《小红书》——给你安利小程序的坑
写在前面
小程序发布已经一年多了,很多人都在小程序路上疯狂奔跑。最近也开始学习小程序。学习了一段时间,想看看这段时间的学习效果,于是边学习边开始了第一个小程序。我相信很多人都用过小红书,但是我从中得到了很多好的东西,所以我想复制一个小红书的微信小程序。下面我就给大家讲讲我写作过程中安利的一些“坑”。
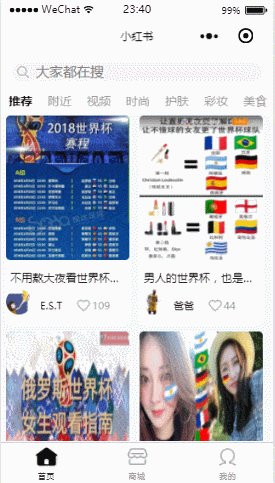
因为花的时间不多,很多功能不完善,页面也不是很好看。请注意看。()
准备工作
开发环境:WXML (HTML)、WXSS (CSS)、JavaScript开发工具:vscode、微信开发者工具助手工具:Markman:图标标记工具,可用于颜色选择和测量。Easy-Mock:伪造数据是可以伪造的,只需在js中引用即可。单击此处查看我的项目数据。Markdown:在线编辑器GifCam:Gif录制工具微信小程序开发文档Iconfont-阿里巴巴矢量图标库:有各种需要的小图标。
遇到的几个问题
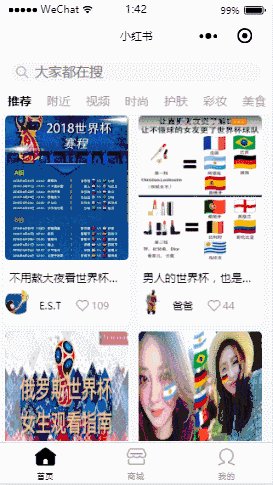
1、首页导航栏左右滑动
效果图:

这部分是通过微信小程序的滚动查看组件完成的。代码如下:
scroll-view class=' NavBar-box ' scroll-x=' true ' style=' white-space : nowrap;display : flex“view class=”cate-list { { curIndex==index?on ' : ' ' } } ' wx : for=' { { category } } ' wx : key=' { { item . id } } ' data-id=' { { item . id } } ' data-index=' { { index } } ' bind tap=' switch category ' { { item . name } }/View/scroll-View scroll-x=' true '设置其水平滑动。如果要设置垂直滑动,请使用scroll-y='true '。这里应该注意,当使用水平滚动时,需要固定的宽度,类似地,垂直滚动需要固定的高度。必须设置导航列表中每个项目的宽度,所有项目的总宽度应小于滚动视图的宽度,否则列表项目将垂直排列。由于导航列表项数量很大,这里使用wx:for循环来循环显示列表项。这减少了很多代码,这确实是一件好事( *)
使用滚动视图的一些注意事项:
请勿在滚动视图中使用文本区域、地图、画布和视频组件。滚动到视图比滚动到顶部具有更高的优先级。当滚动滚动视图时,它会防止页面回弹,所以滚动视图。无法触发onPullDownRefresh。要使用下拉刷新,请使用页面滚动而不是滚动视图,这样您可以通过单击顶部状态栏返回页面顶部。
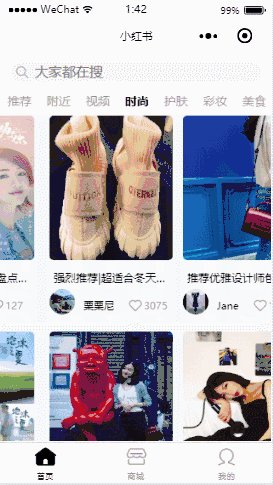
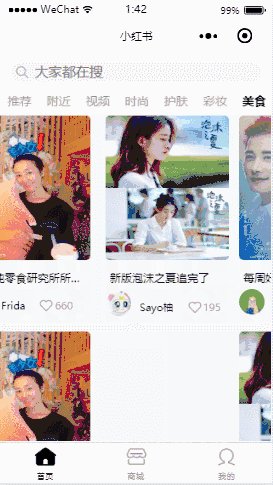
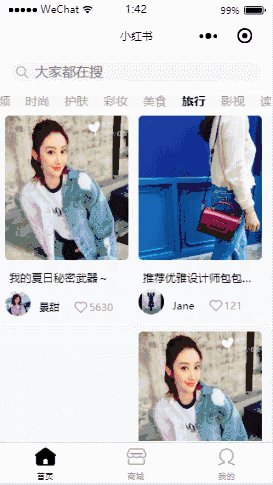
2、首页文章列表随着点击导航栏列表改变
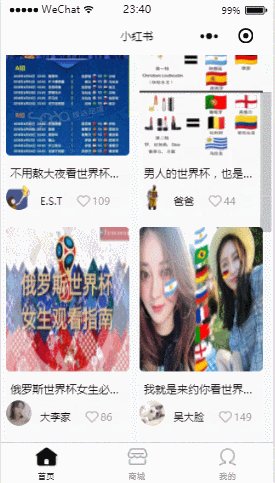
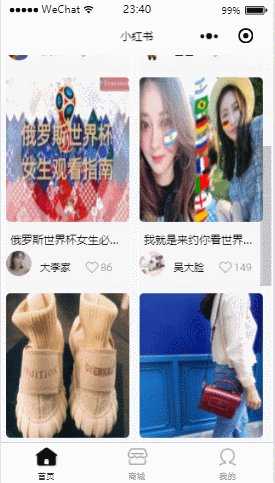
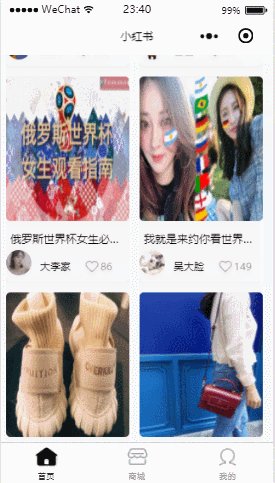
效果图:

