微信小程序模板——布局——CSS
说到布局,首先想到的是线性布局、相对布局等等。但既然是小程序,当然要改变思路。让我们看看css中有哪些布局方法。
1.有以下布局:显示,浮动,清除,可见性,溢出,溢出-x,溢出-y。
显示:设置对象是否显示。
浮动:指示对象是否浮动以及如何浮动。
清除:表示不允许浮动对象的边缘。
可见性:是否隐藏。与显示隐藏不同,当可见性被隐藏时,元素所占据的位置将被保留。
溢出:设置对象如何处理溢出内容。
Overflow-x:设置在水平方向溢出内容的方式。
溢出-y:设置内容垂直溢出的方式。
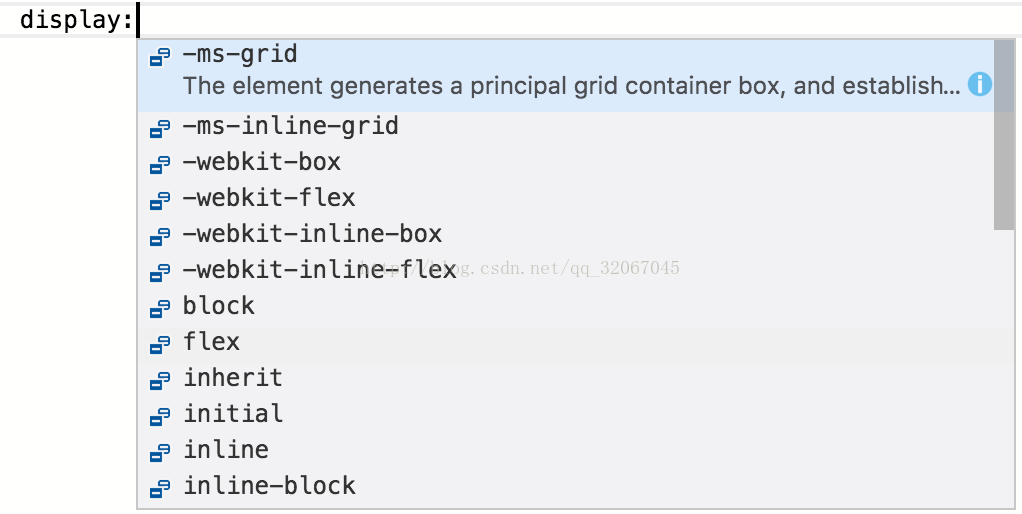
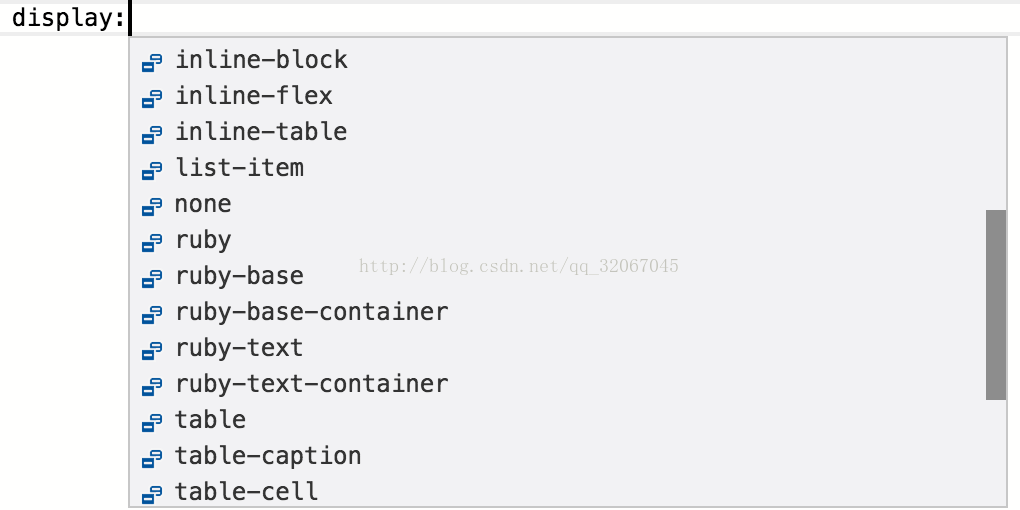
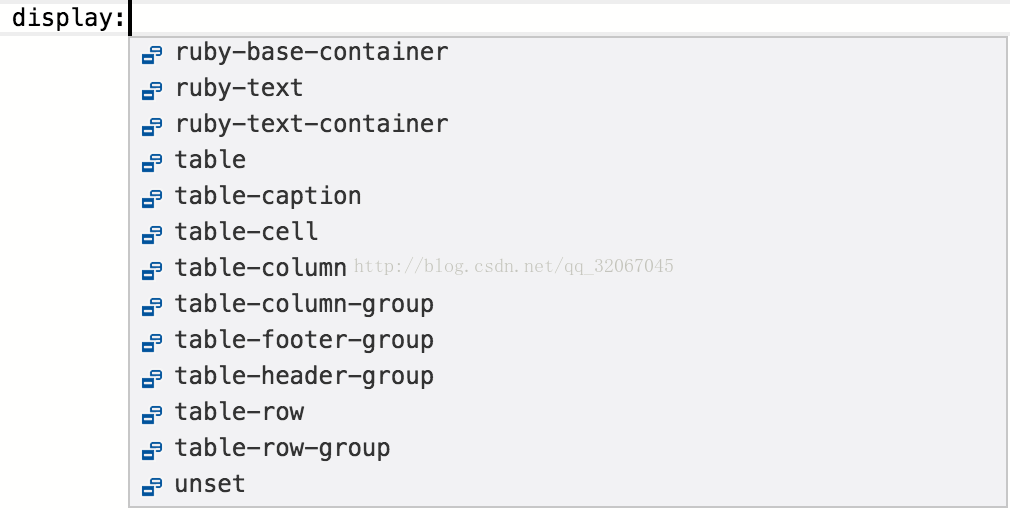
1.1显示:根据“浮动”和“位置”确定框或箱的类型,生成一个元素。



