解决微信小程序引用echarts视图模糊的问题
在小程序项目中需要用到echarts图表
但是展示的时候遇到了问题图表高度失真体验感非常差

经过一番查找实验,终于找到了解决方案
下面上代码!
functioninitChart(画布、宽度、高度、DPR){ 0
const chart=echart。init(画布,null,{ 0
宽度:宽度,
高度:高度,
devicepixellratio : DPR/解决小程序视图模糊的问题,必写
});
canvas.setChart(图表);
' varcheckName='今天;
vardataLength=14//默认的数据长度,既真实数组的长度,必须设置,长度来源:后台传输
//这里是echart基础配置
varoption={ 0
backgroundColor:'rgba(25,1,169,05)',
tooltip:{
触发器: '轴,
axisposinter : {
键入: '阴影,
背景颜色:'rgba(245,245,245,1 '),
borderWidth:1,
//padd :10,
}
},
datazoom :[{ 0
show:false,//是否显示下方滚动条
realtime:true,
起始值:数据长度7,
end value :数据长度数据长度1,//显示数据结束位置
},
{
类型: '内部,
realtime:true,
起始值:数据长度7,
end value :数据长度数据长度1,//显示数据结束位置
}
],
grid:{
top:'20% ',
右:'0 ',
左侧:'0 ',
底部:'12% '
},
xaxis 3360[{ 0
类型: '类别,
data:['02.25 ',' 02.26 ',' 02.27 ',' 02.28 ',' 03.01 ',' 03.02 ',' 03.02 ',' 02.25 ',' 02.26 ',' 02.27 ',' 02.28 ',' 03.01 ',' 03.02 '今天'],
axisLine:{
线型:{
color:'rgba(255,255,255,0.12)'
}
},
位置: '顶部,
axisLabel:{
color :函数(参数){ 0
//通过判断选中的名字改变柱子的颜色样式
if(CheckNAmE===params){ 0
return'rgba(38,74,255,1)';
}else{
return'rgba(38,74,255,3)';
}
},
textstyle : { 0
fontSize:14
},
padd :[10,0]
},
}],
yaxis : [{ 0
show:false,
axisLabel:{
格式化程序:“{ value }”,
color:'#e2e9ff ',
},
axisLine:{
show:false
},
splitLine:{
线型:{
color:'rgba(255,255,255,0.12)'
}
}
}],
系列: [{ 0
键入: '巴',
data:[300,450,770,203,255,188,156,300,450,770,203,255,188,156],
//itemStyle:{
//normal:{
//color:'rgba(38,74,255,3)',
//}
//},
itemStyle:{
正常:{
标签:{
show:true
},
color :函数(参数){ 0
//通过判断选中的名字改变柱子的颜色样式
if(CheckNAmE===params。NAmE){ 0
return'rgba(38,74,255,1)';
}else{
return'rgba(38,74,255,3)';
}
}
}
},
标签:{
正常:{
show:true,
位置: '顶部,
textstyle : { 0
color:'#B9C5FC ',
fontSize:'12 '
},
格式化程序:“{ c }”分'
}
}
}]
};
chart.setOption(选项);
返回图表;
}
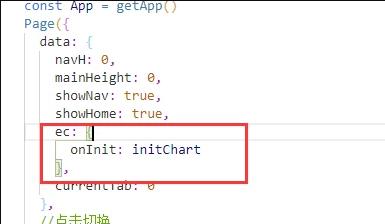
在小程序的数据里面调用

这样就解决了解决后的效果图
版权声明:解决微信小程序引用echarts视图模糊的问题是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