这部分是通过微信小程序的swiper组件完成的。代码如下:
swiper class=' notes ' current=' { { toView } } ' swiper-item class=' category ' wx : for=' { { detail } } ' wx : key=' { { item . id } } ' gt
; <scroll-view class="cate-box" id="{{item.id}}" scroll-y> <-- 文章列表内容 --> <view class="note" wx:for="{{item.notes}}" wx:for-item="notes" wx:key="{{index}}"> <view class="note-info"> <navigator url="../index/note-info/note-info" > <view class="home-note-img"> <image src="{{notes.note_image}}"/> </view> <span>{{notes.title}}</span> </navigator> </view> <!-- 作者信息 --> <view class="note-handle"> <navigator class="writer" url="../index/note-writer/note-writer"> <image class="photo-img" src="{{notes.writer_img}}"/> <span class="name">{{notes.writer}}</span> </navigator> <view class="like"> <image class="like-icon" src="/images/like.png"/> <span>{{notes.like}}</span> </view> </view> </view> </scroll-view> </swiper-item></swiper>使用swiper组件,将所有文章列表包起来,每个swiper-item表示不同的列表模块。之前在导航栏各列表项绑定了不同的值,在点击导航时触发switchCategory事件,swiper-item根据导航点击的不同值,展示相对应的item文章列表。在这里我使用了Easy-Mock将页面的数据放在里面,然后用wx:request请求数据就行了。
// 请求数据wx.request({ url: 'https://www.easy-mock.com/mock/5b1e17a0d4a14a3247a6cd6b/', success: (res) => { this.setData({ detail: res.data.data }) }})通过wx:for循环,将每个文章页内容获取过来。在swiper-item里面使用scroll-view,使得页面可以滚动。

内容超出一屏的时候,文章列表右边就会出现滚动条,这样也太丑了吧。那如何能让这个滚动条不出现呢,那就是让它隐藏掉。通过在全局样式中设置scroll隐藏,这样就好看多了。
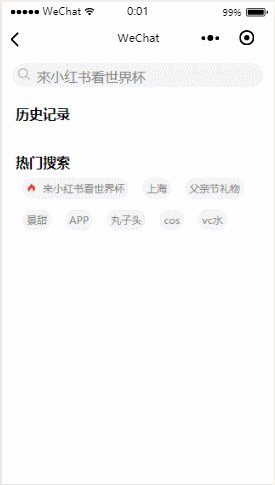
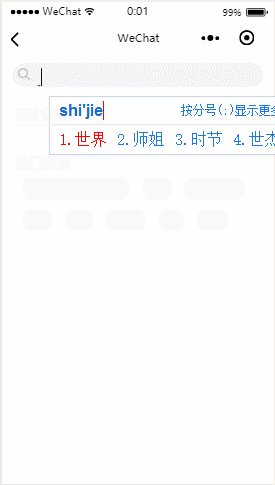
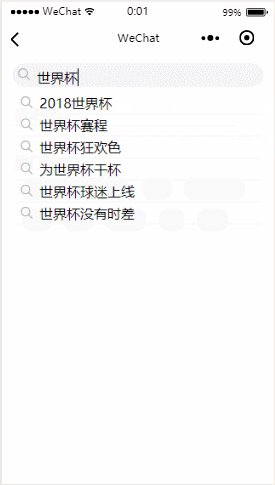
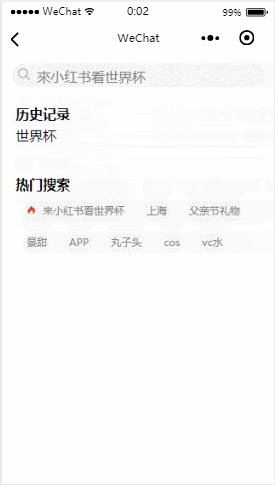
::-webkit-scrollbar{ height: 0; width: 0; color: transparent; // 透明}3、搜索页面的历史记录

