“腾讯地图”小程序插件:实时定位和路线规划一步到位
上一期我们在文章《「腾讯视频」小程序插件:免费又好用,要为开发者省下推广费!》中介绍了腾讯视频小程序插件的意义、使用场景和使用方法。
今天给大家分享一个同样优秀的小程序插件——“腾讯地图”插件,从使用场景到使用方法都会详细介绍。
腾讯地图插件能做什么?
顾名思义,腾讯地图插件是由腾讯地图官方制作,旨在为开发者提供简单的路线多方案规划服务。插件可以显示指定地点之间的路线方案,支持行车、公交、步行的路线规划能力,以及ETA等基本路线信息。
如果你想像腾讯地图小程序一样实现地图的基本功能,使用腾讯地图插件是你最好的选择。

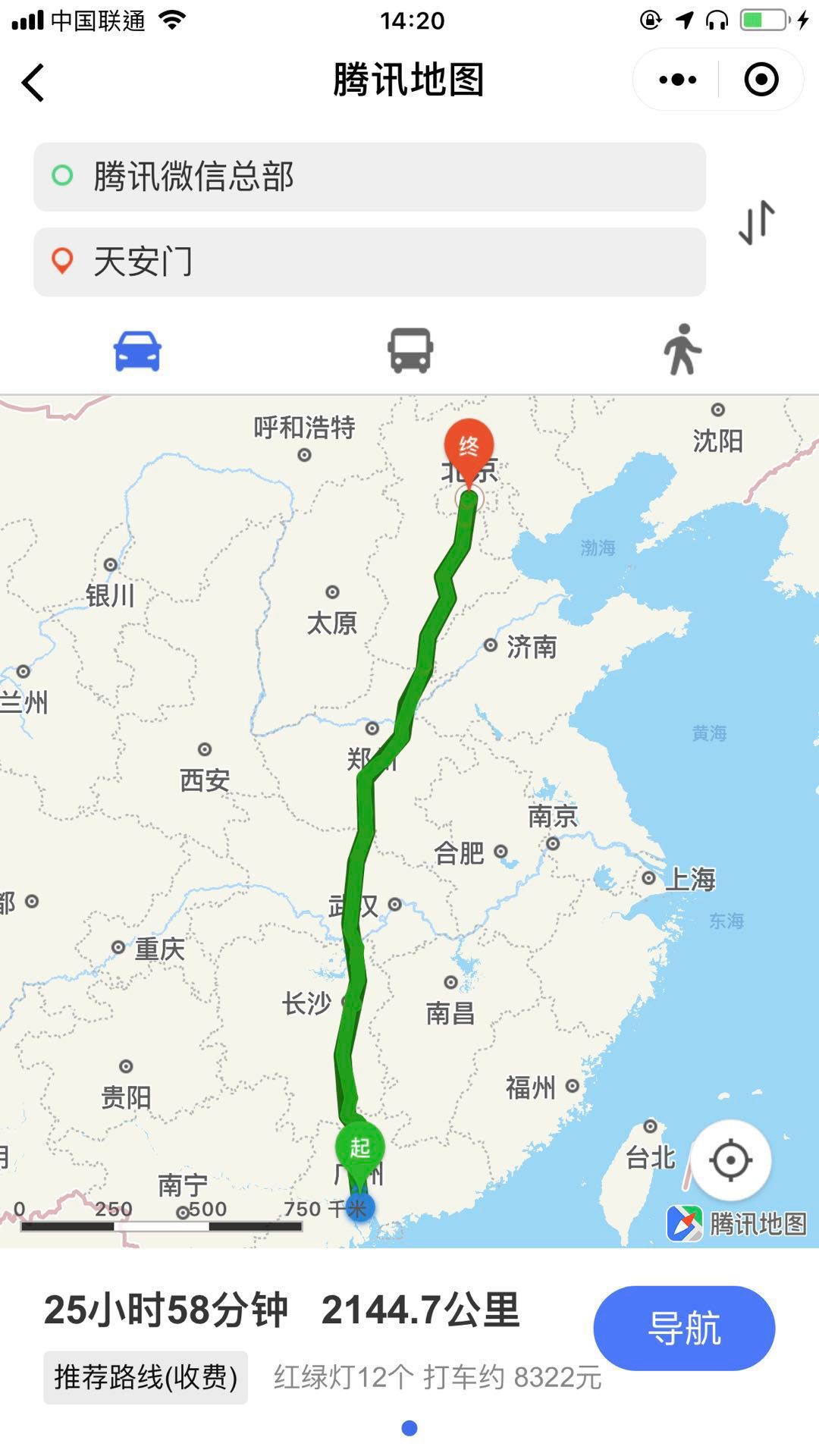
“腾讯地图”小程序截图
作为第一批小程序插件,“腾讯地图”插件经过了几个版本的优化。从最初显示目标位置信息和提供附近地图功能,到现在支持路线规划的能力,几乎所有地图功能都配备齐全。
腾讯地图插件使用场景
场景一:我收到小程序发来的结婚请柬,但是在请柬上找不到地址?我该怎么办?
