iPhoneX安全区底部的小黑条 适应微信小程序和H5的屏幕.
最近在写小程序的时候,遇到了iPhone底部小黑线与内容重叠的问题。其实是iPhone安全区的适配。这个问题花了很长时间才弄清楚,我们实际上也得到结果,所以我忍不住总结一下。
本文目录
前言
内容和小黑线重叠的描述
1.安全区的含义
2.微信小程序适应iPhoneX (Home Indicator)底部的小黑条
(1)适配方案1:使用已知的34px/68rpx底部黑条纹高度进行适配(不推荐)
(2)适配方案二:使用微信官方API,使用getSystemInfo()中的safeArea对象进行适配(推荐)
(3)适配方案3:使用苹果官方推出的css函数env()和constant()进行适配(推荐)3。H5适配iPhoneX底部小黑条(home indicator)适配方案:使用苹果官方推出的css函数env()和constant()进行适配(推荐)
前言
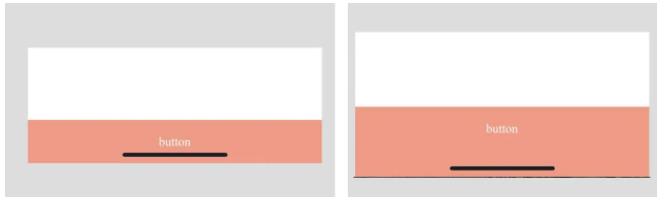
在苹果的iPhoneX、iPhone XR等设备上,可以看到物理home键被取消,底部的小黑条代替了Home键功能。微信小程序和h5网页需要针对这种情况进行适配,否则底部按钮或标签栏可能会与底部黑线重叠,如下图所示。

1. 安全区域是什么意思?
为了解决内容与小黑线重叠的问题,我们需要先了解苹果对安全区的定义。
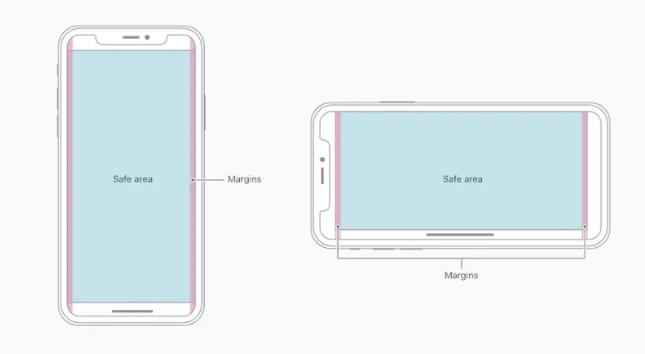
安全区域
安全区域是指一个可见的窗口范围,安全区域内的内容不受角落、传感器外壳和Home Indicator的影响。
看看苹果官方给出的这两张图,你就会明白中间的蓝色区域是安全区域。也就是说,调整安全区域意味着小程序或H5的内容显示在蓝色区域。

同时,安全区仅在IOS11之后以及iPhoneX及以上机型才有,所以需要适配的就是这类机型(为方便起见,这类需要适配的机型在下文统称为iPhoneX),而老款机型则不需要考虑适配问题。
2. 在微信小程序上适配安全区域
三个方案:
已知底部小黑条的高度为34px/68rpx适配(不推荐)。使用官方微信API和getSystemInfo()中的safeArea对象进行适配(推荐)。使用苹果官方推出的css函数env()和constant()进行适配(推荐)
方案一:使用已知底部小黑条高度34px/68rpx来适配(不推荐)
。这是一种老方法,与方案2、方案3相比,不再推荐。
从网上了解到iPhone底部黑色小指示灯的高度是34px,实际在真机上确认是34px,可以设置边距-底部、填充-底部、高度等。的底部按钮或选项卡,或者添加一个div来占据黑色小指示器的位置。
要做到这一点,需要判断当前的模式是需要适应安全区的模式。
问题:如何判断当前机型是需要适配安全区域
2方案:
利用wx.getSystemInfoSync()中的screenHeight和safeArea对象的bottom属性,使用wx.getSystemInfoSync()的模型属性判断来判断
方法一:使用wx.getSystemInfoSync()的model属性判断
。已知市面上现有的有安全区域的苹果设备包括iPhone X、iPhone XR、Iphonemax、iPhone 11、iPhone 11 Pro、iPhone 11 Pro Max,所以可以直接从getSystemInfoSync()方法得到型号属性进行判断。系列iPhone微信还不适合。
配手机的model返回值为unknown(iphone),也可以提前做适配。let IPHONE_X = /iphone x/ilet IPHONE_X_11 = /iphone 11/ilet IPHONE_UNKNOWN = /unknown\(iphone\)/i//方法一:使用model判断是否是IPhoneX及其他包含安全区域的机型手机const isIPhoneX = () => { let model = wx.getSystemInfoSync().model return (model.search(IPHONE_X) > -1 || model.search(IPHONE_X_11) > -1 || model.search(IPHONE_UNKNOWN) > -1)}//也可以使用正则表达式判断const isIPhoneXRegex = () => { let model = wx.getSystemInfoSync().model return (/iphone\sx/i.test(model) || (/iphone/i.test(model) && /unknown/.test(model)) || /iphone\s11/i.test(model)) }复制代码方法二:使用wx.getSystemInfoSync()中的screenHeight和safeArea对象的bottom属性判断
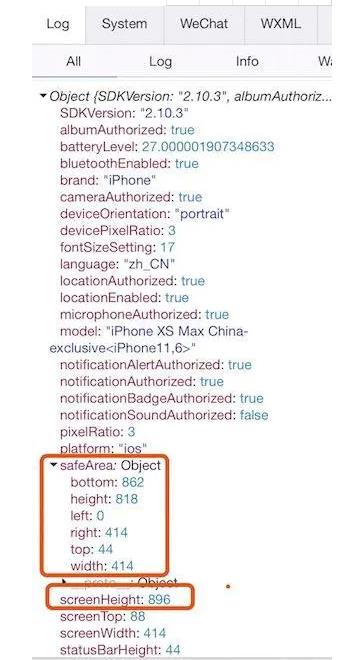
这里使用screenHeight而不是windowHeight,因为bottom是以屏幕左上角为原点开始计算的,所以需要的是屏幕高度,对比screenHeight和bottom,如果相等则说明不需要适配,不相等则需要适配。
**注意:**如果使用微信开发者工具中的模拟器,screenHeight和bottom始终是相等的,需要用真机来测试。
//方法二:使用wx.getSystemInfoSync()中的screenHeight和safeArea的bottom判断const isIPhoneX = () => { let screenHeight = wx.getSystemInfoSync().screenHeight let bottom = wx.getSystemInfoSync().safeArea.bottom return screenHeight !== bottom}复制代码解决了如何判断设备是iPhoneX的问题,就可以写代码了。
<view class="bottom-button {{isIpX ? 'view-IPX' : ''}}">底部按钮</view>复制代码方案二:使用微信官方API,getSystemInfo()中的safeArea对象进行适配(推荐)
使用wx. getSystemInfo()中的safeArea对象获取底部小黑条的高度
step 1:使用上面讲的方法先判断是否是需要适配的iPhone机型 step 2:如果是需要适配的机型,使用safeArea中的bottom,得到安全区域底部纵坐标,然后使用screenHeight减去bottom就能得到小黑条的高度。保存到localstorage里面,全局都可以使用。

