学了这么久 vue和微信小程序有什么区别?
写vue项目和小程序,发现它们有很多相似之处。在这里,我想总结一下他们之间的异同。相比之下,小程序的钩子功能要简单得多。
写vue项目和小程序,发现它们有很多相似之处。在这里,我想总结一下他们之间的异同。
一、生命周期
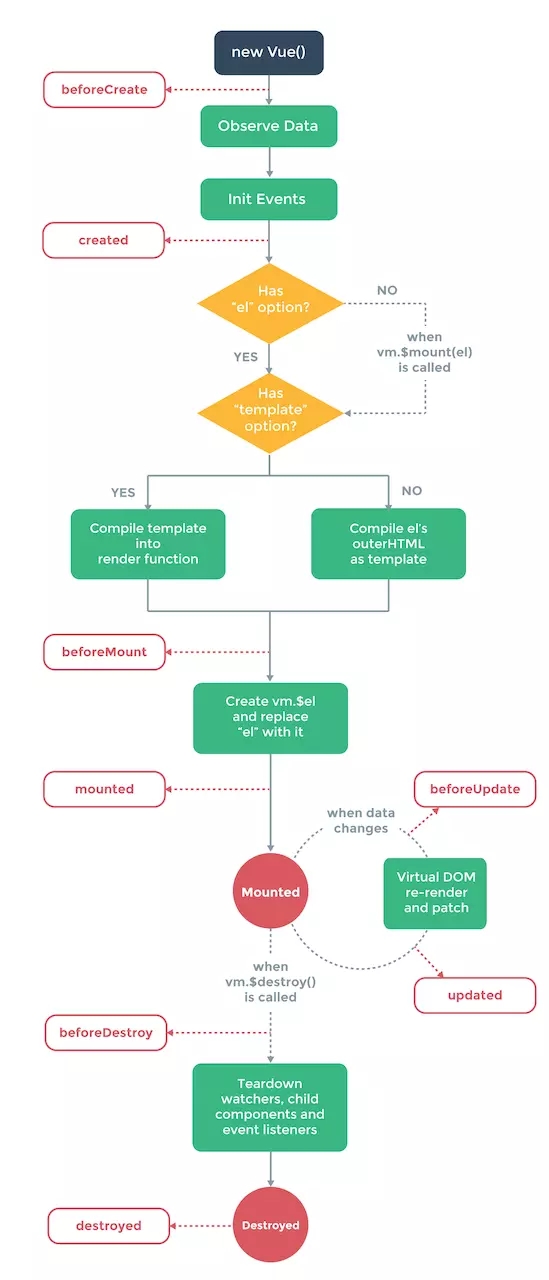
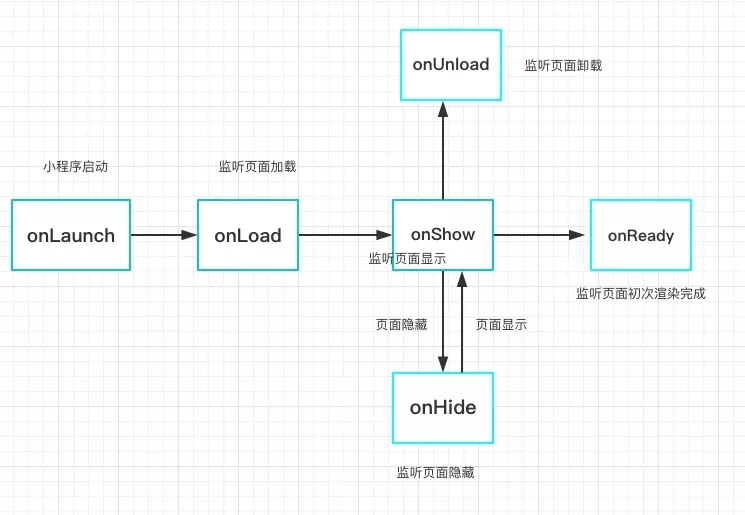
先贴两张图:
Vue生命周期

小程序生命周期

相比之下,小程序的钩子功能要简单得多。
当vue的hook函数跳转到一个新页面时,会触发hook函数,但是applet的hook函数、页面的不同跳转方式以及触发的hook是不同的。
加载页面时,onLoad:页面只会被调用一次,在onLoad中可以获得打开当前页面所调用的查询参数。
OnShow:页面显示将在每次打开页面时调用一次。
OnReady:页面将在第一次呈现后只被调用一次,这意味着该页面已经准备好与视图层交互。
请在onReady后设置接口设置,如wx.setNavigationBarTitle。参见生命周期。
切换导航到或底部选项卡时,会调用OnHide:页面隐藏。
当重定向到或导航回时,调用OnUnload:页面卸载。
数据请求
当页面加载请求数据时,两种方法钩子的使用有些相似。vue通常在创建或挂载中请求数据,而在applet中,它在onLoad或onShow中请求数据。
二、数据绑定
VUE:vue动态绑定一个值为元素属性的变量,并在变量前添加冒号:例如:
1.img : src=' imgSrc '/copy code applet:当绑定变量的值为元素属性时,会用两个大括号括起来;如果没有添加括号,它将被视为字符串。示例:
1.image src=' { { imgSrc } } '/image copy code
三、列表渲染
直接粘贴代码,两者有一些相似之处。
vue:
1.ul id='示例-1' 2。Li v-for=' items中的项目' 3。{{ item.message }} 4。/li 5。/ul 7。var example1=new Vue({ 8。el: '# example-1 ',9。数据: { 10。items: [ 11。{ message: 'Foo' },12。{消息:' bar'} 13。] 14.} 15.})复制代码
小程序:
1。第({2。数据: {3。项目: [4。{message 3360' foo'}),5。{message:' bar'} 6。] 7.} 8.}) 10.Text wx : for=' { { items } } ' { { item } }/Text copy code
四、显示与隐藏元素
vue使用v-if和v-show来控制元素的显示和隐藏。
在小程序中,wx-if和hidden用于控制元素的显示和隐藏。
五、事件处理
Vue:使用on:event绑定事件,或使用@event绑定事件,如:
1.按钮v-: click=' counter=1 ' Add 1/按钮
2. <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡 复制代码小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,例如:
1. <button bindtap="noWork">明天不上班</button> 2. <button catchtap="noWork">明天不上班</button> //阻止事件冒泡 复制代码
六、数据双向绑定
1.设置值
在vue中,只需要再表单元素上加上v-model,然后再绑定data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。
1. <div id="app"> 2. <input v-model="reason" placeholder="填写理由" class='reason'/> 3. </div> 5. new Vue({ 6. el: '#app', 7. data: { 8. reason:'' 9. } 10. }) 复制代码但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给data中的对应值。
下面是代码,可以感受一下:
1. <input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" /> 2. Page({ 3. data:{ 4. reason:'' 5. }, 6. bindReason(e) { 7. this.setData({ 8. reason: e.detail.value 9. }) 10. } 11. }) 复制代码当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的v-model简直爽的不要不要的。
2.取值
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
七、绑定事件传参
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
1. <button @click="say('明天不上班')"></button> 2. new Vue({ 3. el: '#app', 4. methods:{ 5. say(arg){ 6. consloe.log(arg) 7. } 8. } 9. }) 复制代码在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的data-属性上,然后在方法中,通过e.currentTarget.dataset.*的方式获取,从而完成参数的传递,很麻烦有没有...
1. <view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view> 2. Page({ 3. data:{ 4. reason:'' 5. }, 6. toApprove(e) { 7. let id = e.currentTarget.dataset.id; 8. } 9. }) 复制代码八、父子组件通信
1.子组件的使用
在vue中,需要:
- 编写子组件
- 在需要使用的父组件中通过import引入
- 在vue的components中注册
- 在模板中使用
