在微信小程序中绘制Echart的几个问题
以wepy为框架,最近需要在微信小程序里画一些echarts图表。许多搜索是本机代码集成。简而言之,记录练习过程需要很大的努力:
1.将echarts.js和wx-canvas.js集成到项目中;
2.通过将上述两个文件引入页面,您可以开始在画布上绘制所需的图表。有几点需要注意。
A.图纸需要指定宽度和高度;
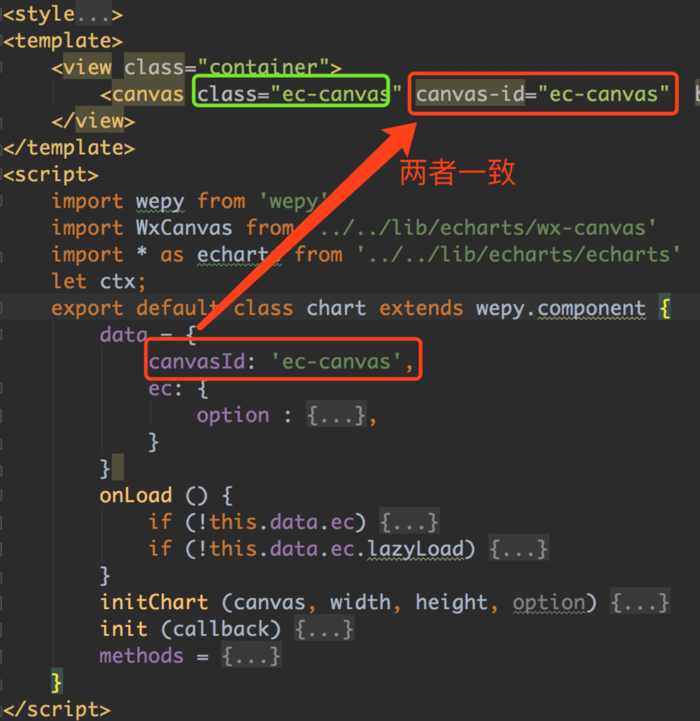
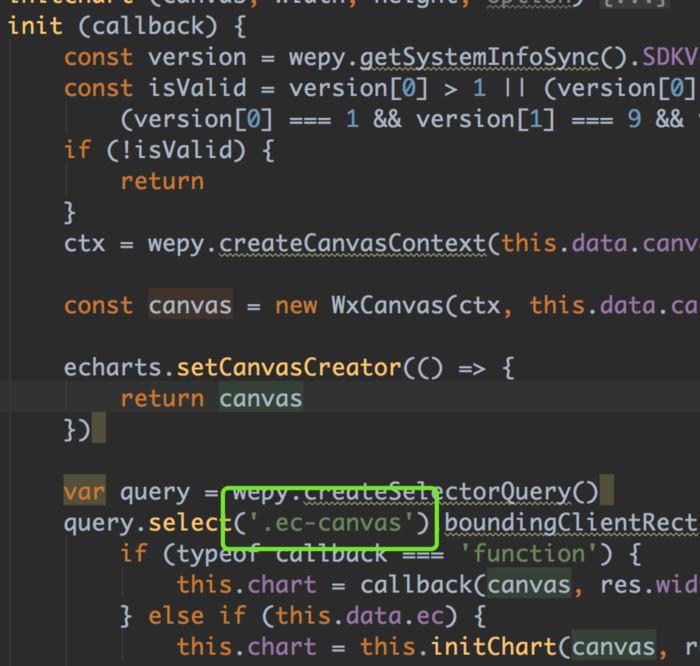
B.图片中绿框标注的类名必须与第二张图片中的名称一致,但不需要与canvas-id一致;
C.图中红框标注的canvas-id必须一致;
D.画布绘制的canvas-id是唯一的,即如果需要绘制两个图表,如果两个图表的canvas-id相同,则第二个图表不会正常显示;此外,canvas-id不能动态分配。我试图传入一个变量,图表无法正常显示。详情请查看微信小程序官网的画布组件。画布小程序
E.用画布画画会有最高的境界。我有一个问题,就是页面会反弹,但是不能覆盖echart图表。目前官网没有给出解决方案,所以我就用了,但是方法是一边弹跳一边隐藏echart图表,这是曲线救国。


这是我在使用echarts时遇到的一些问题。希望能帮到你!
版权声明:在微信小程序中绘制Echart的几个问题是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















