多人游戏开发示例《组队小鸡射击》(带源代码)
本游戏项目主要基于前端引擎Cocos Creator开发,通过访问Matchvs SDK快速开发与后端组网相关的部分。
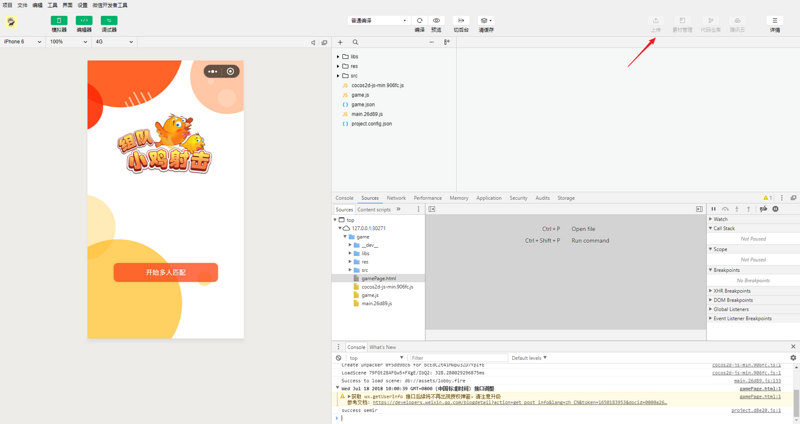
《组队小鸡射击》玩法介绍:通过控制自己的鸡,不断点击屏幕,被击中的人会消耗基于爱情的生命值,游戏支持四人同时实时战斗。

单击并拖动以移动。
实现步骤
的游戏实现部分可以分为三个步骤:用户登录,随机匹配,在同一个屏幕上创建房间和游戏。
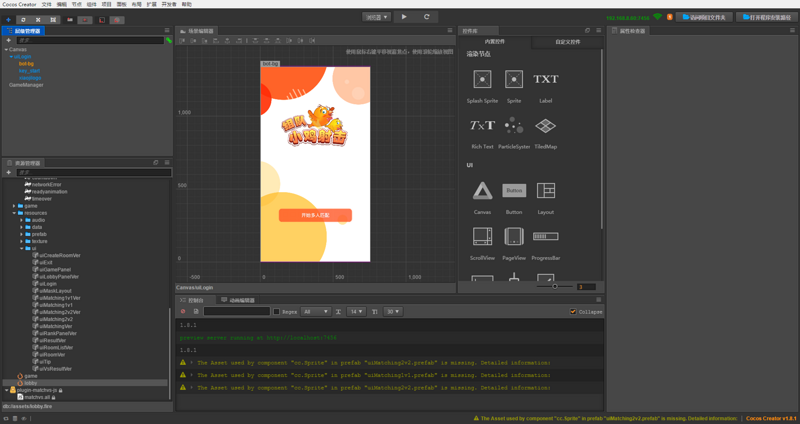
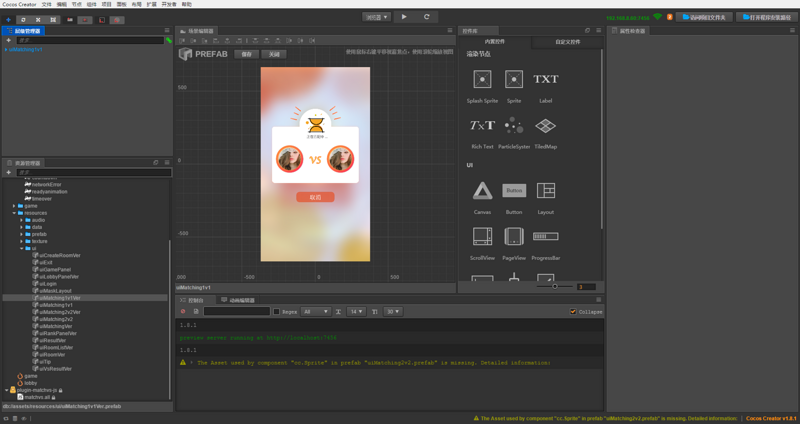
用户登录使用Cocos Creator(以下简称CC)创建游戏登录场景。
使用CC拖动控件,还原设计稿,依靠CC良好的工作流程,这部分工作可以由游戏策划人员或者UI设计人员来完成,程序开发人员只需要在场景中挂载相应的游戏逻辑脚本即可。例如,在登录按钮上挂一个uiLogin.js的脚本,完成用户登录功能。
火

