小程序生成图片库
Painter

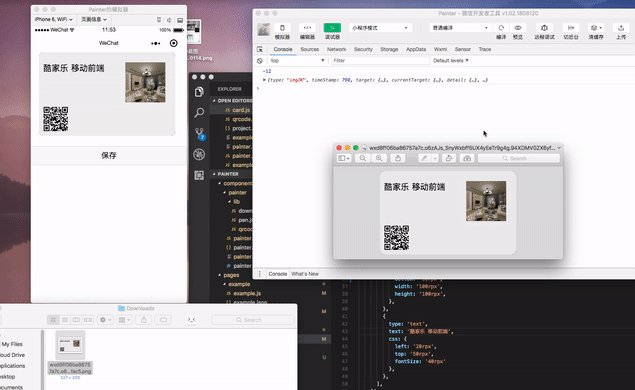
因为我们无法将小程序直接分享到朋友圈,但是目前分享到朋友圈的需求很多,行业目前的做法是利用小程序的Canvas功能生成一张带有二维码的图片,然后引导用户在本地下载后分享到朋友圈。小程序的Canvas功能很难使用,往往需要写一堆样板代码才能画出简单的画面。这个时候,如果一个小程序包含多个画图要求,那绝壁就会疯狂。另外,画布上还有很多画坑,绝对会让你抓狂。
这里有几个小程序画布坑:
1、Canvas绘图是用px完成的,而在小程序中我们一般使用rpx进行相对布局。
2.applet的drawCanvas方法可以直接在IDE中设置网络图片进行绘制,但是在真机上设置网络图片是没有用的。
3.iOS设备上微信6.6.6及以下版本的canvasContext.clip方法存在bug,会导致此剪辑下使用的还原方法失败。画家的计划
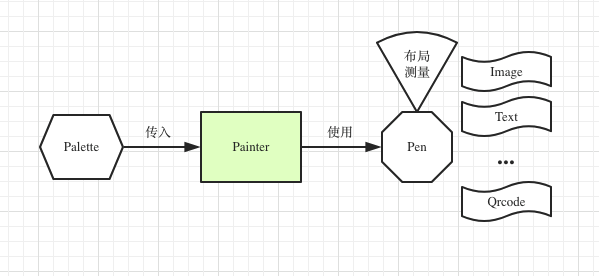
我觉得小程序生成图片的要求那么多,Canvas生成方法那么难,那么别扭。然后我们考虑是否可以建立一个可以轻松生成图片的库,同时也屏蔽那些直接使用Canvas的坑。因此,我们推出了“画师项目——通过json数据表单动态渲染并绘制图片”。画家图书馆的整体架构如下:

首先,我们定义一套绘图JSON规范。开发人员可以构建一个调色板,根据自己的需求生成图片,然后在程序运行过程中将调色板传递给Painter。画师会调用Pen,根据Palette内容绘制相应的图片,然后返回。如何使用
运行例子
因为这个项目是子模块管理模式。首次克隆克隆时,需要添加- recursive参数。
git clone https://github.com/Kujiale-Mobile/Painter.git-Recursive代码下载后用小程序IDE打开即可使用。使用画师
介绍代码
可以在主项目下执行以下命令,通过子模块引入画师组件。建议在组件目录中。
git子模块a
dd https://github.com/Kujiale-Mobile/PainterCore.git painter作为自定义组件引入,注意目录为第一步引入的代码所在目录
"usingComponents":{ "painter":"/components/painter/painter"}组件接收palette字段作为画图数据的数据源, 图案数据以json形式存在,推荐使用“皮肤模板”的方法进行传递,示例代码如下:
