小程序云开发的初步经验
创建云开发项目时,根据官方描述,微信开发工具中有一个QuickStart选项,但我发现没有这个选项。可能是开发工具的版本或者其他原因。

给数据库添加数据
我复制了猫眼电影中的部分数据,准备倒入小程序云开发的数据库中。

如您所见,在控制台中,您可以自己添加数据,也可以直接将其倒入json文件中。这里我选择调用它的API来倒猫眼json数据。
我首先创建了一个名为movies的集合,然后调用初始化的方法。
app.js
.on launch:函数(){wx.cloud.init ()}.要操作数据库,复制代码需要先获取数据库引用,同时获取我刚刚创建的电影收藏的引用。因为它需要在其他页面调用,所以我会把它们都挂在这个应用的属性上。
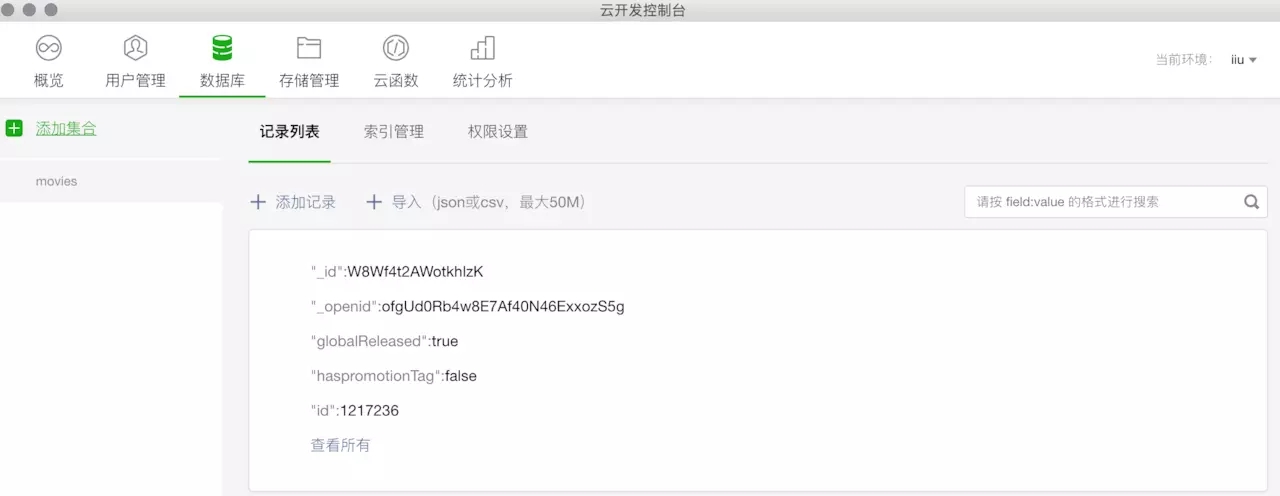
Constapp=getapp().app。$ db=wx.cloud.database () app。$ collect _ movies=app。$ db.collection('电影').最后,复制代码。添加的方法data.subjects.foreach (o={app。调用了$ collect _ movies . add({ data : o })}。复制代码。现在云开发控制台的数据库中增加了数据。显示所有电影应用程序。$ collect _ movies . where({ _ OpenID 3360 ' of gud0rb4w8e 7 af 40n 46 exxoz S5 g ' })。获取({ Success 3360 function(RES){ console . log(' RES ',RES)即. setdata({ movie : RES . data } })复制代码
根据ID查询指定电影
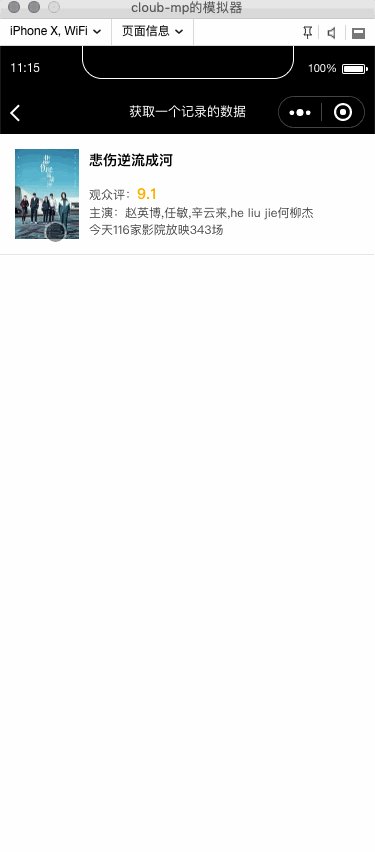
app。$ collect _ movies . doc(' w8f 4t2 awtkhlzk ')。获取({ success 3360 function(RES){ console . log(' RES ',RES)那个。setdata ({movie:res。data}})复制代码查询电影const _=app。$ db . commandapp . $ collect _ movies . where({ sc : _)。GTE (9)})。get({ success : function(RES){ wx . HideLoading()} that . setdata({ movie : RES . data })})
