实现商品条码扫描评估或留言的小程序(带源代码)
针对上面的小程序代码,扫描一下,点击,扫描成功代码,打开小程序,进入小程序首页。
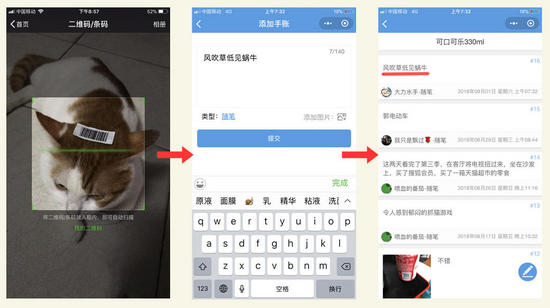
因为手头没有可乐,找了一只很专业的猫玩了一瓶330毫升的可口可乐给大家看。
按住它,对准它的条形码,扫描一下,‘喵’~一声巨响,表示猫跑了,扫码失败,去追它。
如果‘哔’~点击,则代码扫描成功,然后页面会自动跳转到产品详情页面。
然后你可以看到可口可乐下别人写的信息。当然,你也可以点击右下角的蓝色按钮来发布你的消息。

原理:因为一个产品对应一个唯一的条码,扫描同一个产品条码可以进入一个唯一的消息列表;
可口可乐330ml的条形码全国都一样。扫描条形码后,将进入同一页面。
条形码就像密码,密码,邮递员.当然,不仅条形码,二维码也可以留言。比如别人的微信二维码一般长时间不改,你可以说别人的坏话。
接下来,详细介绍每个页面的功能。
2.首页

主页有三个部分:
1.用户信息:头像和昵称;
2.旋转木马-你可以放一些你平时想展示的图片;
3.扫描代码按钮-点击打开扫描条形码;
当用户点击扫码按钮时,我们调用小程序的扫码界面对条码进行扫描。用户扫描条形码后,我们得到条形码。
这时我们可以跳转到产品详情页,把条码传过去,这样产品详情页就可以知道用户在扫描什么产品了:
wx . navigateto({ URL : '/page/component/proDtl/proDtl?条形码='条形码,//将条形码发送到产品详细信息页面})复制代码
3.商品详情页
 。
。
进入详情页后,我们的第一件事:在生命周期onLoad中从首页获取产品的条码,然后根据条码请求当前产品的消息列表。如果没有人扫描过产品,可能没有消息,我们只需要显示“还没有消息”
onLoad(options){ var barcode=options . barcode?options . barcode :“”;This.getProductInfo(条形码)//根据条形码请求当前产品的消息列表},复制代码在getProductInfo()方法中,我们将从后台请求产品的消息列表;然后,我们将请求产品的消息列表呈现到页面:

如果用户觉得请求的产品名称有误,也可以点击名称进行编辑:
>最后,页面底部还有一个提交留言的小按钮:

如果你要发表留言,你可以用你的食指点击它:

点击按钮后,小程序就会跳到添加留言页面,顺便把商品条码信息传过去:
turnToSubmit(){ wx.navigateTo({ url: "/page/component/addNode/addNode?barcode=" + this.data.barcode, }) },复制代码4.添加留言页面

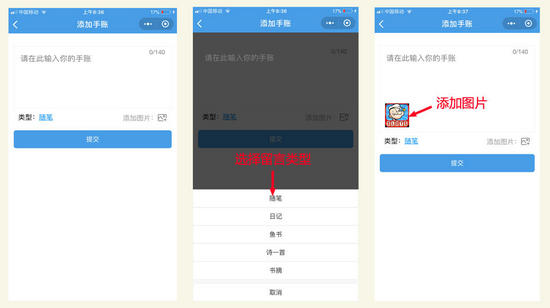
如图,这时候我们就可以开始写我们的留言了。
写完留言之后,你可以标注一下你的留言类型:
如果你觉得你写的是一首诗,你可以选择类型为‘诗一首’;
如果你觉得你写的是一封信,等待别人扫码阅读,你可以选择类型为‘鱼书’;
如果你扫描的是一本书的条码,你可以选择类型为‘书摘’;
类型的右边就是是上传图片功能,
首先,我们点击'添加图片'小图标,这时就会使用小程序选择图片的接口打开相册或者直接拍照,
得到图片之后,因为现在的手机图片拍照像素都比较高,导致图片比较大,上传会很慢,占服务器空间,请求也会很慢...
所以为了优化用户体验,我们需要压缩一下图片然后再上传。
wx.chooseImage({ count: 1, // 默认9 sizeType: ['original'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { //图片选择成功之后 var tempFilePaths = res.tempFilePaths; self.compressedImg(res) //调用compressedImg方法,先把图片压缩一下 } })复制代码虽然小程序的选择图片接口可以设置默认压缩,但好像没什么用,还是需要找其他的方法压缩一下, 网上最普遍的图片压缩是使用了小程序提供的canvas画布,把用户上传的图片搞到画布上(....),然后根据画布上的图片高和宽判断图片是否过大,如果过大,就直接把画布按比例缩小:
while (canvasWidth > 220 || canvasHeight > 220) { //如果宽度或者高度大于220,我就认为图片要进一步压缩,你可以根据需求改成其他的数字 //比例取整 canvasWidth = Math.trunc(res.width / ratio) canvasHeight = Math.trunc(res.height / ratio) ratio++; }复制代码图片的压缩参考自:[微信小程序:利用canvas缩小图片][blog.csdn.net/akony/artic…]
然后把canvas上这张压缩了的图片上传到后台服务器:
复制代码...... wx.uploadFile({ //上传图片 url: 'https://mp.orancat.com/proImgUpload', filePath: photo.tempFilePath, //压缩后的图片 name: 'file', header: { 'content-type': 'multipart/form-data' }, success: function (res) { ....... 图片上传成功之后,后台会返回上传图片的地址给我们,我们把图片渲染到页面上,用户就会知道图片上传成功了;

