小程序超实用组件:模仿微信通讯录
效果图
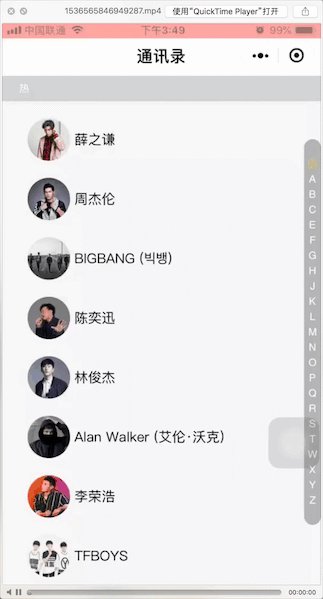
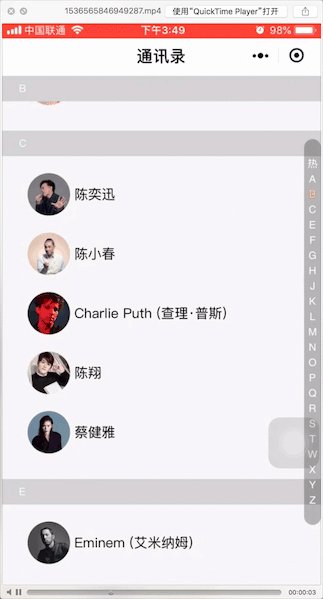
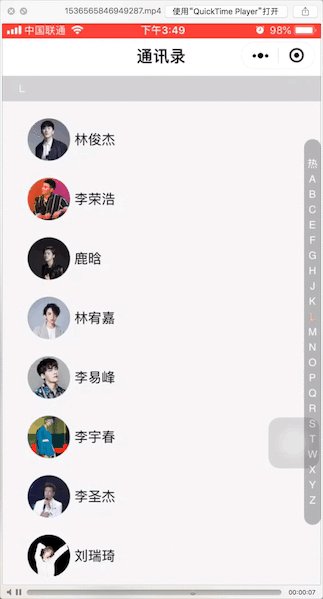
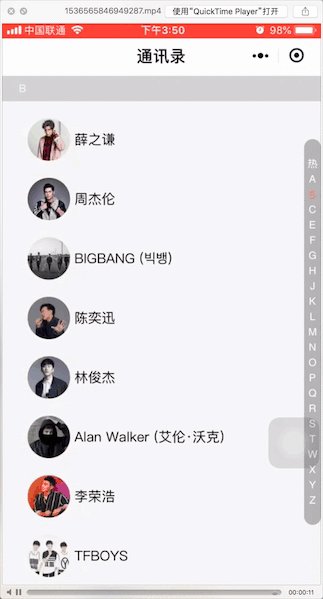
不多说,先去看效果图。

因为用的是手机录屏,视频格式是MP4,上传到文章时发现只支持图片。好在电脑有自动录屏功能,所以录制简单,之后提示只能用4M压缩图片,所以画质有点差。请仔细看看。
特色功能介绍
用户只需按照格式输入参数,组件可以自动按首字母对参数进行分组,简单方便;组件右侧的首字母导航不需要对外传输,首字母根据具体参数显示(没有的话我们不要);用户上下滑动时,左右联动;单击右侧的导航,组件将相应地上下滚动。
实现基础
说到滚动,当然小程序的基础组件scroll-view是不可或缺的,这个组件就是在这个基础上实现的;听组件scroll-view的bindscroll事件,然后对组件数据进行操作,即可完成。
Wxml
滚动区域滚动-查看滚动-y样式='高度:100%;white-space : nowrap;'滚动到视图='{{toView}} '启用-返回到顶部bindscroll='scroll '滚动-带动画滚动-top='{{scrollTop}} '视图类='列表-组' wx : for=' { { logs } } ' wx : for-item='组'视图类=' title ' id=' { { group . title } } ' { { group . title } }/视图块wx:for='{{group.items}} 'name } }/text/view/block/view/scroll-view简述以上代码:根据applet文档,使用scroll-view组件进行垂直滚动时,必须设置高度。你可以看到我在代码中设置了‘高度3333’。这实现了组件的滚动高度是整个页面。但是请注意:很多同学会发现,将高度设置为100%后,组件就没有效果了。这是因为你没有将页面高度设置为100%,所以你需要在app.wxss中将页面高度设置为100%,其他属性只看文档,我就不多说了。
2.侧字母导航
view class=' list-快捷键' block wx : for=' { { logs } } ' text class=' { { CurrentDex===index?当前“:”} }”数据-标识=“{ { item。title } }“Bindtap=”scroltoview“{ item。title}}/text/block/view3。顶部固定字母的导航
细心的同学可以发现,滚动时,顶部固定位置有一个字母导航,其值对应滚动到的区域。
view class=' list-fixed { { fixed title==' '?'隐藏' :''}} '样式='transform:translate3
d(0,{{fixedTop}}px,0);"> <view class="fixed-title"> {{fixedTitle}} </view></view>Wxss
样式太简单了,就不发了,重点看js部分

js
- 拿到参数第一步当然是将参数列表渲染上去啦,
normalizeSinger(list) { //歌手列表渲染 let map = { hot: { title: this.data.HOT_NAME, items: [] } } list.forEach((item, index) => { if (index < this.data.HOT_SINGER_LEN) { map.hot.items.push({ name: item.Fsinger_name, avatar:this.constructor(item.Fsinger_mid) }) } const key = item.Findex if (!map[key]) { map[key] = { title: key, items: [] } } map[key].items.push({ name: item.Fsinger_name, avatar: this.constructor(item.Fsinger_mid) }) }) let ret = [] let hot = [] for (let key in map) { let val = map[key] if (val.title.match(/[a-zA-Z]/)) { ret.push(val) } else if (val.title === this.data.HOT_NAME) { hot.push(val) } } ret.sort((a, b) => { return a.title.charCodeAt(0) - b.title.charCodeAt(0) }) return hot.concat(ret) },将用户数据分为两大块,即热门组和不热门组默认将参数的前10组归类为热门组,然后对所以参数安装首字母进行排序分组。