循环historyRecord,index值区分不同的搜索内容,recordItem是要输出在历史记录的值。代码如下:
<view class="search-history"> <text class="history-record">历史记录</text> <view class="search-history-item" wx:for="{{historyRecord}}" wx:key="{{index}}"> <text>{{item.recordItem}}</text> </view></view>因为文章的详情页还没有写,所以输入搜索内容后弹出的相似内容后,按enter键触发bindconfirm事件,使用wx.navigateTo直接跳回了搜索页面,之前输入的搜索内容就会增加到历史记录里面。
bindconfirm: function(e){ var recordItem = e.detail.value; this.saveHistory({ id: 0, recordItem }) wx.navigateTo({ //跳转到搜索页面 url: '../searchbar/searchbar', }) this.setData({ searchContext:'' })},4、收货地址的添加

使用微信小程序提供的表单组件,很快就将添加地址的页面做好了。值得一提的就是picker。
picker:从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。它的一些属性,可点击查看picker。
<!-- wxml --><picker bindchange="bindaddressChange" value="{{addressValue}}" range="{{addressRange}}"> <view class="weui-select weui-select_in-select-after" name="adress">{{addressRange[addressValue]}}</view>// js 设置初始值 data: { addressValue: 0, //地址下标 addressRange: ["北京市","江西省", "湖南省", "上海市","湖北省","浙江省", "福建省", "重庆市"], },</picker>但是这块地方,表单验证及添加地址信息提交到地址列表中,有让我一阵子头疼。
首先就是表单验证,当你提交表单时触发formSubmit事件,对表单进行验证。如果未输入内容或者输入内容格式有误,通过wx.showModal()给用户提示。代码如下:
formSubmit: function(e){ var warn = ""; var that = this; var flag = false; if(!e.detail.value.name){ //判断输入内容 warn = "请填写收件人!"; } else if(!e.detail.value.tel){ warn = "请填写手机号码!"; } else if(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){ warn = "手机号码格式不正确!"; } else if(!e.detail.value.adress){ warn = "请选择地区!"; } else if(!e.detail.value.doorAdress){ warn = "请填写详细地址!"; } else if(!e.detail.value.IDcard){ warn = "请填写身份证号码"; } else if(!(/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/).test(e.detail.value.IDcard)){ warn = "身份证号码格式不正确" } else{ flag=true; // 存储到全局变量adressInfo app.globalData.adressInfo.push(e.detail.value); wx.navigateTo({ url: '/pages/my/adress/adress' }) } if(flag==false){ wx.showModal({ title: '提示', content:warn }) } },添加地址信息提交到地址列表中,这部分要怎么解决呢?我一开始的思路是,将添加的地址信息存在本地,然后在地址列表那获取添加的地址信息。这样就不得不提下wx.setStorage( )和wx.getStorage( )这两个方法了。
wx.setStorage():将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
wx.getStorage():从本地缓存中异步获取指定 key 对应的内容。
wx:getStorage是从本地缓存中异步获取指定 key 对应的内容。Key指定了,所以再添加的地址就会覆盖原来的key对应的内容,从而得不到保存地址的效果,只有一条数据。
//添加地址信息到本地缓存 add-adress.jssubmitdate: function (event) { var adressInfo = event.detail.value; wx.setStorage({ key: 'adressInfo', data: adressInfo, success: function (res){ wx.navigateTo({ url: '/pages/my/adress/adress' }) } })},//地址列表里获取缓存在本地的地址信息 adress.js var that=this; wx.getStorage({ key:'adressInfo', success:function(res){ console.log(res); var adressInfo=[]; adressInfo.push(res.data); that.setData({ adressInfo }) }})于是呢,就去请教了几位大佬,看有什么方法可以解决这个问题。经过讨论,得出了解决办法:将添加的地址信息push到全局上去,然后再从全局里面获取,这样就不会将之前的数据覆盖。而且这样处理,代码量大大的减少了。 代码如下:
// 定义globalData对应的全局变量 app.jsglobalData: { userInfo: null, adressInfo:[]}// 提交地址信息,调用定义的变量 add-adress.jssubmitdate: function (event) { app.globalData.adressInfo.push(event.detail.value); wx.navigateTo({ url: '/pages/my/adress/adress' }) console.log(app.globalData.adressInfo);},//获取地址信息,调用定义的变量 adress.jsvar that=this; that.setData({ adressInfo:app.globalData.adressInfo})注意:需要在调用全局变量的文件里,开始的时候初始化app这个对象
const app = getApp();
5、Easy-Mock数据接口的引入问题
使用Easy-Mock伪造数据时,一定要书写规范,我在这里踩的"坑"就是:数据属性名,不能包含“-”(比如:note-image)。这样虽然数据接口能够创建,但是引入的时候就会报错,引入的数据为空。数据属性名可以用“_”(比如:note_image)。

总结
以上便是我觉得比较容易掉坑,比较难的地方。还有很多没有完成的功能,后续我会慢慢完善。对于小程序这方面,完全还是新手,给跟我一样的新手的一个建议,除了看微信小程序开发文档之外,也可以多看一看开源的小程序项目源码,遇到问题,可以看看别人是怎么解决的。各个社区也是很好的平台,可以将问题发布出来,大家一起解决。
版权声明:《小红书》——给你安利小程序的坑是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















