小程序解决方案Westore-组件 纯组件 插件开发
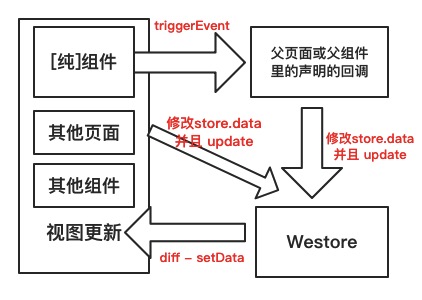
数据流转
我们来看看上图,看看Westore是如何解决小程序数据难以管理和维护的问题3360

如果不是纯组件,可以直接省略triggerEvent的过程,store.data可以直接修改和更新,形成一个精简的单向数据流。
组件
这里提到的组件是自定义组件,使用原生小程序的开发格式如下:
组件({properties : {},data : {},methods : {})使用“: import create from”././utils/create ' create({ properties : { },data : {},methods 3360 {}在Westore之后。
Component方法使用setData更新视图创建来直接更改store.data,然后调用updatecreate。可以使用函数属性,但Component不能,例如:导出默认值{ data : {名字3360' DNT ',姓氏: '张',全名: function () {return this。先说出这个名字。姓氏}}已绑定到视图:
痛点视图{ { full name } }/视图小程序setData :
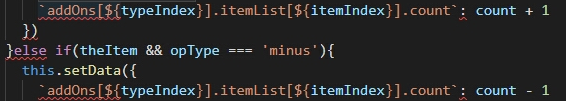
使用this.data获取内部数据和属性值,但不要直接修改它们。相反,使用设置数据来修改设置数据。编程体验不好。在很多场景中,直接赋值更加直观方便。setData卡卡又慢又慢。JsCore和Webview数据对象返回浪费的计算资源和内存资源。组件之间的通信或者跨页通信会把程序搞砸,使得维护和扩展变得极其困难。当我们不使用westore时,您经常可以看到这样的代码3360。

使用westore :后

以上两种方法也可以混合使用。
可以看到,westore不仅支持直接赋值,还支持this.update与this.setData的语法兼容,但是性能比this.setData好很多,再举一个例子:
This.store.data .座右铭=' hello we store ' this . store . data . b . arr . push({ name 3360 ' CCC ' })this . update()相当于
this . update({座右铭:' hello we store ',[` b.arr [$ {this。store . data . b . arr . length }]`]: { name 3360 ' CCC ' } })在这里需要特别强调,尽管this.update可以与此兼容。一套小程序。原则:
案 Westore - 组件、纯组件、插件开发(图4)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/181011/09363224I-3.jpg" />纯组件
常见纯组件由很多,如 tip、alert、dialog、pager、日历等,与业务数据无直接耦合关系。
组件的显示状态由传入的 props 决定,与外界的通讯通过内部 triggerEvent 暴露的回调。
triggerEvent 的回调函数可以改变全局状态,实现单向数据流同步所有状态给其他兄弟、堂兄、姑姑等组件或者其他页面。
Westore里可以使用create({ pure: true })创建纯组件(当然也可以直接使用 Component),比如 :
import create from '../../utils/create'create({ pure : true, properties: { text: { type: String, value: '', observer(newValue, oldValue) { } } }, data: { privateData: 'privateData' }, ready: function () { console.log(this.properties.text) }, methods: { onTap: function(){ this.store.data.privateData = '成功修改 privateData' this.update() this.triggerEvent('random', {rd:'成功发起单向数据流' + Math.floor( Math.random()*1000)}) } }})需要注意的是,加上pure : true之后就是纯组件,组件的 data 不会被合并到全局的 store.data 上。
组件区分业务组件和纯组件,他们的区别如下:
- 业务组件与业务数据紧耦合,换一个项目可能该组件就用不上,除非非常类似的项目
- 业务组件通过 store 获得所需参数,通过更改 store 与外界通讯
- 业务组件也可以通过 props 获得所需参数,通过 triggerEvent 与外界通讯
- 纯组件与业务数据无关,可移植和复用
- 纯组件只能通过 props 获得所需参数,通过 triggerEvent 与外界通讯
大型项目一定会包含纯组件、业务组件。通过纯组件,可以很好理解单向数据流。
小程序插件

