滴滴 小程序车来了(下)
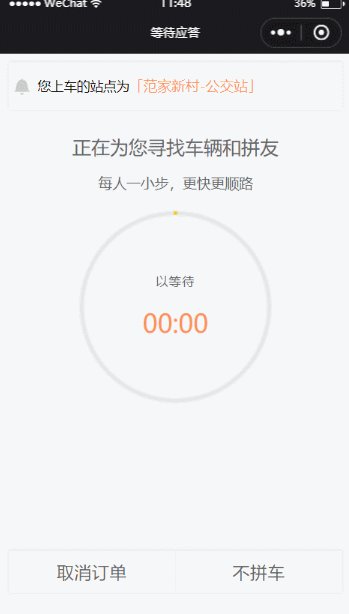
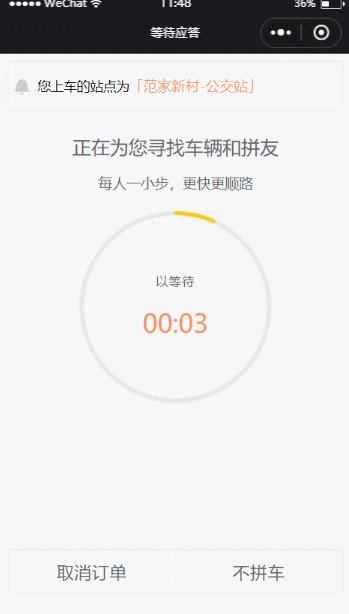
功能四: 滴滴等待进度

如何制作这个页面,或者以后需要计时器(不是倒计时)或者进度条,请参考这里。圆形进度条的实现方式有很多,但我觉得画布还是挺方便的。两张帆布。完成的
canvas class=' progress _ BG ' canvasprogress BG-ID=' canvasprogress BG '/canvas//Painting背景canvas class=' progress _ canvas ' canvas-ID=' canvas progress '/canvas//Painting进度条,传递一个step参数,用计时器画第三个坑:画画布没问题,文档很详细,但是里面的计时器怎么做?我只需要每一分钟,但这不是倒计时,我必须与外界保持一致。前端这么悲伤吗?啊,咬紧牙关写吧。搜索了一下资源,发现网上这方面的信息真的很少。没有办法,bug还是需要解决的。你有没有遇到过这样的问题,或者在以后?记得回到我身边。
Parseme:函数(时间){//这里,我们指的是每个小程序项目附带的utils下的util.js。丹尼尔简单明了地写下了var time=time.toString()。返回时间[1]?时间:'0 '时间;//自动调零填零},计数间隔:函数(){ varcurr=0;这个。setdata ({Time:This。解析时间(计时器。Getminutes ())' 3360 '这个。解析时间(计时器。Getseconds()),//Time格式,取分和秒});timer . setminutes(curr/60);//秒针60自动递增1定时器. setseconds(curr);//60后回零curr}对于同步来说,一定很简单,只需要放在一个定时器里。点击这里查看源代码。
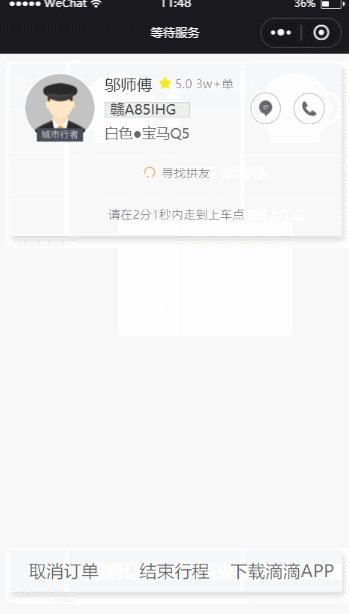
功能五: 滴滴取消行程
,如果打车,应该取消,对吧?当你看取消页面时,你会得到一个线索。这些风格需要自己写吗?要学会说不,我们就以此为例,告诉我如何在小程序的开头使用weui快速搭建页面效果。

