基于后端云的微信小程序开发
人们一生中90%的时间都在做无聊的事情。随着社会的发展,我们有越来越多的闲暇时间。除了工作,我们所有的时间都花在各种娱乐活动上。
程序员有点特别。他们把敲代码当成娱乐活动的一部分,打发时间的人不在少数。最近做个袖珍吉他小程序也不无聊,用bmob后端云提供数据存储服务,除了吉他图图片,其他图片都存储在齐牛。
请在这里戳一下bmob小程序开发文档。文档详细简洁,主要是缩短了开发周期。但是,对于复杂的项目,建议使用自己的服务器来提供数据服务。
使用微信扫描二维码预览
以下几点分享小程序开发过程中的要点和感受。说明:applet标签统称为组件,Html标签统称为元素。部分内容将与vuejs和jQuery进行比较。
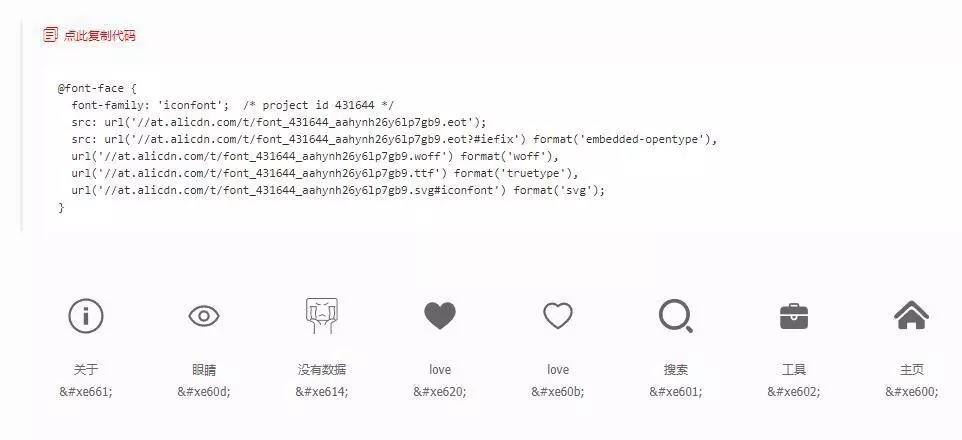
使用iconfont字体图标
创建新项目并添加图标。

在app.wxss中作为unicode引入
@ font-face { font-family : ' icon font ';/*项目id 431644 */src : URL('//at . alicdn . com/t/font _ 431644 _ aahynh 26y 6 lp7 gb9 . eot ');src : URL('//at . alicdn . com/t/font _ 431644 _ aahynh 26y 6 lp7 gb9 . eot?#iefix ')格式(' embedded-opentype ')、URL(//at . alicdn . com/t/font _ 431644 _ aahynh 26 y6 lp7 gb9 . woff ')格式(' woff ')、URL(//at . alicdn . com/t/font _ 431644 _ aahynh 26 y6 lp7 gb9 . TTF ')格式(' truetype ')、URL(//at . alicdn . com/t/font _ 431644 _ aahynh 26)}复制代码以定义通用图标样式并定义伪元素。图标{ display : inline-block;font-family : ' icon font ';}.icon-home :在{ content: '\e600 '之前;}复制代码用法
view class=' icon icon-home '/view copy code
小程序事件绑定及处理器
applet没有类似于vuejs的用于双向绑定的v-model。它使用BindingInput来监视像jQuery这样的输入事件,以更新事件处理程序中的数据,输入的值可以通过事件对象e.data.value获得
//bindconfirm监听键盘输入事件,当focus属性关注呈现组件时,手机软键盘输入类型='text '占位符='歌名/歌手' bind input=' bind search input ' bind confirm=' on search '焦点/输入复制码bindSearchInput(e) {this。setdata({ search txt 3360 e . detail . value })}复制代码小程序中的事件处理程序不能像vue一样传入参数,因为事件处理程序只有一个默认参数event对象。如果想要在for循环的组件中获取元素绑定的id,可以用与jQuery相同的方式绑定数据属性。
!-轮播图表-Swiper指示器-dots=' { { indicator dots } } ' autoplay=' { { autoplay } } ' interval=' { { interval } } ' duration=' { { duration } } ' block wx : for=' { { banner _ list } } ' wx 3360 key=' { { index } } ' Swiper-item bind tap=' navigatteodedtail ' data-id='
{{item.href}}"> <image src="{{item.image}}" class="slide-image" mode="widthFix"></image> </swiper-item> </block></swiper>复制代码获取id:
//事件处理函数navigateToDetail: function (e) { const id = e.currentTarget.dataset.id;}复制代码阻止事件冒泡
