微信小程序开发需求的加载和初始化模块机制
在微信小程序的研究和开发中,对最新版本微信小程序模块化功能需求的加载和初始化模块机制进行了分析和总结。综上所述,小程序JS模块的加载可以分为两个步骤:JS模块加载和JS模块初始化。
JS模块加载:一次加载所有JS,但不一定立即加载。
先提一下微信小程序架构:浏览器-HTTP本地服务-云服务。
微信小程序的框架基本上是浏览器-HTTP本地服务-云服务,HTTP本地服务是用来读取云中的本地文件或者代理文件资源。读取项目中的JS文件是由HTTP本地服务本地存储的脚本文件。
看起来很简单。一个HTML引用所有JS文件。
由于采用了这种架构,微信小程序类似于浏览器,借助一个HTML页面来引用和加载所有JS文件。(注意:这与NODE的方式不同。JS)
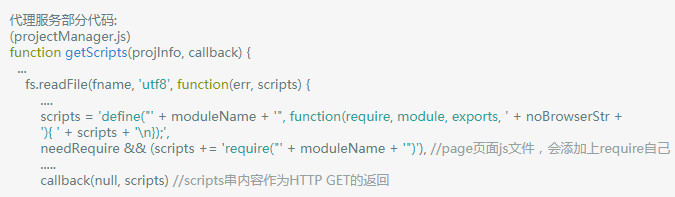
在小程序开发发布的HTTP服务的代码中,我们可以看到这个服务是这样做的:
全部。微信小包装目录中的js文件会被插入生成一个HTML文件,然后以类似浏览器的方式加载。
让HTTP本地服务配合,打包JS文件。
但是事情还没有结束。一旦以这种方式加载,所有的js文件都会立即执行,搞得一团糟。怎么可能?需求功能是什么?最初,当HTTP服务返回。JS文件,它用一层:定义函数包装脚本内容。

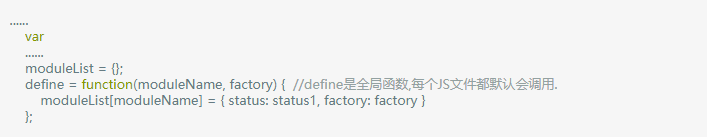
定义函数非常简单,大致如下:

二、JS模块初始化:按需递归需要初始化
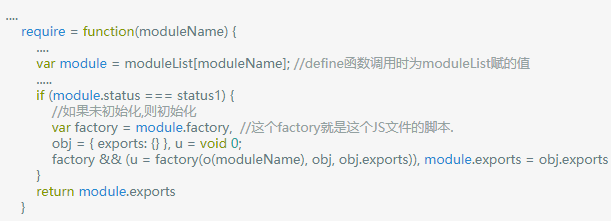
先看看微信小程序要求功能的定义:

从上面可以看出,require函数只通过模块名从内存中获取脚本内容,并设置标志以确保只执行一次。
再次简化:
要求-呼叫-工厂-模块中可能需要另一个模块.这是典型的递归结构。
第三,添加:页面js实际上是由require函数加载的。
所谓的页面js就是在app.json中注册的页面的JS,其他JS需要的方法是不会引用它们的。
那么它们是什么时候初始化的呢?
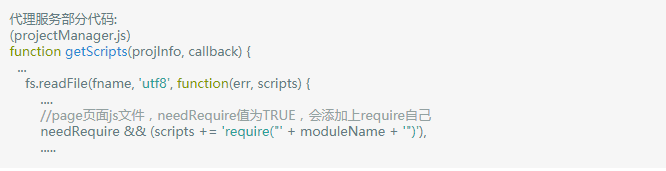
回到前面本地代理服务器的代码,注意以下几点:

最初,它们是用require函数初始化的,并在加载后立即执行。
目前微信小程序的代码结构通常不会太复杂,但随着产品的发展和需求的增加,代码结构可能会越来越复杂,更加注重模块化。同时,如何在微信小程序中重用旧的JS模块也是一个重要的课题。因此,深入了解微信小程序的JS模块化机制也很有价值。
版权声明:微信小程序开发需求的加载和初始化模块机制是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