数据传入后,则会自动进行绘图。绘图完成后,你可以通过绑定 imgOK 或 onImgErr 事件来获得成功后的图片 或失败的原因。
bind:imgOK="onImgOK"bind:imgErr="onImgErr"Palette 规范
如你使用 wxss + wxml 规范进行绘制一样,Painter 需要根据一定的规范来进行图片绘制。当然 Painter 的绘制规范要比 wxml 简单很多。调色板属性
一个调色板首先需要给予一些整体属性
background: 可以是颜色值,也可以为网络图片的链接,默认为白色width: 宽度height: 高度borderRadius: 边框的圆角(该属性也同样适用于子 view)views: 里面承载子 view子 View 属性
当我们把整体的调色板属性构建起来后,里面就可以添加子 View 来进行绘制了。
布局属性
以上 View ,除去自己拥有的特别属性外,还有以下的通用布局属性
1,目前 Painter 中支持两种尺寸单位,px 和 rpx,代表的意思和小程序中一致,此处就不多说。
2,目前子 view 的 css 属性支持 object 或 array。所以意味着,你可以把几个子 view 共用的 css 属性提取出来。做到让 Palette 更加简洁。
3,因为我们的 palette 是以 js 承载的 json,所以意味着你可以在每一个属性中很方便的加上自己的逻辑。也可以把某些属性单独提取出来,让多个 palette 共用,做到模块化。举个栗子
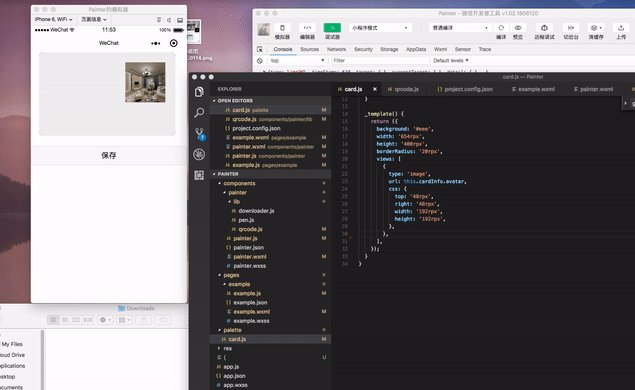
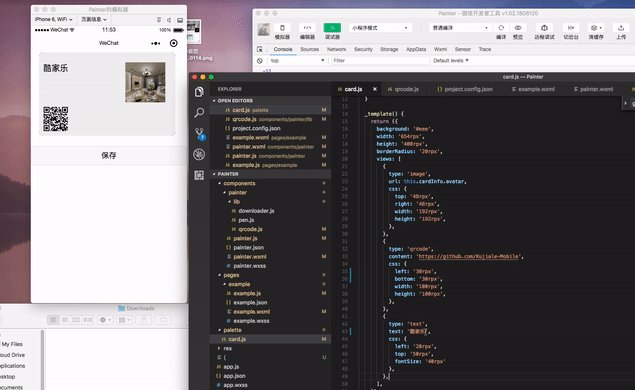
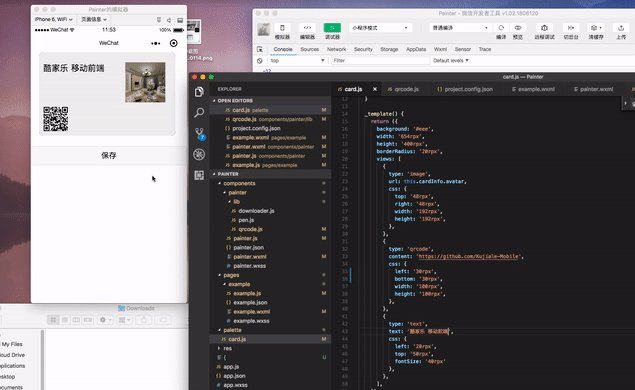
{ background: '#eee', width: '654rpx', height: '400rpx', borderRadius: '20rpx', views: [ { type: 'image', url: 'https://qhyxpicoss.kujiale.com/r/2017/12/04/L3D123I45VHNYULVSAEYCV3P3X6888_3200x2400.jpg@!70q', css: { top: '48rpx', right: '48rpx', width: '192rpx', height: '192rpx', }, } ],}绘制效果如下