小程序实现全屏高斯模糊背景图
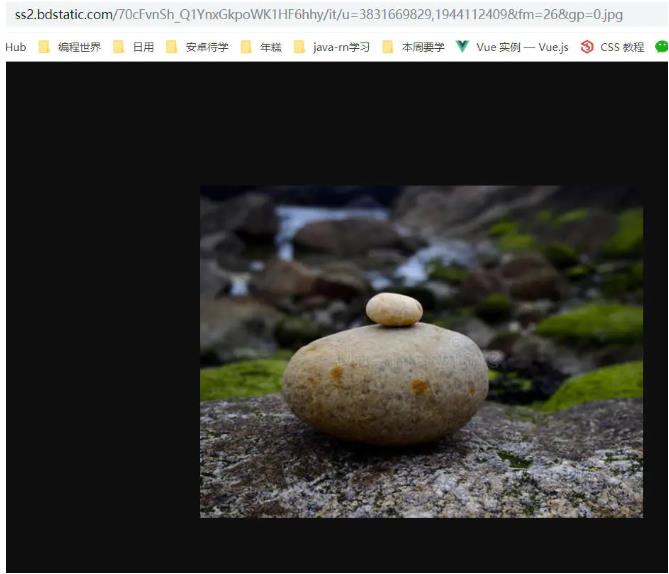
照例先看效果图1,用网络图片实现。

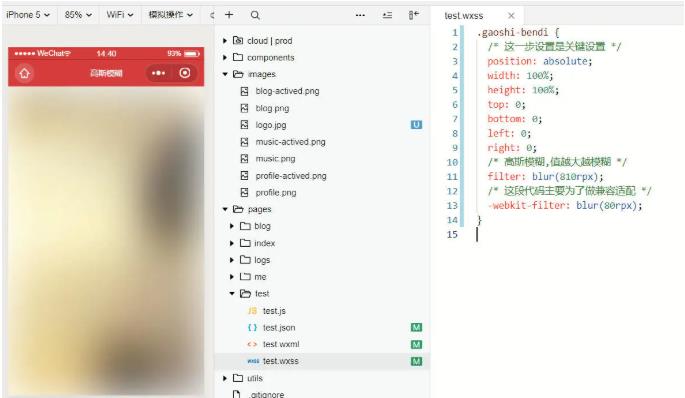
2.用本地图片实现

从上面两张图片可以看出,我们可以用网络图片实现高斯模糊,局部图片实现高斯模糊。
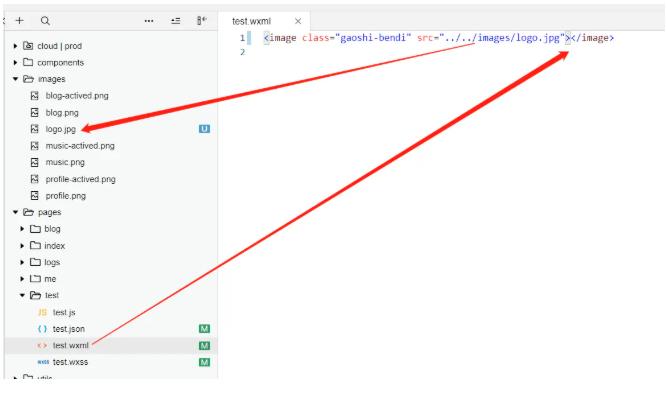
首先,用本地图片制作全屏背景。首先,将本地图片引入wxml文件。

