手把手教你在小程序中使用Redux
前一阵子,我一直在做小程序开发,用的是政府给的框架wepy。不知道的可以去他的官网查阅相关资料学习。不得不说,这个框架确实比传统的小程序开发模型方便很多,而且它的语法Vue非常相似,可以实现基于组件的开发,对后期代码的调整和维护.但是!这个框架的坑不是一点点。开发的时候总会有奇怪的问题。自己踩上去,这样才能进步~ ~

废话这么多,咳咳,以上都不是我们讨论的重点。我们今天的重点是在小程序中使用Redux进行状态管理。Redux是用于前端状态管理的容器。对于构建大规模应用程序,在其中共享数据和状态管理非常方便。学过React的同学应该都很熟悉。如果他们不知道,不如去看看。
Wepy框架本身支持Redux。当我们构建项目时,我们只需选择Y是否安装Redux,依赖项就会自动安装。运行完项目后,确实有可能看到官方给出的演示,但是官方文档并没有提到这一块。自己试过之后,稍微了解了一下它的用法,很快就分享给大家了~
注意,接下来让我们聚焦~
具体实现
运行我们的项目,发现官网给了我们一些使用Redux的方法,其实主要是放在store文件夹下。现在就来看看吧~
step1
入口文件index.js,主要用来初始化Redux,其中promiseMiddleware是一个中间件,方便后期动作的异步处理~ reducers是一个纯函数,用来接受动作和当前状态作为参数,返回一个新的状态~
从“redux”导入{ createStore,applyMiddleware }从“redux-promise”导入promiseMiddleware从“redux-promise”导入reducer。/reducers ' const Store=createStore(reducers,Apply middleware(promise middleware))导出默认configstore=store
step2
其余三个文件夹是typesreducers和actions,其中的类型用于定义我们要触发的操作的名称,即操作的名称。在这里,我定义了两种类型的计数器和列表,其内容如下:
counter.js
export const INCREMENT=' INCREMENT ' export const DEFAULT=' DEFAULT ' export const ASYNC _ INCREMENT=' ASYNC _ INCREMENT ' list . js
导出常量添加='添加'导出常量删除='删除'最后,它们通过types文件夹的条目文件index.js公开~
'的导出*。/counter' export * from '。/list'
step3
reducers文件存储了我们改变状态的纯函数。他还有一个条目文件index.js,定义如下:
从“redux”导入{ combineReducers },从“”导入计数器。/counter“从导入列表”。/list '导出默认combineReducers({ counter,list})首先介绍counter和List的区别,通过redux定义的combineReducers函数将所有的reduce合并为一个整体,方便我们以后管理!
那么专柜和单子对应的减速器有哪些呢?让我们直接看代码:
counter.js
从“redux-actions”中导入{ handleActions }“从”中导入{ INCREMENT,DEFAULT,ASYNC _ INDENTATION }./type/counter '
const defaultState = { num: 0 , asyncNum: 0 } export default handleActions({ [INCREMENT](state){ return{ ...state, num : state.num + 1 } }, [DECREMENT](state){ return{ ...state, num : state.num - 1 } }, [ASYNC_INCREMENT](state, action){ return { ...state , asyncNum : state.asyncNum + action.payload } } },defaultState)我们介绍一下counter.js里面的reducer, 首先引入了handleActions方法用来创建actions, 它将多个相关的reducer写在一起也是 ,方面后期维护,也方便后期通过dispatch来调用他们更改state里面的状态,它主要接收两个参数,第一个参数时候个大对象,里面存放多个reducer, 第二个参数是初始化的时候state的状态值,因此,我们一开始就定义了defaultState;
接着,我们看看里面的reducer, 分别定义了INCREMENT、DECREMENT和ASYNC_INCREMENT三个reducer,前两个比较简单,分别是对state里面的num值进行 加减操作 , 最后一个是通过action.payload的值来对asyncNum的值进行异步操作的,具体怎么做到的,我们一会再看~
list.js里定义的reducer跟上面类似,我就不一一介绍了,直接贴代码即可~
list.js
import { handleActions } from 'redux-actions' import { ADD , REMOVE } from '../types/list' const defaultState = [ { title : '吃饭' , text : '今天我要吃火锅' }, { title : '工作' , text : '今天我要学习Redux' } ] export default handleActions({ [ADD]( state , action ){ state.push(action.payload) return [...state] }, [REMOVE]( state , action ){ state.splice( action.payload , 1 ); return [ ...state ] } },defaultState)step4
我们终于走到这一步了,到这里,你已经离预期不远啦,就剩一个actions文件件了,毫不例外,入口文件index.js如下:
index.js
export * from './counter'
很简单,只需要将所需的action导出即可~
这个里面我只定义了counter的action, 也就是为了刚才异步数据asyncNum准备的~
counter.js
import { ASYNC_INCREMENT } from '../types/counter' import { createAction } from 'redux-actions' export const asyncInc = createAction(ASYNC_INCREMENT,()=>{ return new Promise(resolve=>{ setTimeout(()=>{ resolve(1) },1000) }) })这里跟reducer里面的要区分,这里是可以对数据进行一系列处理的,我们通过createAction创建一个action, 该方法主要有两个参数,第一个参数type表示action的类型,第二个参数payloadCreator是一个function,处理并返回需要的payload;如果空缺,会使用默认方法。这里我们是延迟1s后返回一个1;
ok,到此为止,你已经基本完成了一个redux的容器~