这里有一些我觉得还行的资料:可以直接在小程序中使用的例子,weui小程序的官方文档,有一点需要注意,要引用weui,应该在对应的文件夹或者全局wxss中引用它的css,可能是多个页面需要的,这里是全局引用的。
@ import ' style/weui . wxss ';你可以在app.wxss中引用这段代码来开始你的weui之旅。发布这么长的代码相当冗长。提示你想用weui快速开发你的小程序!
view class=' weui-cells weui-cells _ after-title '/如果使用weui,可以直接复制使用。复选框-组绑定更改='绑定原因更改'标签类=' WEUI-单元格WEUI-check _ label ' wx 3360 FOr=' { { reasons } } ' wx : key=' value '复选框类=' WEUI-check ' value=' { { item . value } } '已选中=' { { item . checked } } '/view class=' WEUI-单元格_ _ BD name ' { item . name } }/view
<view wx:if="{{item.checked}}" class="checked "> //点击是显示红色的√ <image src="../../assets/images/checked.png"></image> </view> <view wx:if="{{!item.checked}}" class="checked "> //不点击是显示空圆 <image src="../../assets/images/nochecked.png"></image> </view> </label> </checkbox-group> <view class="weui-cell weui-cell_link {{show==true?hidden:''}}"> <view class="weui-cell__bd moreReasons" style="display: {{show==true?'none':''}};"bindtap='moreReasons'> <text>点击查看更多原因</text> </view> </view> </view>采坑经历:点击转态如何解决呢?一开始我是这样想的,用一个icon通过改变它的checked事件去呈现不同的转态。这样是可以实现的,但是只能点击一个,不能多选。痛苦啊!!一上午辗转反侧,较劲脑汁。反复的去看文档,终于豁然开朗起来,可以用多重循环去判断checked。哎,js还是超级重要啊。话不多说
bindReasonChange(e){ let reasons = this.data.reasons; let strVal = e.detail.value; for(var i = 0, lenI = reasons.length; i < lenI; ++i){ reasons[i].checked = false; for(var j = 0, lenJ = strVal.length; j < lenJ; ++j){ if(reasons[i].value==strVal[j]){ reasons[i].checked =true; break; } } }以后我们的页面或多或少可能需要点击选择功能,其实原理都差不多,这点你得到了吗,以后再做这方面的功能时就能用上了。总感觉还有什么没写完一样:好吧!!
在做点击加载更多的,我是这样打理的。wx:for一个数组然后去截取他的下边显示。点击加载更多时全部for这个数组。然后在用定时器设置wx.showLoading()显示加载更多效果,就有了那种既视感
功能五: 滴滴司机评分
享受了一下滴滴带来的快捷与方便,感叹技术的改变生活啊。同样评分也是app得到用户最终反馈的直接来源,因此我们也不容错过这么重要的一点,但是打理的细节也是十分的坑啊。

如何去写一个评分呢,点击小星星去改变它的转态,还要根据第几颗星来判断前面的也要点亮。真的挺头痛的,网上不乏小程序评分功能实现,但大多数都写的不是复杂就是很深奥,对于一个小生来讲,简直就是天书呀。就跟老大说的一样,很多东西都是靠细节去成长的,想想觉得很容易实现,不就一个status改变一下图片吗?但是打理起来真的见功夫。费尽心思去寻找一种简单粗暴的又可以达到这种效果的方式。
<view class="evaluation-stars" bindtap="myStarChoose"> <block wx:for="{{starMap}}"wx:key="{{index}}"> <text wx:if="{{star>=index+1}}" class="stars-solid" data-star="{{index+1}}">★</text> <text wx:if="{{star<index+1}}" class="stars-empty" data-star="{{index+1}}">☆</text> </block></view><text class="zan-c-gray-dark">{{starMap[star-1]}}</text>不用图片,用字体去解决这个问题就方便多了,只要改变颜色就达到了评分效果。而且代码量非常的少,不知道这样会不会被打死。
myStarChoose(e) { let star = parseInt(e.target.dataset.star) || 0; this.setData({ star //名字一样可以省略 }); },最后一点
把这个放在最后来讲,肯定是特别重要的知识点,对于开发的你来说这个比上面功能的描述更有帮助,或于你已经知道并且处理的更好,这里只为了帮助那些跟我一样入门不久的小生尽量少走点歪路吧。
1、 数据请求的封装是搭建一个良好程序的前提。在小程序中我们无时无刻不需要去请求数据。到处充斥做异步请求,让我们处理起来很头疼。这一点更需要发时间去打理的,随著es6慢慢的普及我们也应该把这些好的东西用到我们的代码中promise,把异步编程同步。推荐廖雪峰老师的文章,把我的封装的贴出来,大家以后可以直接拷过去使用了
let util = { request(opt){ // 生成对象 结构 let options = Object.assign({},,opt); //es6的赋值 let {url,data,} = options //es6的结构从options结构出我们需要的url,data return new Promise((resolve,reject)=>{ wx.request({ url, data, success(res){ resolve(res.data) }, fail(err){ reject(err) } }) }) }}export default util //向外输出模板,在外面可以直接使用util.request({})去网上请求我们的数据的数据了。 2、还有一些就是包的管理,比如把我们页面中可能一样的东西抽出来创建一个template文件夹,把一些一样的wxss也可以抽出来新建一个styles,在需要使用到的地方就@import就可以了,比如滴滴的按钮吧,其实都一样,还有页面底部的横条都可以封装起来,用的时候直接导入就行了。

功能可能没有一一列举出来,由于时间有限,只讲述了一些我们日常能使用到的功能。想了解更多功能可以点击这里查看我github,本小程序我也会不断更新,喜欢的话可以加入我。同样也希望你能够留下您宝贵的意见和建议。
寄语
作为一个程序猿挺不容易的,做一个前端程序猿更加不容易。技术日新月异。每天要去摄取更多的技术来源,心有千言,难于罄书。但我们都是热于分享的人,能够把自己遇到的问题以及如何解决的方式写出来,总是希望这样可以帮助到更多同样遇到这类问题的你,我,他。或于这就是社区的力量,这就是优秀程序员的品质吧。小程序的学习依旧要铆足劲的去学习,后面还有wepy,Mpvue等新技术在等着我们,我已经踏上了那片领地的征程,日后也会发布遇到的问题、bug和我的作品。希望对你有所帮助,我们的口号是热于分享,热于创作。Let's start a new journey!!!
版权声明:滴滴 小程序车来了(下)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















