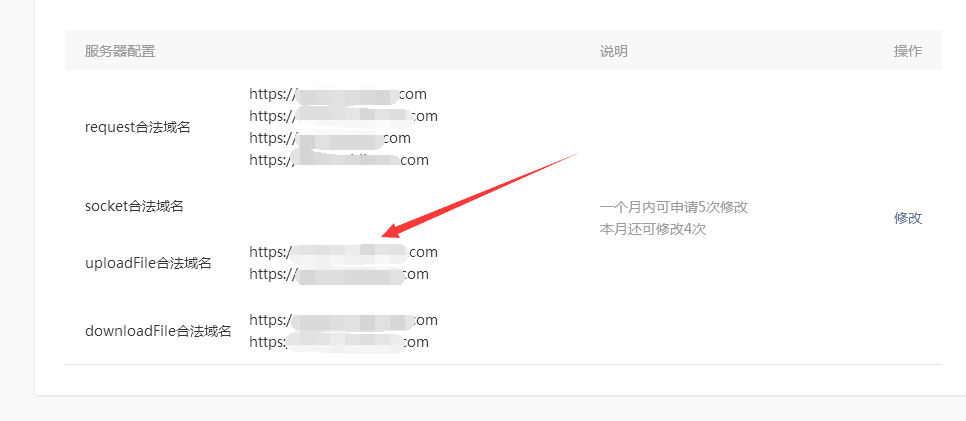
1.在微信微信官方账号平台设置uploadFile的合法域名。
点击设置-开发设置,可以看到服务器域名,点击修改,设置自己的上传文件合法域名。 接下来我们来看看微信的上传api。
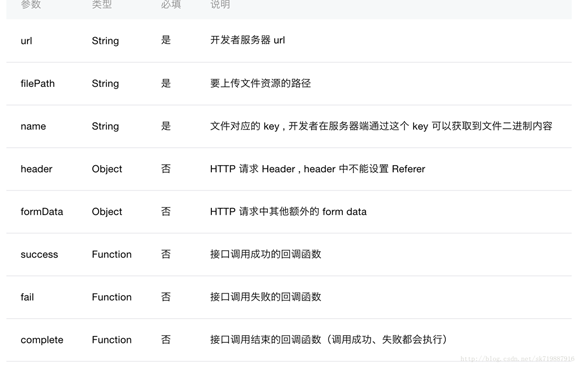
接下来我们来看看微信的上传api。 2.使用wx.chooseImage和wx.uploadFile上传图片,代码如下:wx。wx.chooseImage({ count: 1,///默认9大小类型3360 ['原始','压缩'],//可以指定是原始图像还是压缩图像。默认情况下,两者都有源类型: ['相册','相机']。//可以指定来源是相册还是相机。默认情况下,两者都有Succe3360功能(RES){//返回所选照片的本地文件路径列表。TempFilePath可以作为img标签的src属性来显示图片var tempfile path=RES . tempfile path;Wx.uploadfile ({URL :' https://. ',//在这里,更改您的接口地址文件路径:临时文件路径[0],名称:' img ',标头: { '内容类型' : '多部分/表单-数据','接受' : '应用程序/JSON ','授权' 3360 '承载.'//如果你有代币,就把代币放在这里。如果没有,省略},form data : { ' user ' : ' test '/其他不需要写的附加form data },success : function(RES){ vardata=RES . data;console . log(' data ');},fail : function(RES){ console . log(' fail ');}, }) } })
2.使用wx.chooseImage和wx.uploadFile上传图片,代码如下:wx。wx.chooseImage({ count: 1,///默认9大小类型3360 ['原始','压缩'],//可以指定是原始图像还是压缩图像。默认情况下,两者都有源类型: ['相册','相机']。//可以指定来源是相册还是相机。默认情况下,两者都有Succe3360功能(RES){//返回所选照片的本地文件路径列表。TempFilePath可以作为img标签的src属性来显示图片var tempfile path=RES . tempfile path;Wx.uploadfile ({URL :' https://. ',//在这里,更改您的接口地址文件路径:临时文件路径[0],名称:' img ',标头: { '内容类型' : '多部分/表单-数据','接受' : '应用程序/JSON ','授权' 3360 '承载.'//如果你有代币,就把代币放在这里。如果没有,省略},form data : { ' user ' : ' test '/其他不需要写的附加form data },success : function(RES){ vardata=RES . data;console . log(' data ');},fail : function(RES){ console . log(' fail ');}, }) } })

