bindtap、bindlongtap、bindtouchstart、bindtouchmove、bindtouchend、bindtouchcancle复制代码
对应阻止冒泡事件将bind用catch替代
setData
小程序的视图更新需要调用setData修改绑定数据,直接对数据进行修改是不会触发视图层更新的。setData接受一个对象,为需要添加或修改的属性。属性名有点特殊,[]中的值会被识别为变量,因此如果要对对象数组中的某个属性进行修改,只能预先拼接好属性名。 错误做法:
// 视图不更新this.data.searchSongs[index].love_flag': 2// SyntaxError: unknown: Unexpected tokenthis.setData({ 'searchSongs[' + index + '].love_flag': 2})复制代码正确做法:
setSongFlag(e) {// 注意setData属性名[]中的非整数值会被识别为变量let key = 'searchSongs[' + index + '].love_flag'this.setData({ [key]: 2})复制代码关于image组件
小程序wxss的background-image及image组件都不支持本地url 在H5的开发中,通常我们会将页面一些不需要根据容器大小来选择显示方式的图片使用img标签,需要一些特殊显示方式的使用background。但小程序只需要image组件便可。它提供的mode属性和背景定义图片及img元素控制图片显示方式对比
其他的top、bottom、right、left等不缩放图片调整位置的属性与background-position作用相同,img元素则只能通过定位控制。
小程序API异步方案
如果没有强迫症,小程序API使用默认回调的方式即可;另外由于小程序只支持es6,不支持async及await,也可以将API封装成promise的方式。
function promisify(fn) { return function (obj = {}) { return new Promise((resolve, reject) => { obj.success = function (res) { resolve(res) } obj.fail = function (res) { reject(res) } fn(obj)//执行函数,obj为传入函数的参数 }) }}module.exports = { promisify: promisify}复制代码使用:
const promisify = require('./promisify.js')const request = promisify(wx.request);request({ url: 'some URL' method: 'GET',}).then(res => { console.log(res) }复制代码小程序问题
- 调试器没有css快捷提示功能和颜色面板,影响布局及颜色调整效率(随性派)
- 无法引入第三方js库
- 内置组件单调,没有考虑字体数量比较多时的自适应情况
- 不支持跳转外部链接
- 背景图片或者image组件不能用本地图片
关于小程序审发布或更新
小程序上线需要经过审核、发布两个过程。 审核通过后有全量更新、或者分阶段发布,小程序才会更新,首次发布没有选项。
全量发布:即时向全量微信用户发布新版小程序。 分阶段发布:新版小程序将在15天内以开发者自定义比例,向微信用户发布更新 详情见知乎:发布小程序时选择全量发布和分阶段发布是什么意思?
不得不说小程序审核速度是非常快的,即便是个人申请(相比以企业账号申请会有应用服务类型限制),通常小程序没有涉及政策不允许的内容或者超过小程序允许的应用服务类型,都是可以顺利通过,初次体验,即便在国庆期间,也是有工作团队进行审核,审核时间通常在几小时内。
总结
在开发这个小程序时,微信小程序只支持页面级开发,如今小程序已支持组件开发和插件开发。组件的结构和页面并无区别,自定义组件可以引入其他的组件,具体的开发步骤可以参考这边文章【微信小程序】自定义组件
小程序的兴起使得前端开发又多了一个工作任务,但这也使得前端程序员的成就感越来越强,当然没有经历过浏览器刀耕火种年代的工程师难以体会这种辛酸,但也没必要,只要跟上时代的潮流和注重自身的基础建设便已足够了,前端路途艰辛,我在路上与你共勉。
版权声明:基于后端云的微信小程序开发是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















