微信最新数据显示 小程序已经发布到100万 小程序开发者已经达到
微信最新数据显示,发布小程序数量达到100万,小程序开发者数量达到150万,日均小程序数量为4次,活跃用户数为54%。从这些数据可以看出,小程序已经成为微信生态系统最重要的组成部分。
昨天下午,微信公开课微信小程序技术专场在上海举行。会上,微信公布了面向开发者的技术方案,主要包括小程序技术能力与规划、小程序生态系统、小程序性能优化。
小程序技术能力规划
自定义组件2.0
小程序的几个页面之间有一些相同或相似的区域。此时这些区域的逻辑可以封装成自定义组件,代码可以复用,或者对于相对独立的逻辑,也可以封装成自定义组件,也就是微信去年发布的自定义组件,使得代码可复用,减少了代码量,模块化更方便,优化了代码架构的组织,使得模块清晰,后期维护更好,从而保证了更好的性能。
不过微信打算在原有基础上推出定制组件2.0,性能会更高级:
usingComponents计划支持全局定义和通配符定义:这意味着目录中的所有自定义组件都可以批量导入,而无需在每页上重复定义。
支持Computed和watch等功能,可以让代码逻辑更清晰。
支持组件构造器插件。在实例化自定义组件时,允许在构造函数的这个阶段添加一些逻辑,这对于一些扩展来说很方便,甚至可以扩展成VUE语法。
Npm支持
目前小程序开发的痛点是开源组件要手工复制到项目中,后续的组件更新也需要手工操作。在不久的将来,小程序将支持npm包管理。有了这个,引入一些开源项目就非常简单了。只需在项目中声明它,并用简单的命令安装它,就可以使用它了。
官方定制组件
微信小程序团队表示,他们正在考虑推出一些官方定制组件,为什么不把它们内置到基础库中呢?因为内置组件是要提供给开发人员的,所以这个组件必须是开发人员不能或不能实现的能力。所以他们更喜欢打包成定制的组件,想基于这些内置的组件,打包一些交互逻辑复杂的通用组件给大家使用,这样大家开发起来就更容易了。类似于弹幕组件,开发者不必关注弹幕如何浮动,可以节省开发者的开发成本。
同时,他们也想给开发人员提供一些规范和一些模板,让开发人员可以设计出大家都可以更好使用的自定义组件。
添加体验等级
当小程序加载太慢时,可能会导致用户流失,小程序的开发者可能会面临不知道如何定位问题或如何解决问题的困境。
为此,小程序很快会推出一个体验评分功能,就是帮助开发者检查出小程序的一些不良体验,同时给出一个优化指南和建议。
同一层上的本机组件呈现
原生组件的概念是在小程序的最初技术选择中引入的,因为原生组件可以使小程序更有能力。
加丰富,比如地图、音视频的能力,但是原生组件是由客户端原生渲染的,导致了原生组件的层级是最高的,开发者很容易遇到打开调试的问题,发现视频组件挡在了 vConsole 上。为了解决这个问题,当时微信做了一个过渡的方案:cover-view。cover-view 可以覆盖在原生组件之上,这一套方案解决了大部分的需求场景。比如说视频组件上很多的按钮、标题甚至还有动画的弹幕,这些都是用 cover-view 去实现的,但它还是没有完全解决原生组件的开发体验问题,因为 cover-view 有一些限制:
无法与其他组件混在一起渲染
没有完整的触摸事件
cover-view 对样式的表现有差异
cover-view 对样式的支持度不够高
