小程序实现播放器功能
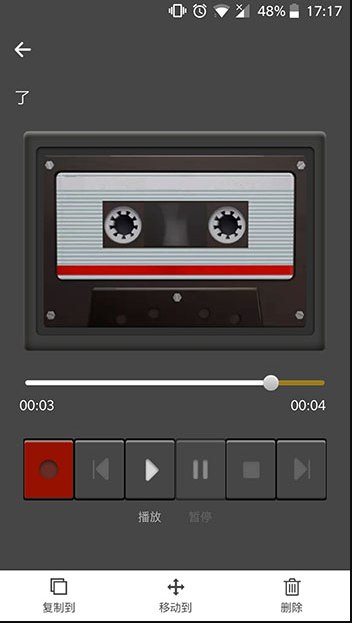
实例:一个简单的播放器效果。实现的功能:1点击播放按钮。音频开始播放。2播放的同时,进度条在不停的更新走动3点击暂停按钮,音频停止播放四当音频播放完毕以后,进度条再次回到原点5当拖滑动滑块以后,松开滑块,进度条继续走动,音频从滑块松开的位置播放,直至播放结束html:-进度条-view class=' progress wrap ' slide rclass=' drag ' step=' 10 ' value=' { { CurtimeVal } } ' max=' { { duration } } ' background COlOr=' # 373636 ' activeCOlOr=' # FF1744 ' bind change=' slide bar '/view!-控制按钮-view class=' btns ' viewbindtap=' play ' images RC=' { { play src } } '/image/viewbindtap=' pause ' images RC=' { { pauserc } } '/image/view/viewjsconstinneraudicontext=wx。createinneraudiocontext();Page({duration:0,curTimeVal:0,})OnLoad : function :(){ wx。请求({ URL : utils。baseURl '/message/get?sessionID=' sessionID 'id=' id,success :函数(RES){ varresData=RES . data。datavaraudiosrc=' https://www。如剑。贵宾数据。资源网址;那个。setdata({ contresponsearr : resData,audioSrc : audioSrc })inneraudiocontext。src=audioSrc}})},播放:函数(e){ varthat=this;inneraudiocontext。play();inneraudiocontext。onplay((RES)=那个。updatetime(那个)})//没有这个事件触发,无法执行updata time } pause : function(){ inneraudiocontext。pause();},updateTime:function(即){ inneraudiocontext。ontimeupdate((RES)={//更新时把当前的值给幻灯片组件里的价值值幻灯片。的滑块就能实现同步更新console.log('duratio的值:',innerAudioContext.duration)该。setdata({ duration : inneraudiocontext。持续时间。tofixed(2)* 100,curt imeval : inner audio context。当前时间。tofixed(2)* 100,})})//播放到最后一秒if(inneraudiocontext。持续时间。tofixed(2)-inneraudiocontext。当前时间。tofixed(2)=0){那个。setstopstate(即)} inneraudiocontext。onended(()={ that。setstopstate(那个)})},//拖动滑块滑杆:功能(e){ lett hat=this;varcurval=e . detail。价值;//滑块拖动的当前值inneraudiocontext。寻道(曲线a1);//让滑块跳转至指定位置inneraudiocontext。onseeked((RES)={ this。updatetime(那个)//注意这里要继续出发更新数据时间事件,})},setstopstate :函数(即){即。setdata({ CurtimeVal :0 })innerAudioContext。stop()}效果如下:

版权声明:小程序实现播放器功能是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