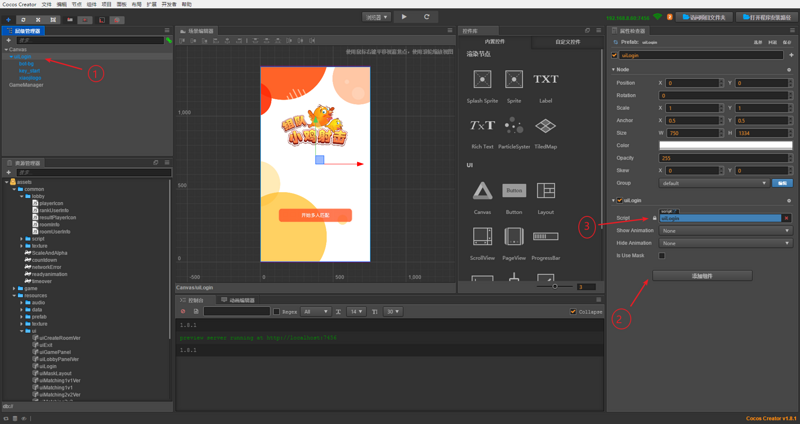
创建新的js脚本文件
选择场景中的任何控件。
添加组件,选择新创建的脚本,
点击监控被添加到脚本的onLoad函数中的按钮,以触发登录操作。
uilogin . js OnLoad(){ 0
this.nodeDict['start']。on('click ',this.startGame,this);},StartGame(){ 0
游戏。gamemanager . matchvsinit();}

实现这个. startGame函数。您需要在登录前初始化Matchvs SDK:
uiLogin.js
uilogin . jsvar ui panel=require(' ui panel ');抄送。类({ 0
extends: uiPanel,properties: {},
onLoad() { this。_ super();this.nodeDict['start']。on('click ',this.startGame,this);},
startGame() { Game。gamemanager . matchvsinit();}});游戏。GameManager.js
matchVsInit:函数(){ 0
MVS . response . init response=this . init response . bind(this);MVS . response . error response=this . error response . bind(this);//用户登录后回调MVS . response . loginresponse=this . loginresponse . bind(this);
var result=MVS . engine . init(MVS . response,GLB.channel,GLB.platform,glb . gameid);如果(结果!==0) {console.log('初始化失败,错误代码: '结果);}}
channel: 'MatchVS ',platform: 'alpha ',gameId: 201330,gameVersion: 1,appkey : ' 7c 7b 185482d 8444 bb 98 BC 93 c 7a 65d
aaa',secret: 'f469fb05eee9488bb32adfd85e4ca370',注册成功后,登录Matchvs游戏云,返回UserID,登录成功.
gameManager.jsregisterUserResponse: function(userInfo) {
var deviceId = 'abcdef';var gatewayId = 0;GLB.userInfo = userInfo;
console.log('开始登录,用户Id:' + userInfo.id)
var result = mvs.engine.login( userInfo.id, userInfo.token, GLB.gameId, GLB.gameVersion, GLB.appKey, GLB.secret, deviceId, gatewayId);if (result !== 0) { console.log('登录失败,错误码:' + result);}},loginResponse: function(info) {
if (info.status !== 200) { console.log('登录失败,异步回调错误码:' + info.status);} else { console.log('登录成功'); this.lobbyShow();}},
- 随机匹配和创建房间
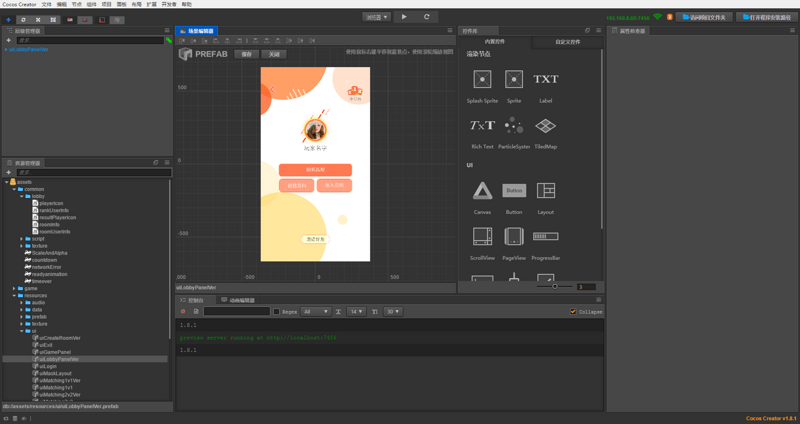
使用CC创建大厅场景(uiLobbyPanel.fire)给用户选择匹配方式,创建匹配场景(uiMatching1v1.fire) 给用户反馈比配进度