如果您正在开发一个邀请小程序,您将会遇到上面的场景。在传统的开发模式中,引入完整的地图选择和路线规划组件非常昂贵,更多的开发人员选择让用户直接输入文本地址进行显示,以此作为降低开发成本的折中方案。这种设计无法点击,也不具备路线规划的能力。用户还需要手动输入查询地址和交通路线。

传统的邀请不是交互式的。
但如果开发者选择使用腾讯地图提供的同名小程序插件,开发成本会大大降低,用户体验也会直线上升。这里我们以婚礼邀请小程序为例来说明一下:
在编辑邀请小程序的过程中,用户提前设置婚礼地点;
当婚礼嘉宾收到邀请并点击位置后,腾讯地图插件可以根据其嘉宾当前所在位置和目的地坐标自动生成准确的导航路线。

一键导航简洁明了。
场景二:会议服务助理——提前知道会议路线。
参会人员应该如何从高铁站、机场、火车站到达会场,一直是各类会议邀请必不可少的一部分。但长期以来,这类信息习惯于以纯文本形式发布,导致在体验中存在理解不方便、记忆困难的问题。
如果小程序可以使用腾讯地图插件,这种场景的体验会发生质的变化:
会议主办方在小程序中提前设置了几组起止点(如机场-会议中心、高铁站-会议中心)。参会人员收到会议邀请后,点击指定路线,即可在地图插件中查看准确路线。
这是不是比无聊的话聪明一点?
如何访问腾讯地图插件?
腾讯地图功能强大,但使用起来非常简单:
1.申请插件。在“小程序管理后台-设置-第三方服务-插件管理”中查找插件名称“腾讯地图”(最新版本:1.0.6,appid:wx5bc2ac602a747594),申请使用。
lt="「腾讯地图」小程序插件:实时定位、路线规划一步搞定(图4)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/181015/1I6226330-3.jpg" />2.引入插件代码后修改配置文件 JSON:
{ "usingComponents": { "map-route": "plugin://myPlugin/mapRoute" }}
3.使用地图插件。在相应的 WXML 文件中添加以下标签:
<map-route route-info="{{routeInfo}}"></map-route>