以上数值是小程序中显示的数值,常用如下:
块:指定对象是块元素。
柔体:将对象显示为弹性波纹管。(小程序建议使用伸缩盒)
内联:指定对象是内联元素。
内嵌块:指定对象是内嵌块元素。
内嵌伸缩:将对象显示为内嵌块级弹性波纹管。
内联表:将对象指定为内联元素级别的表。
列表项:指定对象是列表项。
无:隐藏对象。不要占据身体位置。
表:指定对象中具有最多块元素级别的表。
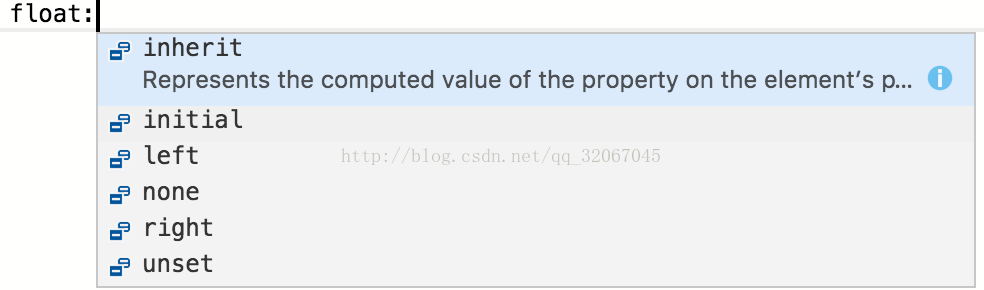
1.2 float:定义元素浮动的方向,浮动元素会生成块级的盒子,不管是什么元素。

值:左、右、无、继承。
浮动在绝对定位中不起作用。大多数企业网站的布局都是基于float的。
1.3 clear:该属性表示不允许浮动对象的边缘。
值:左,右,两者,无。
None:允许两侧浮动。
左侧:左侧不允许有浮动对象。
右侧:右侧不允许有浮动物体。
双方:任何一方都不允许漂浮。
1.4可见性:物体是否显示?

值:可见、隐藏、折叠。
可见:设置可见。
隐藏:设置隐藏(隐藏也会占用位置)。
折叠:隐藏表格的行或列。
1.5溢出:处理溢出内容的方式。
值:可见、隐藏、滚动、自动。
Visible:不处理溢出内容,内容可能超过容器。
隐藏:隐藏没有滚动条的溢出容器的内容。
Scroll:隐藏溢出容器的内容,通过滚动滚动条显示溢出内容。
Auto:当内容没有溢出容器时,滚动条不会出现,但是当内容溢出容器时,滚动条会出现。按需出现。
1.6 overflow-x:水平处理溢出内容的方式;
值:可见、隐藏、滚动、自动。

1.7 overflow-y:垂直处理溢出内容的方式。
值:可见、隐藏、滚动、自动
版权声明:微信小程序模板——布局——CSS是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