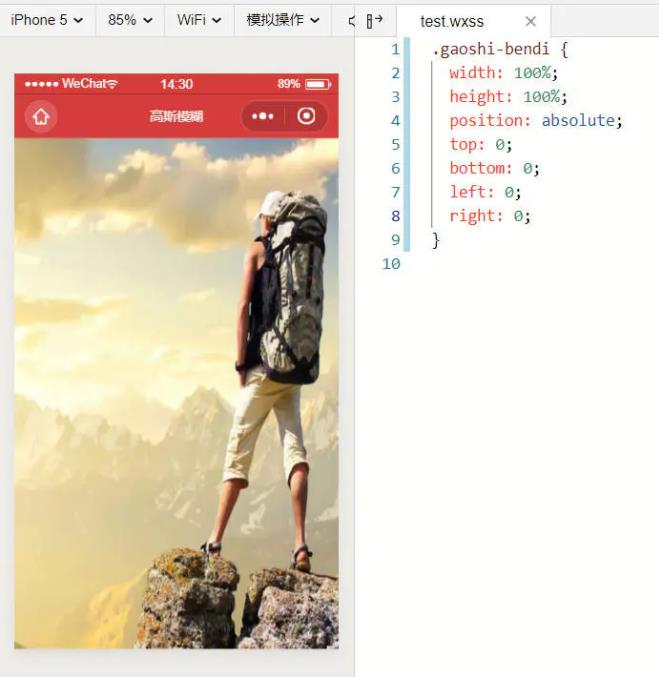
2,然后设置wxss样式。你可以通过下面的样式代码轻松实现全屏背景。

如果我们想要实现全屏背景,我们需要使用下面几行代码。高适-本迪{/*这一步是关键设置*/position:绝对;宽度: 100%;高度: 100%;top : 0;bottom : 0;left : 0;right : 0;}这样,我们就实现了全屏背景(图片背景)。接下来,让我们做模糊效果。
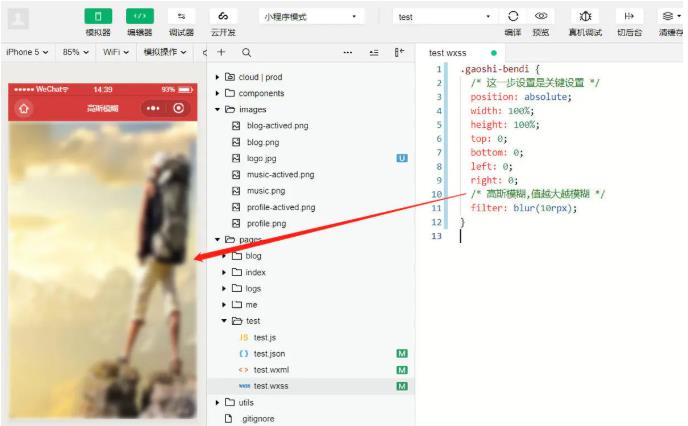
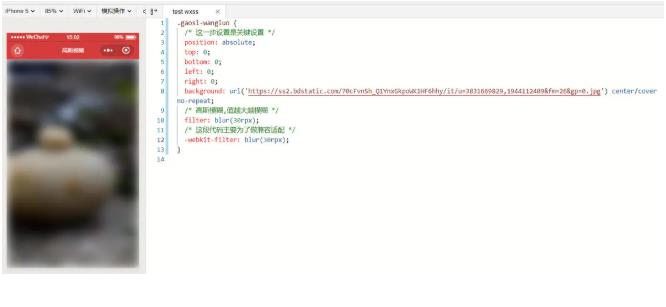
第二,为了达到模糊效果,这里主要使用了CSS3的滤镜属性。

通过上图和下图的对比,可以看出滤镜的数值越大,越模糊。

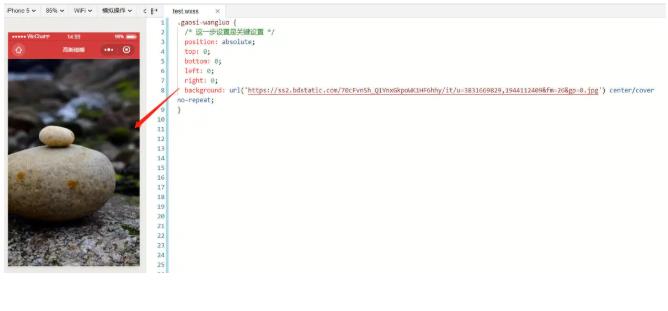
这样,我们就可以很容易地实现局部图像的高斯模糊效果。但是有时候我们不仅仅是使用本地图片,我们还需要使用网络图片。那我该怎么办?三、网络图片达到高斯模糊效果1。不管是本地图还是网络图,首先还是要让画面全局拉伸。

原始图像很长,我们可以看到,当我们制作全屏背景时,我们从中间剪切图像并拉伸它。背景属性中的中心/封面起着主要作用。

2,然后用滤镜做模糊效果。

在这里,我们的小程序可以轻松实现高斯模糊效果。是不是很简单。今天就到这里,稍后我会分享更多关于小程序的知识。请留意一下。
版权声明:小程序实现全屏高斯模糊背景图是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















