微信小程序调音键盘性能优化
在小程序中,我们经常会有翻起键盘的操作场景,但不同场景下的解决方案是不一样的,具体问题还是需要具体分析。
需求分析
最近,项目中有一个要求,当你从列表页面点击评论按钮进入详细页面时,加载页面后会自动调整键盘进入评论状态。从需求的角度来看,我们应该在onReady函数中调用键盘,因为onReady函数是在页面第一次呈现时调用的。但是在实践中我们发现,对于一些配置较差的手机,页面加载速度较慢,调用onReady函数时页面呈现不完全,会导致占位符和输入组件错位的现象。本质原因是onReady生命周期函数在调用时不能假设页面呈现已经完成。(尽管文档中描述是完整的。)
之前的操作是调用onReady生命周期函数中的键盘。
r: rgb(51, 51, 51); font-weight: 700;">this.setData({ focus: true })复制代码发现这个问题后做了相应的延迟处理
setTimeout(() => { this.setData({ focus: true })}, 300)复制代码但这是治标不治本的方法,手机性能好的用户会无谓的等待300毫秒,而手机性能很差的用户等待300毫秒也不一定就能解决这个问题。
解决思路
那么既然小程序并没有提供给我们一个理想的渲染结束后的回调函数,那么我们就换个思路:使用短轮询来处理,当页面渲染完成后才调起键盘的操作。
既然要使用短轮询,那么我们去轮询什么呢?什么标志代表着页面渲染完成了呢?在这里,我是使用wx.createSelectorQuery()方法,它会返回一个SelectorQuery对象实例,在这个实例上调用select方法选择我想要去轮询的节点,在回调函数中判断参数是否为null。如果返回了监控的节点信息,那么说明已经渲染完成。这时就可以进行键盘调起操作了。
let timer = setInterval(() => { wx.createSelectorQuery().select('#comment-section').boundingClientRect(rect => { if (rect !== null && timer !== null) { clearInterval(timer) timer = null this.setData({ focus: true }) } }).exec()}, 50)复制代码在此之上,如果我们只粗暴的让focus为true并不是个明智的做法。
在调起键盘时默认页面会上推,如果在评论很少的情况下这样的体验并不好。所以需要判断一个高度,超过这个值就上推,没超过就不上推。这个值视实际情况而定。 上推的操作是由input组件的adjust-position属性决定,为true则上推,否则则不上推。这时回调返回的参数中的节点信息就可以派上用场了。
// 在this.setData({ focus: true })前对节点高度进行判断if (rect.height < 500) this.setData({ push: false })else this.setData({ push: true })复制代码onBlur函数问题
在实际的操作中,我们发现在键盘被调起后会有概又自动收回。经过排查发现时onBlur函数的问题,在onBlur函数中,我们手动的设置focus为false,但其实并不需要这一步操作,反而带来了副作用。在我们去除了这部分代码后,键盘自动收起的问题得到了解决。
封装起来
虽然我们完成了这次任务的需求,但是显而易见的,这样的任务在未来肯定还会再次出现。所以机智的我们应该赶快把整套流程封装起来,以便下次直接调用。

那么这时我们使用的方式就是这样的:
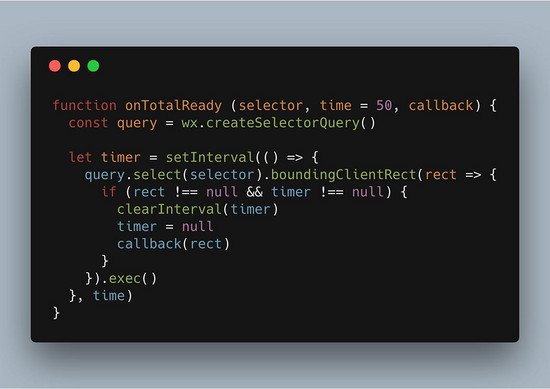
const Util = require("xxx") // 引入封装的库/** * 生命周期函数--监听页面初次渲染完成 */onReady: function () { Util.onTotalReady('#comment-section', 50, rect => { if (rect.bottom < 500) this.setData({ push: false }) else this.setData({ push: true }} this.setData({ focus: true }) })}复制代码小结
在解决键盘调起的这个过程中我们可以看出微信小程序开发流程的简陋,这个问题的出现本质上是小程序提供给我们的生命周期函数的不够准确。否则在页面渲染完成的情况下我怎么会拿不到节点信息呢?像react中的componentWillMount生命周期函数中就不会出现这样的问题,所以希望小程序能再变强大一些,也让我们少写一点这种hack代码。
版权声明:微信小程序调音键盘性能优化是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