4.最后,按需求在 JS 文件中处理传入插件数据,数据包括:起点,终点经纬度及名称,路线算路方式,封装在routeInfo结构中:
let plugin = requirePlugin("myPlugin")let routeInfo = { startLat: 39.90469, // 起点纬度 选填 startLng: 116.40717, // 起点经度 选填 startName: "我的位置", // 起点名称 选填 endLat: 39.94055, // 终点纬度必传 endLng :116.43207, // 终点经度 必传 endName:"来福士购物中心", // 终点名称 必传 mode:"car" //算路方式 选填} Page({ data: { routeInfo: routeInfo } })
参数说明:
起点:不填写或startName="我的位置"或startName="当前位置"或startName="currentLocation"则插件会获取当前的定位位置作为起点位置发起算路,若正确填写起点信息,则以传入的起点信息发起算路。
终点:必传参数,不正确传入则不会发起算路或者算路失败。
算路方式:
mode,目前支持三种算路方式,分别是:驾车(car),公交(bus),步行(walk);不传则默认发起驾车算路。
注意:数据要在data中初始化,不要在onLoad中直接setData,因为onLoad中直接setData,properties的routeInfo的observer: function (newVal, oldVal),newVal接收不到参数,导致参数报错,之后可以通过bind其他事件setData更新routeInfo达到变更起终点参数的效果。
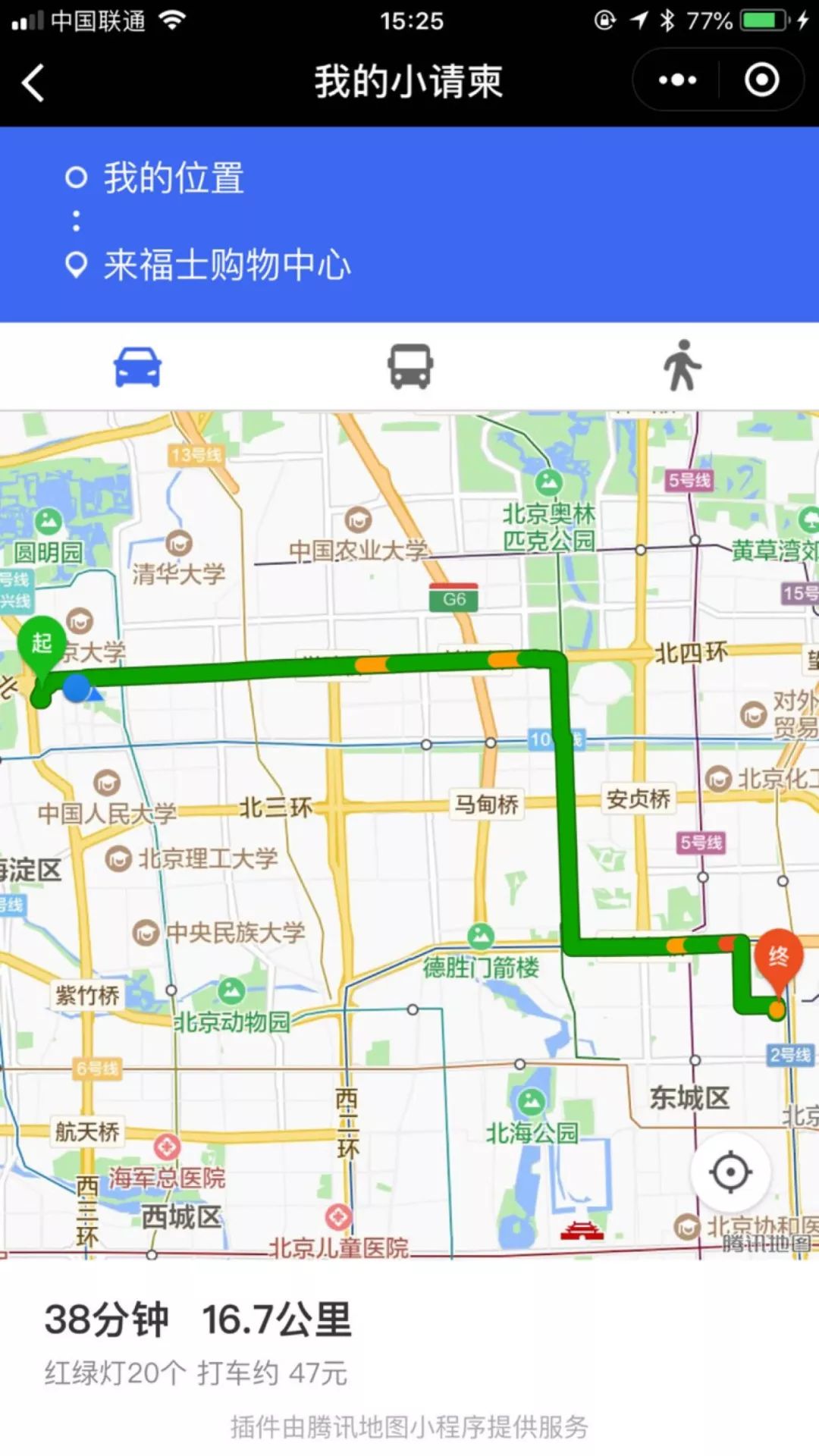
「腾讯地图」插件使用效果图

如果你想了解更多「腾讯地图」插件详情,欢迎访问开发者社区插件版块相应页面(建议电脑访问):
版权声明:“腾讯地图”小程序插件:实时定位和路线规划一步到位是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















