终极蛇皮神“刀耕火种”视角下的微信小程序告别
说白了,日常开发中使用原生框架开发小程序是相当不方便的,比如:
不支持npm包,不支持各种CSS预编译器,不支持通过Babel的配置来转换一些新的JavaScript特性,所以和开发前端页面的日常体验相比,简直就是刀耕火种。
那么,为了解决这些问题,我们可以把前端开发中常用的webpack移植到小程序开发中吗?当然可以!
0.源码地址

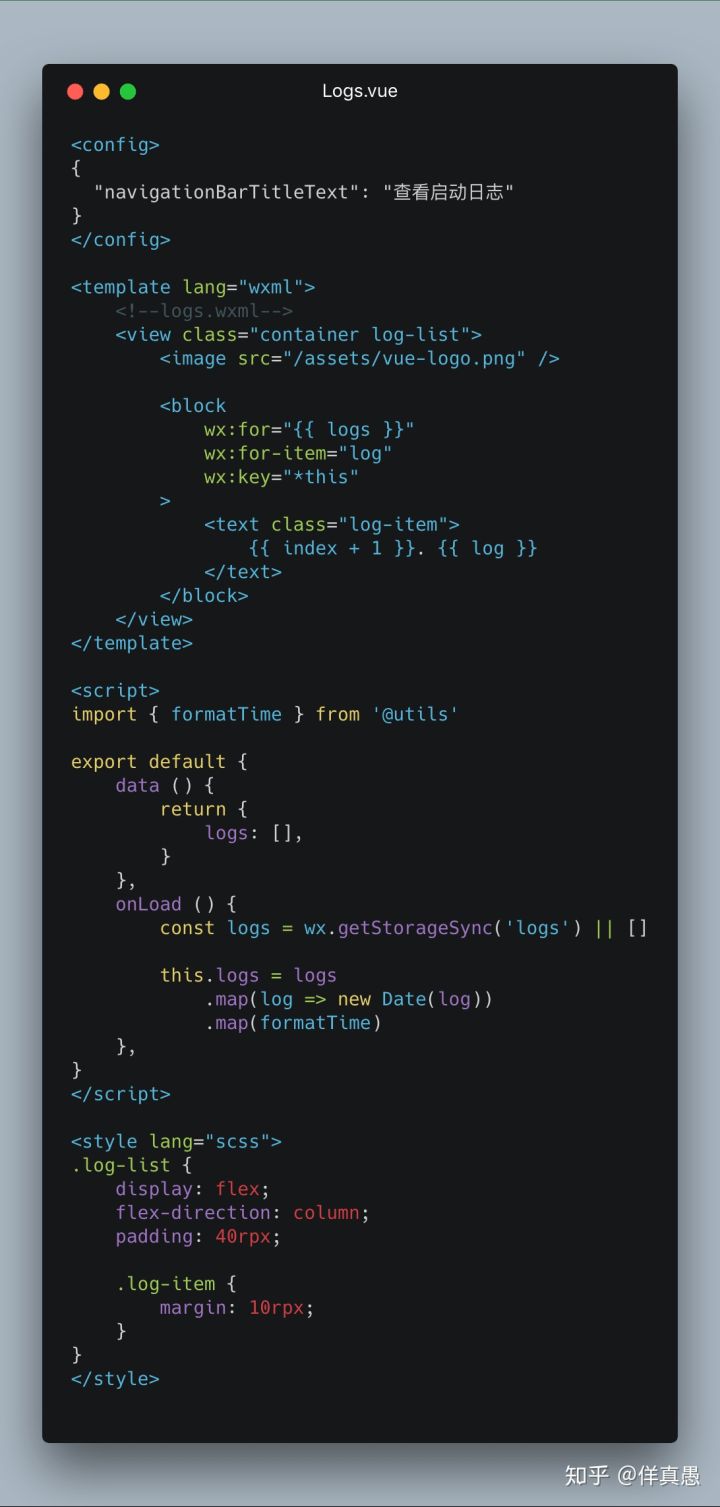
在webpack-simple中,文件结构类似于applet。此外,vue-loader已经被添加到webpack-vue中,因此您甚至可以用。vue文件。
1.文件结构
既然源代码是用webpack编译的,自然我们的文件结构一开始要分为src/和dist/两种,dist/目录要用开发者工具打开。
1.1.src/中文件结构大概长这样:
.appapp . jsapp . JSONapp.scss资产vue-logo.pngcompstodotodo . jstodo . JSONtodo . le sstodo . wxmlpagesindexindex . jsindex . JSONindexjsutilsreadme . MDevent . jsformat . jsindex . jslog.jsstylesglobal . styltodomvc-app-CSS . CSS \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\- info . wxml
版权声明:终极蛇皮神“刀耕火种”视角下的微信小程序告别是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