- 计算各组高度
var lHeight = [], that = this;let height = 0;lHeight.push(height);var query = wx.createSelectorQuery();query.selectAll('.list-group').boundingClientRect(function(rects){ var rect = rects, len = rect.length; for (let i = 0; i < len; i++) { height += rect[i].height; lHeight.push(height) } }).exec();var calHeight = setInterval(function(){ if (lHeight != [0]) { that.setData({ listHeight: lHeight }); clearInterval(calHeight); } },1000)在获取元素属性上,小程序提供了一个很方便的api,wx.createSelectotQuery();具体使用方法请看节点信息API使用该方法获取到各分组的高度,存入lHeight中用于之后滚动时判断使用;同学们可以看到我在将lHeight赋值给data的listHeight时使用了定时器,这是因为获取节点信息api是异步执行的,顾你直接进行赋值是没有效果的,所以我使用了定时器功能;我觉得这里使用定时器不是最好的处理方式,同学们有更好的方法请告诉我,谢谢3.第三步就是在滚动的时候获取滚动高度,相应的处理即可,滚动使用到了scroll-view自带事件,这个事件会返回滚动的距离,及其方便
const listHeight = this.data.listHeight// 当滚动到顶部,scrollY<0if (scrollY == 0 || scrollY < 0) { this.setData({ currentIndex:0, fixedTitle:'' }) return}// 在中间部分滚动for (let i = 0; i < listHeight.length - 1; i++) { let height1 = listHeight[i] let height2 = listHeight[i + 1] if (scrollY >= height1 && scrollY < height2) { this.setData({ currentIndex:i, fixedTitle:this.data.logs[i].title }) this.fixedTt(height2 - newY); return }}// 当滚动到底部,且-scrollY大于最后一个元素的上限this.setData({ currentIndex: listHeight.length - 2, fixedTitle: this.data.logs[listHeight.length - 2].title})参数格式
list:[ { "index": "X", "name": "薛之谦", }, { "index": "Z", "name": "周杰伦", }, { "index": "B", "name": "BIGBANG (빅뱅)", }, { "index": "B", "name": "陈奕迅", }, { "index": "L", "name": "林俊杰", }, { "index": "A", "name": "Alan Walker (艾伦·沃克)", },]如果你们还需要其他的参数,对应的在后面加上即可。
END
版权声明:小程序超实用组件:模仿微信通讯录是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















