查看内容:世界杯来了!一波小程序事件操作~
距离NBA总决赛结束还有不到一周的时间,世界杯将如期而至。大家通宵看足球,而我却被默默地关在黑屋子里(可怜的脸)。在体验了小程序的便捷和速度,节省了内存之后,前段时间的《乘风破浪》果断用小程序观看。由于体验不错,正在学习小程序的知识,所以马上就想练习学习一下“腾讯体育”小程序的制作。到目前为止,我只想说,“选择是好的,过程是一个漫长的故事。”虽然还没有完全完成,但问题还是很多。希望这次分享能对你有所帮助。
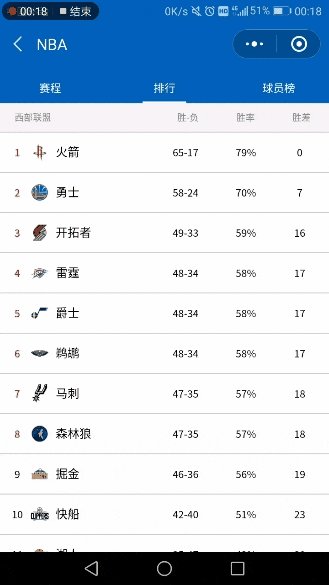
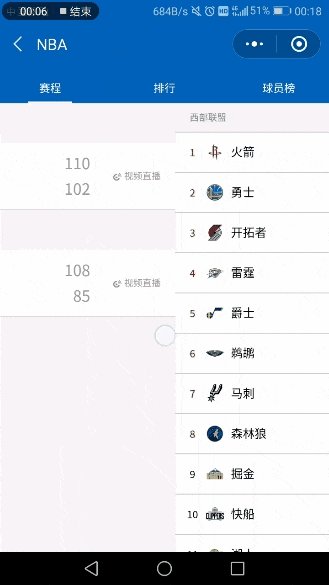
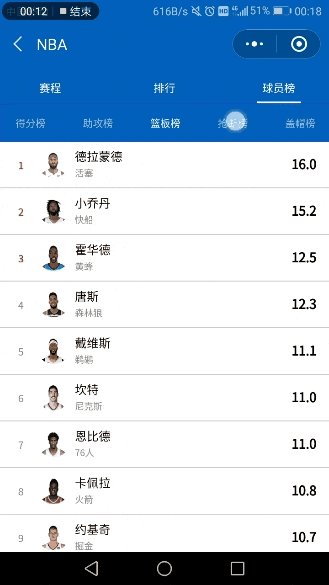
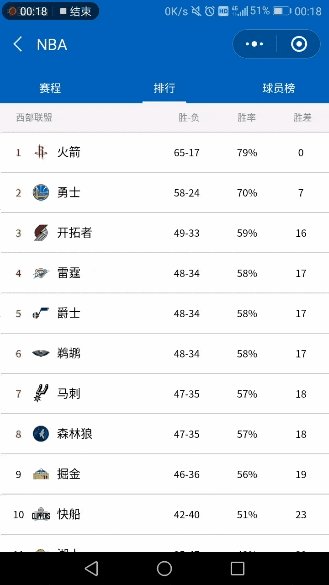
效果图
(最好先从波浪图开始,因为比较干。)



问题及解决方案
1、scroll-view组件
我们先来看看开发文档。
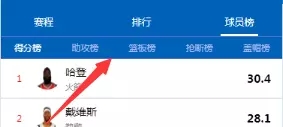
Scroll-x在这个项目中,主页上的——世界杯的标题是一个水平滑动的滚动视图组件。设置了scroll-x属性后,并没有达到预期的效果,scroll-view的每个部分仍然是自己的行。经过简单的搜索,得出设置了white-space : nowrap;风格可以让它在同一条线上。
在roll-yNBA事件的详细信息页面中有五个sroll-view。虽然内容有点少,但还是可以看出有滚动效果。

同样,在制作垂直滚动效果时,需要设置sroll-y属性,这也是官方文档中规定的。
当使用垂直滚动时,您需要给滚动视图一个固定的高度,并通过WXSS设置高度。
那么,问题来了,在不占用全屏的情况下,如何确定滚动视图的高度呢?
首先,在固定了包含制表符和滚动视图的大框的宽度后,在跟随文档流的同时将滚动视图的高度设置为100%不是更好吗?然而,经过这样的设置,滚动视图的高度变成了大框的高度?(黑色问号脸),最重要的是滚动视图中的内容无法完全显示,令人头疼。
然后我立即想到我们可以使用灵活的布局来固定它的标签的高度,并在下面的滚动视图中设置flex: 1。这个解决不了吗?是的,臭虫总是和你在一起。从下图可以看出,拉环的高度明显降低。如果滚动视图中有更多的内容,标签将被挤压到窒息。

最后,我别无选择,只能逐渐将滚动视图的高度调整到屏幕底部的高度,只是不要太粗鲁。缺点是在不同屏幕尺寸的设备上观看时,效果不同。如果有老板能提供更好的解决方案,请指教。
2、swiper组件
发展文档是好朋友。我们再来看看。
Swiper组件在小程序中非常常见。它可以在有限的区域内显示更多的内容,增加页面的视觉动态效果。总之是好的。(但是,好东西也有槽。)
1)从上面的动画中可以看出,在NBA赛事详情页面中也使用了swiper组件,并且与头部的导航绑定。滑动开关可以改变导航栏的状态,点击导航栏选项可以切换开关项目。这个实现比较简单,步骤如下:
添加变量curIndex要表示下标的数据;将此变量绑定到导航栏的每个选项,并使用三元运算符呈现wx:if条件。如果curIndex等于当前选项的下标,请在底部添加一个虚拟元素来指示选择。将curIndex绑定到swiper的当前属性,通过tab的bindtap事件和swiper的bindchange事件实时切换Swiper-site。
版权声明:查看内容:世界杯来了!一波小程序事件操作~是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















