青铜玩家带你去自己的博客小程序(第二阶段)
上一个的链接已经开了一个星期了,让我们继续做下去。
在上一篇文章中,我们做了一些基础设施建设。在本文中,我们.稍微抛弃了上层建筑。
这一篇里本菜鸡想分享的tip
小程序微信登陆与前端登陆状态保存
小程序登陆
小程序登录的小“优化”其实是一个比较简单的基础操作,但是看过微信开发文档的人应该都能看懂,不过这道菜鸡还是想尝试分享一下。
首先,让我们明确一下为什么要用微信登录。在本菜鸡看来,在这个项目中用微信登录主要有三个目的。
用户便利性:与手动注册、填写各种信息、手动输入账号密码登录相比,使用微信登录可以完成以上所有操作。注册和登录都是后台利用微信提供的相关信息完成的,方便后台用户管理使用微信的相关能力:使用微信登录可以让后台用户获得唯一标识用户的openid,这个openid是后台调用与微信相关的敏感界面(例如微信支付)的必选项。

然后,结合本项目的实际情况,我们来回顾一下微信登录的过程。
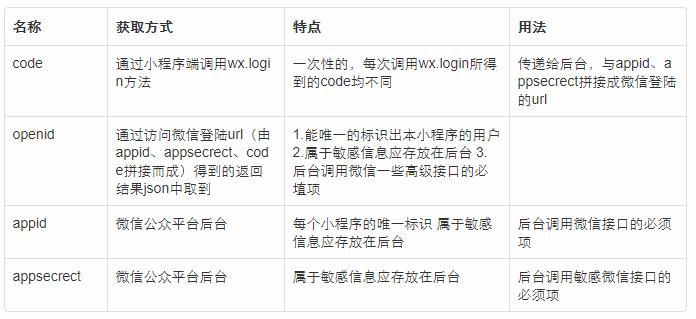
调用wx.login方法获取代码,顺势调用wx.getUserInfo获取用户基本信息(头像、微信名什么的),调用后端接口,将代码和用户信息UserInfo(可选)传递给后端。收到参数后,后端取出代码,与后端已有的appid和appsecrect拼接,形成微信登录链接$ URL=' https://api.weixin.qq.com/SNS/jscode2session? appid='。$this-appId。secret='。$this-appSecret。js_code='。$代码。grant _ type=authorization _ code ';复制代码访问链接得到返回结果(json格式),验证是否成功,如果OJBK,从结果中取出OpenID $ WXResult=JSON _ decode(curl _ get($ URL),true);if(!$wxResult||!Array _ key _ exists ('openid ',$ wxresult)){返回结果服务:3360失败('未能获取OpenID ');} $ OpenID=$ WxResult[' OpenID '];其实复制代码得到openid微信登录就差不多了,剩下的就是怎么用了。以下是这个项目过程中的步骤,供你哥哥参考。
根据openid检查数据库,看它是否存在。如果存在,说明是老用户。不用添加新用户,只需要用第三步得到的前端的userInfo更新后台用户信息(头像、省份、微信名什么的)。如果不是,这是一个新用户。将openid和userInfo保存在用户表中。在步骤5之后,数据库已经有了这个用户的数据。然后,按照一定的规则,取用户数据,返回给小程序。小程序将令牌存储在localStorage中,后端以键值对的形式将令牌和用户信息存储在缓存中。稍后,当小程序请求时,它会带来令牌。后端根据令牌检查缓存,以确定用户的登录状态。至此,本项目微信登录流程已经完成。作为登录的结果,用户数据在后台被添加或更新,小程序有一个令牌。
小程序登陆状态保持
我个人认为保持登录状态的常用方法有两种。
Token(个人推荐)会话是第一个,也是本项目采用的方法。实际上,这个方法已经在上面的第5步和第6步中讲清楚了。
登录后,服务器向小程序发送一个令牌,同时服务器自己保存一个副本,保存在哪里要看实际情况(缓存、redis、session什么的),然后有一个到期日期,到期后会消失。小程序每次请求后端接口时,都会将令牌放在头中。在处理请求之前,后端从标头中取出令牌,并用该令牌检查缓存。如果是,则表示用户仍在登录。如果不是,则表示用户离线。只要回去告诉小程序需要重新登录,小程序就会收到。
后跳转到登录页。第二种也在做网站用户登陆的时候是非常常见的操作,在撸网站的时候,用户登陆后把用户信息存到session里,用户在请求的时候能够从session中取到用户信息,之所以这样是因为,浏览器请求服务器,服务器响应时,会带一个sessionid回去给浏览器,浏览器下次请求时候会自动带着sessionid,服务器会根据sessionid来到相应的会话里,所以能取到session中的用户
BUT在小程序中有所不同,这是因为小程序网络访问是用的微信封装的wx.request,而该方法并不会把sessionid存下来,因此,为了能和网站登陆搞成一个逻辑,我们手动存一下sessionid,在下次请求的时候带着sessionid去即可。
部分代码如下
服务端(PHP)
//前面先搞登陆,登陆完了把用户存到session里然后return ResultService::success('',['sessionId'=>session_id()]);复制代码小程序端//登陆dataUtils.userLogin({ code: code, info: JSON.stringify(info) }).then(res => { if (res.statusCode == '200') { wx.setStorageSync('sessionId', res.data.data.sessionId); $Message({ content: '登陆成功', type: 'success' }); this.checkUserLogin(); } else { $Message({ content: '登陆未成功', type: 'error' }); }//请求例子(不同后端header名不一样,比如php的后端就是 PHPSESSID=你的sessionId)function userJoinPromise(data,sessionId){ let url = 'travel/api/userJoin'; return getServerDataPromise(url, data, { 'Cookie': 'PHPSESSID=' + sessionId });}复制代码
下班了下班了,先写到这明天继续撸
版权声明:青铜玩家带你去自己的博客小程序(第二阶段)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