小程序插件是对一组 JS 接口、自定义组件或页面的封装,用于嵌入到小程序中使用。插件不能独立运行,必须嵌入在其他小程序中才能被用户使用;而第三方小程序在使用插件时,也无法看到插件的代码。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。
插件开发者可以像开发小程序一样编写一个插件并上传代码,在插件发布之后,其他小程序方可调用。小程序平台会托管插件代码,其他小程序调用时,上传的插件代码会随小程序一起下载运行。
- 插件开发者文档
- 插件使用者文档
插件开发
Westore 提供的目录如下:
|--components|--westore |--plugin.json |--store.js创建插件:import create from '../../westore/create-plugin'import store from '../../store'//最外层容器节点需要传入 store,其他组件不传 storecreate(store, { properties:{ authKey:{ type: String, value: '' } }, data: { list: [] }, attached: function () { // 可以得到插件上声明传递过来的属性值 console.log(this.properties.authKey) // 监听所有变化 this.store.onChange = (detail) => { this.triggerEvent('listChange', detail) } // 可以在这里发起网络请求获取插件的数据 this.store.data.list = [{ name: '电视', price: 1000 }, { name: '电脑', price: 4000 }, { name: '手机', price: 3000 }] this.update() //同样也直接和兼容 setData 语法 this.update( { 'list[2].price': 100000 } ) }})在你的小程序中使用组件:
<list auth-key="{{authKey}}" bind:listChange="onListChange" />这里来梳理下小程序自定义组件插件怎么和使用它的小程序通讯:
- 通过 properties 传入更新插件,通过 properties 的 observer 来更新插件
- 通过 store.onChange 收集 data 的所有变更
- 通过 triggerEvent 来抛事件给使用插件外部的小程序
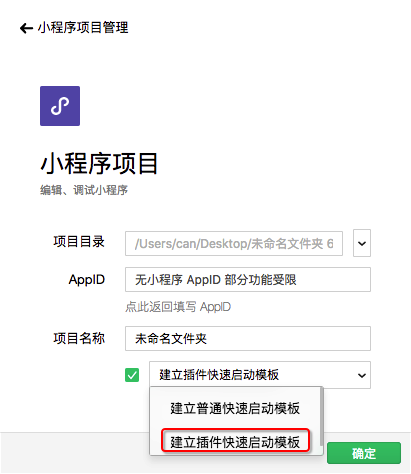
这么方便简洁还不赶紧试试Westore插件开发模板!
特别强调
插件内所有组件公用的 store 和插件外小程序的 store 是相互隔离的。
原理
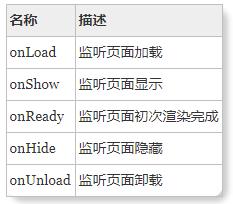
页面生命周期函数

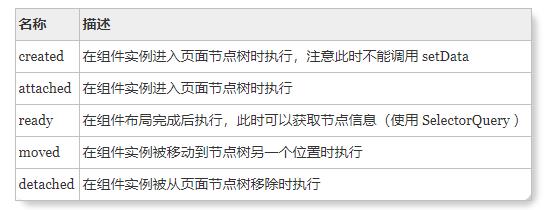
组件生命周期函数

由于开发插件时候的组件没有 this.page,所以 store 是从根组件注入,而且可以在 attached 提前注入:
export default function create(store, option) { let opt = store if (option) { opt = option originData = JSON.parse(JSON.stringify(store.data)) globalStore = store globalStore.instances = [] create.store = globalStore } const attached = opt.attached opt.attached = function () { this.store = globalStore this.store.data = Object.assign(globalStore.data, opt.data) this.setData.call(this, this.store.data) globalStore.instances.push(this) rewriteUpdate(this) attached && attached.call(this) } Component(opt)}版权声明:小程序解决方案Westore-组件 纯组件 插件开发是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















