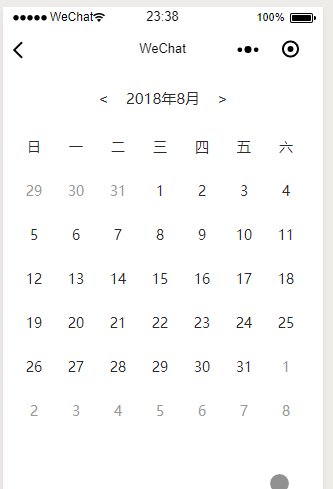
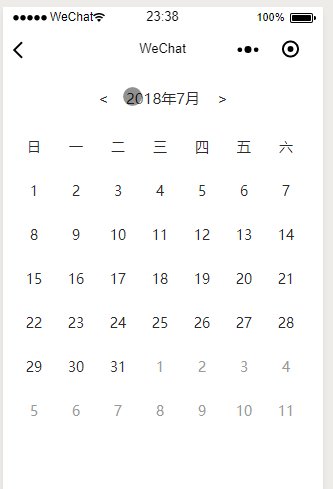
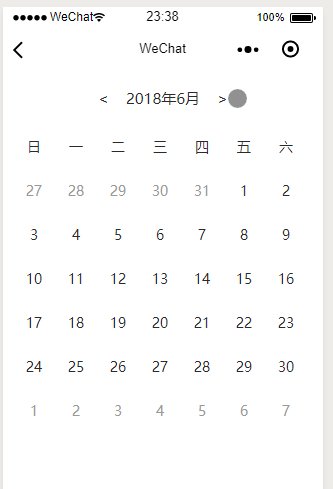
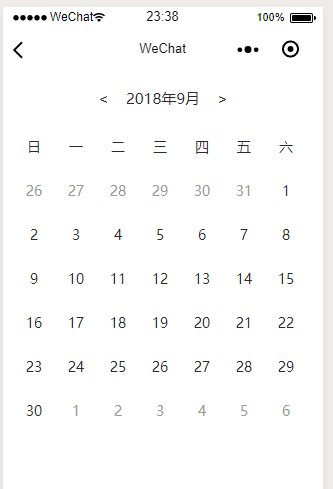
简单到极致:微信小程序日历组件(创意)
最近在做微信小程序项目,涉及日历。一直以来,当我遇到日历的时候,我只是在网上找一个插件。这一次,心血来潮,想自己实现。这一次,不是包装强大、健壮、完美的组件,而是记录主要思想。更多的功能还要根据项目的需要自己去挖掘和实现。(大爆炸,轻喷)

思路分析
首先最主要的一点,就是要计算出某年某月有多少天,其中涉及到大小月,闰、平年二月。
其次,弄清楚每月一号对应的是周几。
然后,有时为填充完整,还需显示上月残余天数以及下月开始几天,这些又该如何展示。
最后,根据自己项目需求实现其它细枝末节。
计算每月天数
按照一般的思路,[1,3,5,7,8,10,12每次需要计算天数的时候,都要做出这样的判断。这个计划是可行的,也是大多数人的做法。不过,我觉得这个方法有点繁琐。
事实上,这不是一个坏主意。时间戳是一个很好的载体。当月1日0: 00的时间戳和次月1日0: 00的时间戳之差就是当月的毫秒数。
//获取某年某月的总天数getdatelen(年,月){让实际月=月-1;让timeDistance=新日期(年、月)-新日期(年、实际月);返回时间距离/(1000 * 60 * 60 * 24);},复制代码。看到上面的代码,你可能会问,当当月是12月的时候,是否还缺乏特别的判断。毕竟涉及到除夕的问题。当然,你不用担心。根据MDN中Date的表达,js已经为我们考虑过了。
当调用Date作为构造函数,传入多个参数时,如果值大于合理范围(如13个月或70分钟),相邻的值将被调整。例如,新日期(2013,13,1)等于新日期(2014,1,1),它们都表示2014年2月1日的日期(请注意,月份从0开始)。其他数值类似。新日期(2013,2,1,0,70)等于新日期(2013,2,1,1,10),都代表2013-03-01T01:10:00的时间。
计算每月一号是周几
好了,这个没必要说了,getDay()你活该。
//获取星期几getfirstdateweek(年,月){返回新日期(年,月-1,1)。getday ()},复制代码
每个月的数据如何展示
如果只是简单展示当月数据,那还是很简单的,获取当月天数,依次遍历,就可以拿到当月所有数据。
//获取当前月份的数据,返回数组getcurrentr(){让currentmonthdatellen=this。getdatelen(这个。data.currentyear,This.data.currentMonth) //获取当前月份的天数让current month date darr=[]//定义一个空数组if (currentmonthdatedelen0) {for(让I=1;i=currentMonthDateLenI){ current month date arr . push({ month : ' current ',//只是为了添加logo,区分下个月和下个月的日期3360i}}}这个。setdata({ currentmonthdealen })返回currentmonthdatearr },复制代码。很多情况下,为了显示完整,需要显示次月和次月的残差数据。一般来说,显示日历时,最大数字是7 X 6=42位数字。为什么是42位数?呃,你自己想想。当月的天数是已知的,从当月1号的天数可以推断出上月的剩余天数,下个月的剩余天数正好是当月的42天-上月的剩余天数。//上个月的年月日(年、月){if(月==1)
{return { year: --year, month: 12} } else { return { year: year, month: --month } }},复制代码
// 获取当月中,上月多余数据,返回数组getPreArr(){ let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数) let preMonthDateArr = [] // 定义空数组 if (preMonthDateLen > 0) {let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月let date = this.getDateLen(year, month) // 获取上月天数for (let i = 0; i < preMonthDateLen; i++) {preMonthDateArr.unshift({ // 尾部追加 month: 'pre', // 只是为了增加标识,区分当、下月 date: date })date--} } this.setData({preMonthDateLen }) return preMonthDateArr},复制代码// 下月 年、月nextMonth(year, month) { if (month == 12) {return { year: ++year, month: 1} } else {return { year: year, month: ++month} }},复制代码// 获取当月中,下月多余数据,返回数组复制代码getNextArr() { let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数 let nextMonthDateArr = [] // 定义空数组 if (nextMonthDateLen > 0) { for (let i = 1; i <= nextMonthDateLen; i++) { nextMonthDateArr.push({ month: 'next',// 只是为了增加标识,区分当、上月 date: i }) } } return nextMonthDateArr},整合三组数据,就得到了完整的当月数据,格式如下
[ {month: "pre", date: 30}, {month: "pre", date: 31}, {month: "current", date: 1}, {month: "current", date: 2}, ... {month: "current", date: 31}, {month: "next", date: 1}, {month: "next", date: 2}]复制代码版权声明:简单到极致:微信小程序日历组件(创意)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