方案三:使用苹果官方推出适配方案css函数env()、constant()来适配 (推荐)
苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?
- env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
- safe-area-inset-left:安全区域距离左边边界的距离
- safe-area-inset-right:安全区域距离右边边界的距离
- safe-area-inset-top:安全区域距离顶部边界的距离
- safe-area-inset-bottom :安全距离底部边界的距离
因为目标是需要对底部小黑条做适配,所以只需要关注safe-area-inset-bottom这个值。
而env()和constant()函数有个必要的使用前提,当网页设置viewport-fit=cover的时候才生效,根据微信小程序的表现和我在实际真机测试时这两个函数生效,推测小程序里的viewport-fit默认是cover。
有一点要注意,在IOS11.2系统以前,可以使用constant()函数,但是在IOS11.2系统以后,这个函数就被废弃了,被env()函数替代了。官方原话如下:
The env() function shipped in iOS 11 with the name constant(). Beginning with Safari Technology Preview 41 and the iOS 11.2 beta, constant() has been removed and replaced with env(). You can use the CSS fallback mechanism to support both versions, if necessary, but should prefer env() going forward.
所以我们在做屏幕适配时,需要这样写:
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/复制代码
**注意:**env()和constant()需要同时存在,而且顺序不能换。
3. 在H5上适配安全区域
在H5上适配安全区域就方便多了,采用viewport+env+constant方案。
viewport-fit 默认有3个值:
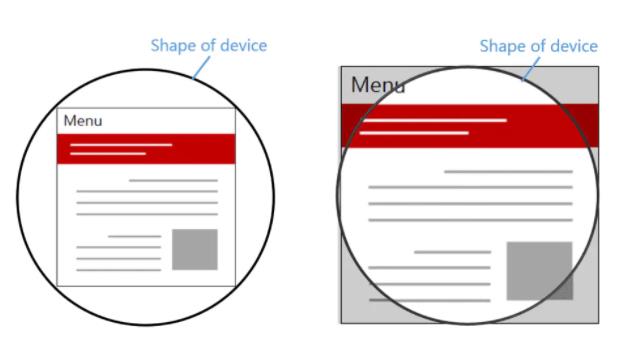
- contain:可视窗口完全包含网页内容(左图)
- cover:网页内容完全覆盖可视窗口(右图)
- auto:默认值,此值不影响初始布局视图端口,并且整个web页面都是可查看的。
contain和cover具体区别如下图:

而我们需要将viewport设置为cover,env和constant才能生效。设置代码如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">复制代码
同时设置env和constant代码,同样env()和constant()需要同时存在,而且顺序不能换。
/* 可以通过增加padding-bottom来适配 */padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*//* 可以通过margin-bottom来适配 */margin-bottom: constant(safe-area-inset-bottom);margin-bottom: env(safe-area-inset-bottom);/* 或者改变高度*/height: calc(55px + constant(safe-area-inset-bottom));height: calc(55px + env(safe-area-inset-bottom));复制代码
也可以在底部添加一个空白的div颜色块来做适配。
还有一种是使用 @supports 隔离兼容样式
可以使用 @supports 来隔离兼容样式,当浏览器支持bottom: constant(safe-area-inset-bottom)或者bottom: env(safe-area-inset-bottom)的时候,bottom-button类就会新增margin-bottom的样式
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) { .bottom-button { margin-bottom: constant(safe-area-inset-bottom); margin-bottom: env(safe-area-inset-bottom); }}复制代码以上就是我对iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5适配的总结。
版权声明:iPhoneX安全区底部的小黑条 适应微信小程序和H5的屏幕.是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