获取9分以上或0分的电影
const _=app。$ db . commandapp . $ collect _ movies . where({ sc : _)。eq(0)。或者(_。gte(9))})。get({ success : function(RES){ wx . hide loading(). setdata({ movies : RES . data } })复制代码
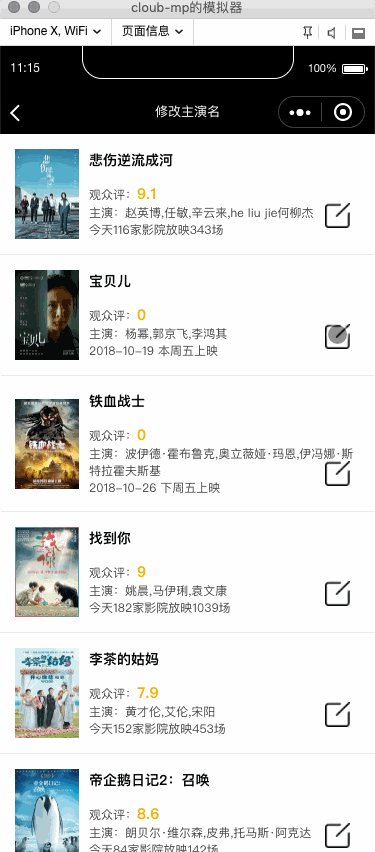
修改主演名
#确认修改that=thisapp。$ collect _ movies.doc(这个。currentmovieid)。更新({data: {star:this。data.actor},success : function (RES) {that。init update data ()}})复制代码
。
data-id="heading-12">删除一部电影# 确定删除delAction(e) { const that = this const id = e.currentTarget.dataset.id app.$collect_movies.doc(id).remove({ success: function (res) { that.initUpdateData() } })}复制代码
文件管理
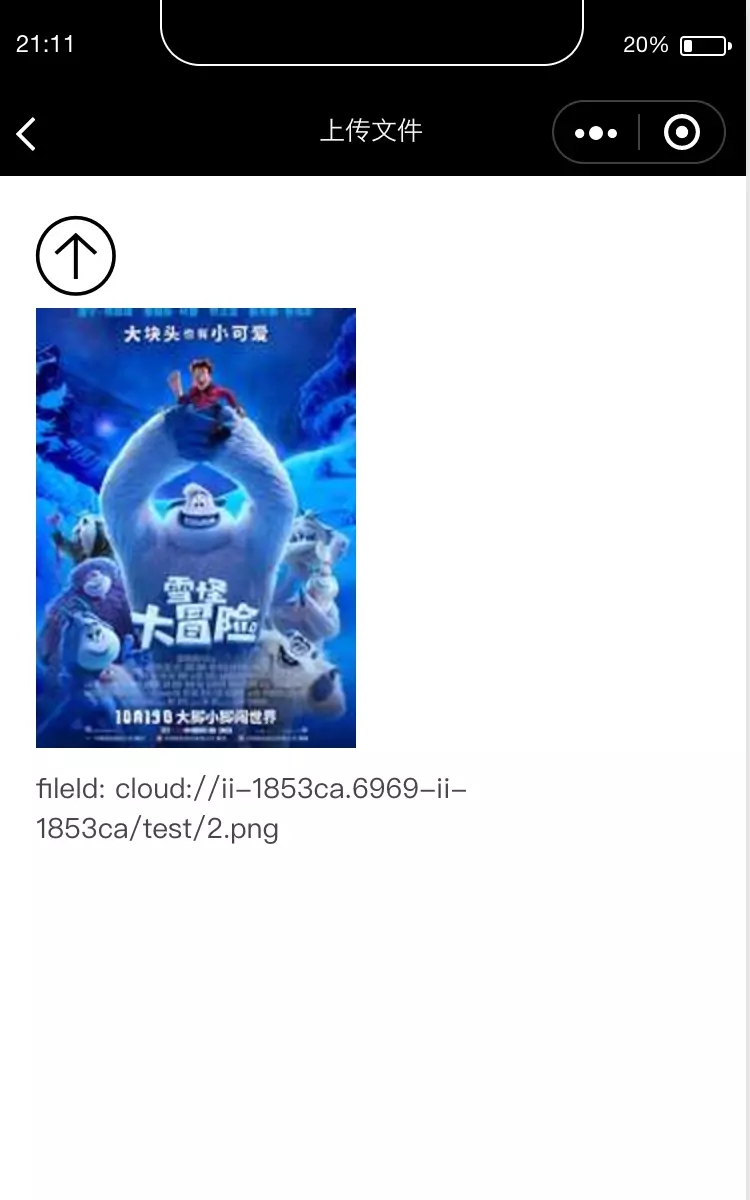
上传图片到云存储
试着把手机相册的图片上传到小程序云存储中,可以在小程序端直接使用提供的api
wx.cloud.uploadFile({ cloudPath: 'example.png', // 上传至云端的路径 filePath: '', // 小程序临时文件路径 success: res => { // 返回文件 ID console.log(res.fileID) }, fail: console.error})复制代码如果单纯从代码量来看,比上传到腾讯自家腾讯云还简单,当然比上传到像阿里云、七牛云这样的平台操作更简单。上传成功之后,返回的不是图片url, 而是文件id。