和登录功能的实现步骤类似:写一个 uiMatching1v1.js脚本挂在到场景中的控件上.
uiMatching1v1.js
joinRandomRoom: function() {
var result = mvs.engine.joinRandomRoom(GLB.MAX_PLAYER_COUNT, '');if (result !== 0) { console.log('进入房间失败,错误码:' + result);}},通过监听joinRoomResponse和joinRoomNotify匹配结果
gameManager.js
joinRoomResponse: function(status, roomUserInfoList, roomInfo) {
if (status !== 200) { console.log("失败 joinRoomResponse:" + status); return;}var data = { status: status, roomUserInfoList: roomUserInfoList, roomInfo: roomInfo}// 把事件发给关心这个事件的节点脚本clientEvent.dispatch(clientEvent.eventType.joinRoomResponse, data);},joinRoomNotify: function(roomUserInfo) {
var data = { roomUserInfo: roomUserInfo}clientEvent.dispatch(clientEvent.eventType.joinRoomNotify, data);},
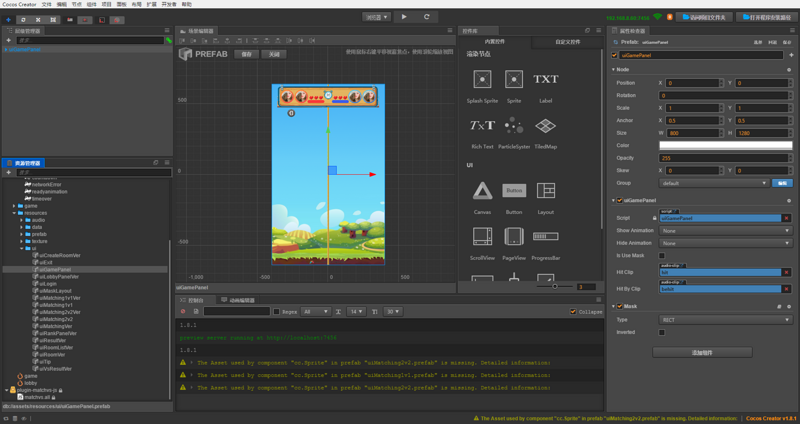
- 同屏游戏 , 实现游戏同步
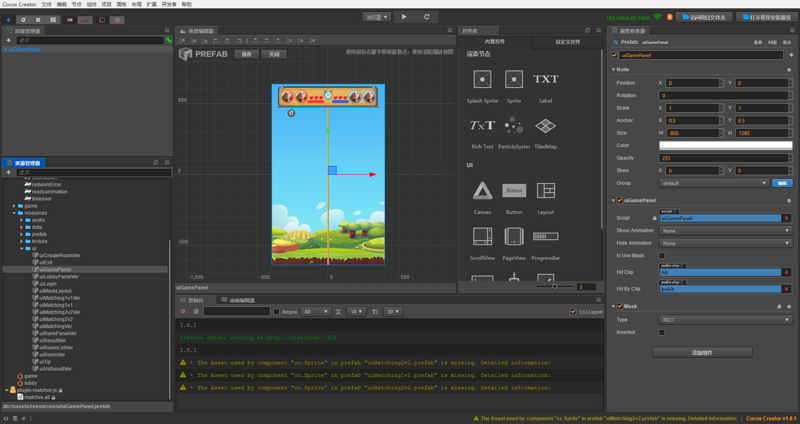
还是按照上面的套路,新建场景(uiGamePanel.fire),在playerManager.js中,加载了player.js.在player.js中,攻击的动作使用Matchvs 的 sendEventEx发出,

player.js
hurt: function(murderId) {
var msg = { action: GLB.PLAYER_HURT_EVENT, playerId: this.userId, murderId: murderId};Game.GameManager.sendEventEx(msg);}另一方的客户端收到后处理事情;
gameManager.js// 玩家行为通知--sendEventNotify: function(info) {
if (info.cpProto.indexOf(GLB.PLAYER_HURT_EVENT) >= 0) { if (Game.GameManager.gameState !== GameState.Over) { player = Game.PlayerManager.getPlayerByUserId(cpProto.playerId); if (player) { player.hurtNotify(cpProto.murderId); } // 检查回合结束-- var loseCamp = Game.PlayerManager.getLoseCamp(); if (loseCamp != null) { Game.GameManager.gameState = GameState.Over if (GLB.isRoomOwner) { this.sendRoundOverMsg(loseCamp); } } }}}开发完成后, 再通过CC的微信小游戏一键发布功能上线微信即可。

版权声明:多人游戏开发示例《组队小鸡射击》(带源代码)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