最后点击'提交'按钮,就会把以下内容发送给后台,后台就会自动将留言保存到数据库;
复制代码var data={ authorName: userName, //用户昵称 token: userId, //用户ID content: this.data.textContent, //留言文本内容 imgUrl: userImg, //用户的头像 code: this.data.barcode, //商品的条码 typeIndex: this.data.typeIndex, //留言的类型 nodeImgUrl: this.data.nodeImgUrl //用户上传的图片的地址 }留言提交成功之后,页面会自动切回商品详情页面,这时,你就可以看到自己刚刚的留言了;

5.排行榜页面

有过留言的商品都会出现在排行榜页面,并且按照留言的数量多少进行排列,点击单个商品就查看该商品下的留言;
6.其他实现的功能
1.分页
在商品详情页,有可能出现这种情况,比如说假设A商品有120条留言,如果一进A商品详情页就要加载120条留言的话,可能页面加载半天都没有出来;这样的话用户体验就会非常不好。所以相对理想的方式应该是,假设12条留言为一页,那么A商品的留言总共有10页,当我们进入A商品的详情页面时,先加载第一页(前12条留言),当我们往上滑动页面到底部时就自动加载下一页的内容,一页一页按需加载;
我们使用小程序提供的OnReachBottom触底事件实现分页加载,当用户滑动留言列表到底部时触发加载下一页:
onReachBottom: function () { //滑动到底部时触发 this.setData({ bottomLoading: true // 显示loading提示 }) this.getRankList() //请求下一页数据 }复制代码同理,排行榜页面也使用了分页加载;
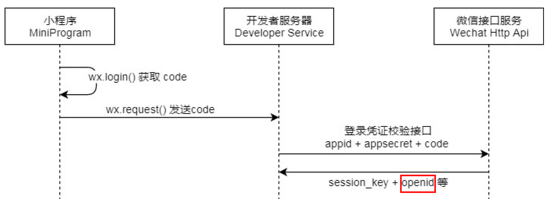
2.通过wx.login获取用户唯一凭证openId

由于用户的昵称,头像什么的都可能随时会改变,当openID不会变,所以使用openId作为用户唯一凭证;
虽然我获取了用户的Id,但暂时还没有使用到;
如果以后要弄个用户个人主页或者留言回复等等可能就要用到openId;
3.gif图片上传
如上所述,在图片上传前,我们把图片压缩了一下 如果图片是jpeg,png时没问题的 但如果图片时gif动图的话,那可能会导致动图不会动了(可能直接变成jpeg图片?) 所以我另外加了一个判断:如果图片时gif格式的话,就不压缩图片,直接上传:
复制代码if(res.type=='gif'){ if(res.width>666||res.height>666){ //如果图片太大了,拒绝上传 wx.hideLoading() wx.showModal({ title: '提示', content: '动图太大了,请上传小一点的', showCancel: false }) return false; } res.tempFilePath=res.path; _this.uploadImg(res) //上传图片 return false; }这样在window和安卓下就可以上传gif图片了。
苹果手机呢??
咳咳..苹果手机一打开相册选动图,动图就自动变成了jpeg的不动图...
所以苹果手机暂时上传不了动图,似乎没有解决办法。。
7.下载与本地电脑运行
在本文底部的github地址下载源码,用微信开发者工具,填上你的小程序appId,打开项目即可;
记得在开发者工具点击‘’详情‘’设置不校验域名:

如果你要提交审核并分布小程序的话,你需要在公众号平台上的"设置>开发设置"页面上设置小程序的服务器域名如下:

然后,由于一般电脑没有摄像头不能扫码,所以当你需要扫码时,你可以把下面这张条码图片保存在本地电脑上,点击扫码按钮时打开这张图片即可:

当然,你也可以自己找其他的条码;
另外,需要注意的是,当你在本地电脑调试时,由于我们都是使用同一个后台接口,所以你发的留言都会同步到我的小程序上,所以尽量不要发送太明显的测试留言,例如:

可以发一些强颜欢笑,积极向上,人畜无害的留言,例如:

版权声明:实现商品条码扫描评估或留言的小程序(带源代码)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