如果要显示图片或者播放视频,这个文件id,小程序的组件image/video也能识别 <image class="movie" mode="widthFix" src="{{ fileId }}" wx:if="{{ fileId }}"> </image>复制代码upload() { const that = this wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success(res) { const tempFilePaths = res.tempFilePaths console.log(tempFilePaths[0]) wx.cloud.uploadFile({ cloudPath: 'test/2.png', // 上传至云端的路径 filePath: tempFilePaths[0], // 小程序临时文件路径 success: res => { // 返回文件 ID console.log(res.fileID) that.setData({ fileId: res.fileID }) }, fail: console.error }) } })}
根据文件id下载文件
downloadFile() { wx.cloud.downloadFile({ fileID: 'cloud://ii-1853ca.6969-ii-1853ca/test/2.png', success: res => { // 返回临时文件路径 console.log('tempFilePath', res) // cloud://ii-1853ca.6969-ii-1853ca/test/2.png this.setData({ downloadFileResult: res }) }, fail: err => { // handle error }})复制代码根据文件id换取临时网络链接
可以根据文件 ID 换取临时文件网络链接,文件链接有有效期为两个小时
const that = thiswx.cloud.getTempFileURL({ fileList: [this.data.fileId], success: res => { // https://6969-ii-1853ca-1253918415.tcb.qcloud.la/test/2.png that.setData({ fileList: res.fileList }) }, fail: err => { // handle error }})复制代码云函数
怎么玩?