因此微信决定将用同层渲染取代 cover-view,它能像普通组件一样使用,原生组件的层级不再是最高,而是和其他的非原生组件在同一层级渲染,可完全由 z-index 控制,可完全支持触摸事件。
微信表示,同层渲染在 iOS 平台小程序上已经开始内测,会很快开放给开发者,Android 平台已经取得突破性进展,目前正在做一轮封装的工作,开放指日可待。
生态规划
小程序云
小程序云是微信团队和腾讯云共同研发的小程序基础能力,它的特点是:无服务器搭建、无域名配置、能完整体验云端流程,可原生调用小程序 API,同步支持服务器 SDK,开发工具可视化管理云端服务。
小程序云的基础能力主要体现在云函数、数据库和文档存储上:
云函数的特点:
云端运行的代码,无服务搭建
客户端隔离,私密安全的运行空间
微信数据管道协议接入,多种触发方式
天然可信任的用户登录态
开发工具一键上传部署
数据库的特点:
高性能文档型数据库
简单易用的 API 设计
小程序 / 云函数多端调用
基于微信登录态的安全控制规则
文件存储的特点:
具有云端文件存储空间
小程序内直接上传文件到云端
带权限管理的云端下载
CDN 加速
可视化管理
可视化编程
可视化编程是一种全新的小程序开发模式,通过简单的拖曳即可生成小程序,让那些不擅长前端技术的开发人员也能开发小程序,它能极大地降低开发门槛,打造更好的小程序视觉交互体验。
全面升级自动化测试
微信小程序计划推出一种全新的自动化测试引擎,它能够自定义测试语言,支持在开发工具上录制测试脚本,得出更权威、更系统的自动化测试报告。
打造小程序开发者社区
微信希望能够增加激励,鼓励开发者分享,搭建声望体系,增强小程序开发者的影响力并统一微信体系下包括小程序、公众号、微信支付、企业微信的开发体验,同时,微信还将部署更多的海外服务节点,提供测试号体验,完善开发流程,文档、教程、开发者工具实现多语言支持,丰富和推动小程序开发者社区的发展。
小程序的性能优化
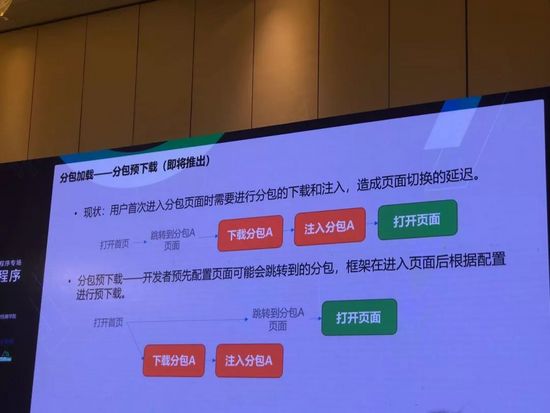
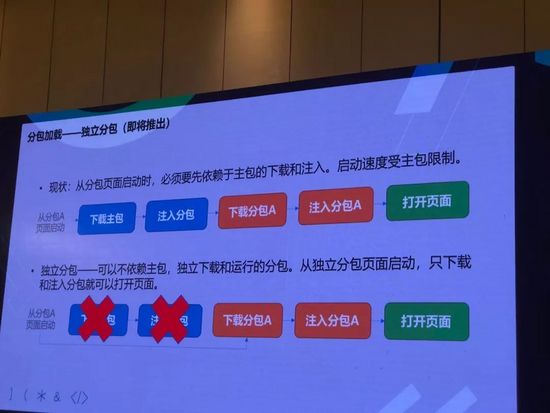
为了优化小程序的性能,即将推出分包预下载和独立分包功能:


在性能优化上,微信官方还给出了以下建议:
开发者要控制代码包的大小,及时清理无用代码和资源文件,减少代码中的图片等资源文件的大小和数量。
分包加载,将小程序中不经常使用的页面放到多个分包中,主包只保留最常用的核心页面,启动时只加载主包,使用时按需下载分包,不要一次性下载整个代码包。
首屏加载优化:异步数据请求不需要等待页面渲染完成,利用 storage API 对异步请求数据进行缓存,二次启动时先利用缓存数据渲染页面,再进行后台更新,为避免白屏,应先展示页面骨架和基础内容,并及时地对需要用户等待的交互操作进行反馈。
正确使用 setData:仅传输页面中发生变化的数据,使用 setData 的特殊 key 实现布局更新,并对连续的 setData 调用进行合并等。
正确使用 onPageScoll:只在必要的时候监听 onPageScoll 事件,避免在 onPageScoll 中执行复杂逻辑,避免在 onPageScoll 中调用 setData 等。
版权声明:微信最新数据显示 小程序已经发布到100万 小程序开发者已经达到是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















