微信小程序|界面滑动切换的实现
问题描述
在很多用户体验良好的微信小程序中,用户可以通过左右滑动界面来切换页面,方便用户使用。他们是怎么做到的?
解决办法

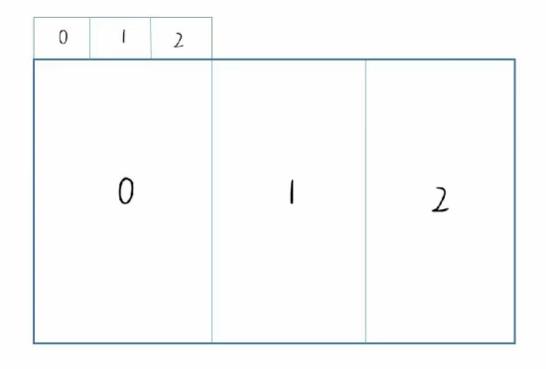
图1选项卡切换
在图1中,前三个选项卡标题由0、1和2表示,目前它们显示为选项卡0。当用户向左滑动页面时,选项卡0将被标记为左侧的不可见区域,而选项卡1将被标记为可见区域。如果用户向右滑动页面,选项卡1将滑动到右侧的不可见区域,选项卡0将分类到可见区域。
问题解决
Swiper组件是一个滑块视图容器,常用于实现轮播图。现在我们用它来实现tab切换。代码如下:
swiper
swiper-item style=" background : # AAA " 0/swiper-item
swiper-item style=" background : # BBB " 1/swiper-item
swiper-item style=" background : # CCC " 2/swiper-item
/swiper
版权声明:微信小程序|界面滑动切换的实现是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