云函数是运行在Node.js环境下的
首先在小程序项目根目录找到配置文件project.config.json文件,加上一个配置, 指定本地已存在的目录作为云函数的本地根目录
"cloudfunctionRoot": "./functions/",复制代码
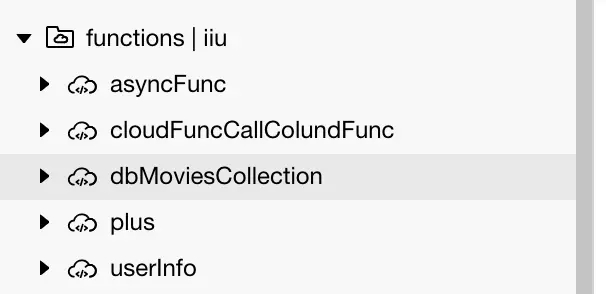
指定之后神奇的一幕就是图标会变成 “云目录图标”

子目录都是我通过右键菜单创建一个新的云函数,其中文件名就是云函数名
每创建一个云函数,都会出现弹窗,询问你是否有node环境,确定后会自动打开终端,安装依赖, 所以每一个云函数里面都是这样的:

在index.js中, 默认是这样的
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => {}复制代码创建一个相加的云函数plus/// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数// context 对象包含了此处调用的调用信息和运行状态// event 指的是触发云函数的事件exports.main = async (event, context) => { return { sum: event.a + event.b }}复制代码在小程序端调用plus云函数, 参数名一眼就看明白,不用解释wx.cloud.callFunction({ name: 'plus', data: { a: 1, b: 2, }, success: function (res) { console.log('plus', res.result) // 3 }, fail: console.error})复制代码
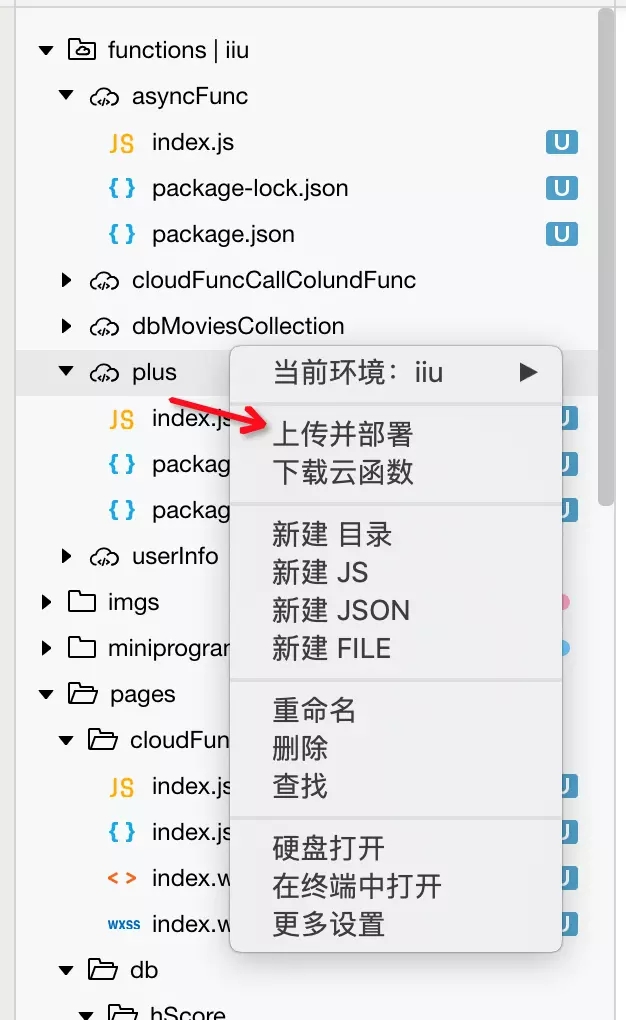
调用后报错,是因为没有把创建的云函数上传部署到云端, 如何部署?看下图

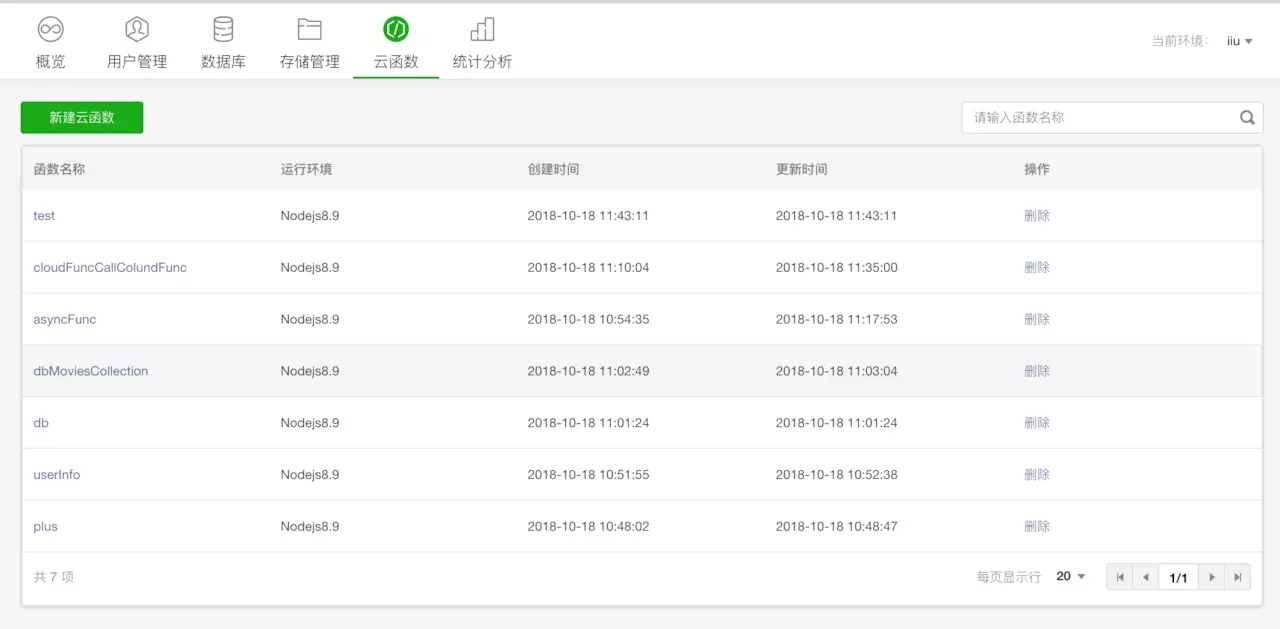