1. //子组件 bar.vue 2. <template> 3. <div class="search-box"> 4. <div @click="say" :title="title" class="icon-dismiss"></div> 5. </div> 6. </template> 7. <script> 8. export default{ 9. props:{ 10. title:{ 11. type:String, 12. default:'' 13. } 14. } 15. }, 17. methods:{ 18. say(){ 19. console.log('明天不上班'); 20. this.$emit('helloWorld') 21. } 22. } 23. </script> 25. // 父组件 foo.vue 26. <template> 27. <div class="container"> 28. <bar :title="title" @helloWorld="helloWorld"></bar> 29. </div> 30. </template> 32. <script> 33. import Bar from './bar.vue' 34. export default{ 35. data:{ 36. title:"我是标题" 37. }, 38. methods:{ 39. helloWorld(){ 40. console.log('我接收到子组件传递的事件了') 41. } 42. }, 43. components:{ 44. Bar 45. } 46. </script> 复制代码在小程序中,需要:
1.编写子组件
2. 在子组件的json文件中,将该文件声明为组件
1. { 2. "component": true 3. } 复制代码3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": { 2. "tab-bar": "../../components/tabBar/tabBar" 3. } 复制代码4.在父组件中,直接引入即可
1. <tab-bar currentpage="index"></tab-bar> 复制代码
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view class='tabbar-wrapper'> 4. <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> 5. <text class='iconfont icon-shouye'></text> 6. <view>首页</view> 7. </view> 8. <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> 9. <text class='iconfont icon-shezhi'></text> 10. <view>设置</view> 11. </view> 12. </view> 复制代码2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue 2. <template> 3. <div class="container"> 4. <bar :title="title"></bar> 5. </div> 6. </template> 7. <script> 8. import Bar from './bar.vue' 9. export default{ 10. data:{ 11. title:"我是标题" 12. }, 13. components:{ 14. Bar 15. } 16. </script> 18. // 子组件bar.vue 19. <template> 20. <div class="search-box"> 21. <div :title="title" ></div> 22. </div> 23. </template> 24. <script> 25. export default{ 26. props:{ 27. title:{ 28. type:String, 29. default:'' 30. } 31. } 32. } 33. </script> 复制代码子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar currentpage="index"></tab-bar> 复制代码
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: { 2. // 弹窗标题 3. currentpage: { // 属性名 4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) 5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个 6. } 7. } 复制代码子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中 2. methods: { 3. // 传递给父组件 4. cancelBut: function (e) { 5. var that = this; 6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数 7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用 8. }, 9. } 10. //父组件中 11. <bar bind:myevent="toggleToast"></bar> 12. // 获取子组件信息 13. toggleToast(e){ 14. console.log(e.detail) 15. } 复制代码如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar ref="bar"></bar> 3. //父组件 4. this.$ref.bar.子组件的方法 复制代码
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件 2. <bar id="bar"></bar> 3. // 父组件 4. this.selectComponent('#id').syaHello() 复制代码小程序和vue在这点上太相似了,有木有。。。
九、废话
还有好多地方没写,之后再慢慢加上、精简。感觉自己写的有点冗余,大佬勿喷!!!
版权声明:学了这么久 vue和微信小程序有什么区别?是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















