开发带有前端和后端代码的图片上传用户反馈(消息)小程序
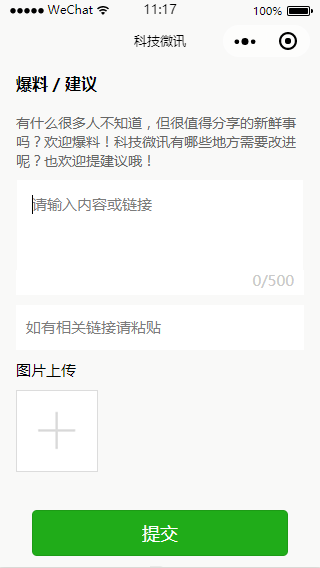
在帮助别人开发之前,只花了一天时间就完成了前端和后端,以及后台!一个很简单的小程序就是上传表单图片。下面是小程序的界面。

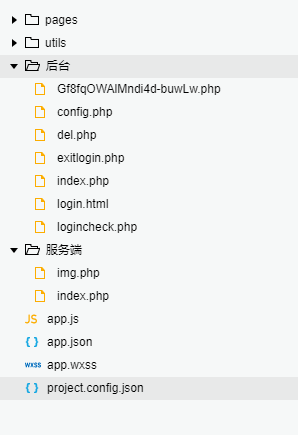
代码结构

手机后台

我不会发布代码。我会把整个代码打包。
留言板小程序部署教程1。打开服务器文件夹,打开index.php,在第二行修改数据库地址、数据库账号和数据库密码,在第七行保存数据库名称。2.将服务器中的所有源代码上传到服务器中的一个文件夹中,自己创建文件夹,例如创建一个名为mini的文件夹,然后将服务器中的两个php文件上传到mini文件夹中。3.使用微信web developer工具打开小程序的源代码,绑定你的appid,打开index.js,找到第35行,把url改成你的服务器地址。例如,如果您的服务器img.php上传到迷你文件夹,将其更改为https://域名/mini/img.php4,将第52行中的url更改为您的服务器index.php的地址,该地址应为3359域名/mini/5,并在迷你文件夹中创建一个名为upload的文件夹来存储上传的图片。6.登录小程序平台。打开设置-开发设置-服务器域名,绑定到你的服务器域名:https://域名。7.打开后台文件夹,用代码编辑器打开config.php,修改数据库地址、账号、密码、数据库名和表名,保存。8.在最后一步中,只需将后台程序上传到您的服务器。您可以在迷你文件夹中创建另一个名为admin的文件夹,将后台文件夹中的所有文件上传到admin文件夹,然后运行后台的主页。https://域名/mini/admin/可以登录后台查看用户的消息、上传图片、删除消息等操作,并登录账号admin。密码kejiweixun9。登录数据库后台,将test.sql数据库导入服务器文件夹中,完成整个项目的部署,然后用微信web developer工具上传小程序源代码,提交给小程序平台审核。
版权声明:开发带有前端和后端代码的图片上传用户反馈(消息)小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