部署成功之后,我们来到云控制台, 发现云函数已经在上面

回到小程序,再次调用云函数,发现已经可以了, 拿到了预期的值3
获取小程序用户信息
云开发的云函数的独特优势在于与微信登录鉴权的无缝整合。当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性,因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。与 openid 一起同时注入云函数的还有小程序的 appid
定义云函数
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { return event.userInfo}复制代码调用云函数wx.cloud.callFunction({ name: 'userInfo', success: function (res) { console.log('userInfo', res.result) /* { appId:"wx8dae61dd0ef5c510", openId:"ofgUd0Rb4w8E7Af40N46ExxozS5g" } */ }, fail: console.error})复制代码异步云函数// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { return new Promise((resolve, reject) => { setTimeout(() => { resolve(event.a + event.b) }, 3000) })}复制代码
在云函数中我们可以引入第三方依赖来帮助我们更快的开发。云函数的运行环境是 Node.js,因此我们可以使用 npm 安装第三方依赖。比如除了使用 Node.js 提供的原生 http 接口在云函数中发起网络请求,我们还可以使用一个流行的 Node.js 网络请求库 request 来更便捷的发起网络请求。
注意,现在上传云函数时不会在云端自动安装依赖,需要开发者在本地安装好依赖后一起打包上传。
云函数操作数据库
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()const db = cloud.database()// 云函数入口函数exports.main = async (event, context) => { // 获取电影集合数据 return db.collection('movies').get()}复制代码云函数调用其他云函数定义云函数// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { return await cloud.callFunction({ name: 'plus', data: { a: 1, b: 2, } })}复制代码
调用云函数
wx.cloud.callFunction({ name: 'cloudFuncCallColundFunc', complete: res => { console.log('cloudFuncCallColundFunc', res) },})复制代码云函数日志、测试
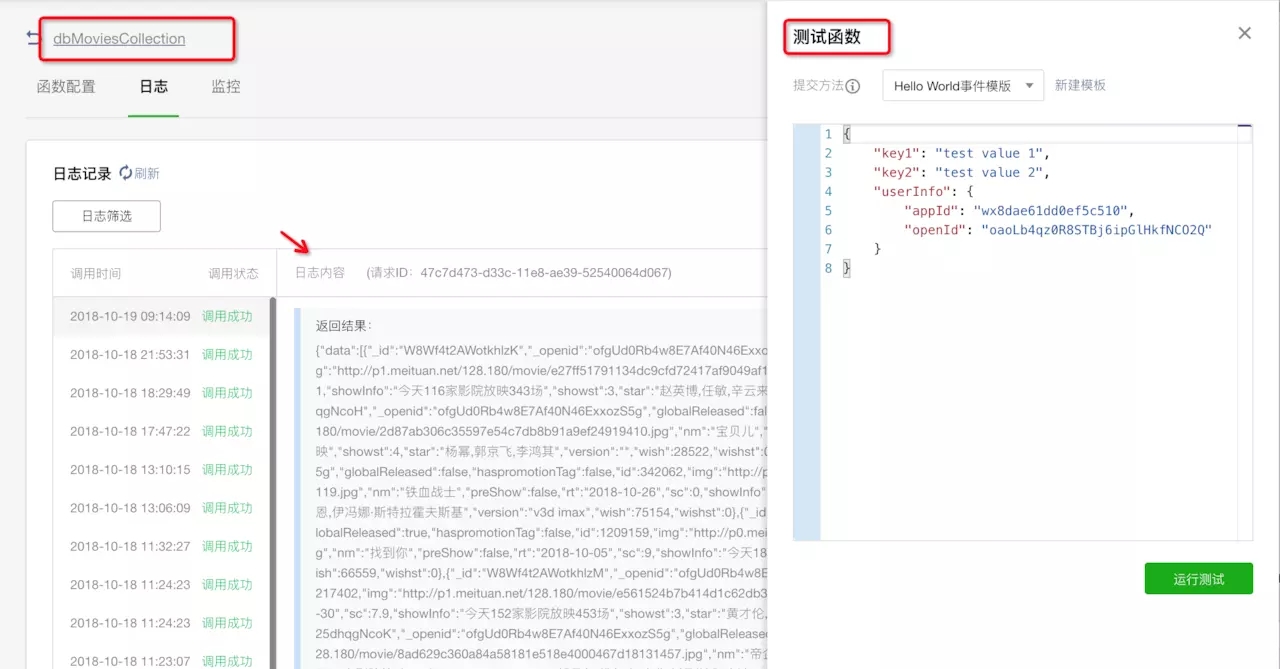
可以看到调用的云函数的调用日志
可以直接测试编写好的云函数,传入参数, 点击运行调试按钮即可
云开发初体验总结
云开发大概在8月份公测,9月份发布出来的,现在已经快11月份了,据官方描述,有很多开发人员参与进去,是他们没有预料到的, 同时也被提出了很多吐槽点,小程序的云开发也可以说是在试水阶段,有不少坑,后面肯定会越来越完善。 逐渐成熟,会是一个非常不错的解决方案, 特别是针对那些初创公司。
版权声明:小程序云开发的初步经验是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