接下来,就是展示它怎么使用的时候了~
step5
我们创建一个index.wpy的文件,这里我把代码直接贴出来,然后慢慢来分析看看~
代码如下:
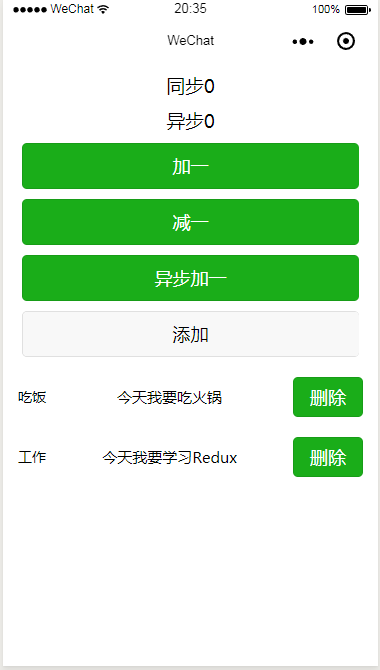
<template lang="wxml"> <view class="container"> <text>同步{{ num }}</text> <text>异步{{ asyncNum }}</text> <button @tap="increment" type="primary">加一</button> <button @tap="decrement" type="primary">减一</button> <button @tap="asyncIncrement" type="primary">异步加一</button> <button @tap="addList">添加</button> <view class="box"> <view class="item" wx:for-items="{{ todoList }}" wx:key="index"> <view class="title">{{ item.title }}</view> <view class="content">{{ item.text }}</view> <button type="primary" class="delete" @tap="delete({{index}})">删除</button> </view> </view> </view> </template> <script> import wepy from 'wepy' import { connect } from 'wepy-redux' import { INCREMENT , DECREMENT } from '../store/types/counter' import { asyncInc } from '../store/actions' @connect({ num(state){ return state.counter.num; }, asyncNum(state){ return state.counter.asyncNum; } },{ increment : INCREMENT , decrement : DECREMENT , asyncIncrement : asyncInc }) export default class Index extends wepy.page { components = {} computed = { todoList(){ return wepy.$store.getState().list; } } methods = { delete(index){ wepy.$store.dispatch({ type : 'REMOVE' , payload : index }) }, addList(){ wepy.$store.dispatch({ type : 'ADD' , payload : { title : '学习' , text : '好好学习' }}) } } onLoad () { console.log(wepy.$store.getState()) }} </script> <style lang="less"> text{ display: block; text-align: center; margin: 10px auto; } button{ width: 90%; display: block; margin: 10px auto; } .item{ display: flex; align-items: center; text-align: center; padding: 0 15px; .title{ font-size: 14px; line-height: 20px; margin: 10px auto; } .content{ font-size: 15px; flex: 1; } .delete{ width: 70px; height: 40px; line-height: 40px; } } </style>不出意外,运行后,你的小程序的界面会跟下面一样————丑~

点一点看,发现卧槽,很牛逼,有木有~
ok~ 我们一起看看上面的代码是怎么做的~
样式结构方面我们这里不做讨论,主要看js部分,其中import { INCREMENT , DECREMENT } from '../store/types/counter'和import { asyncInc } from '../store/actions'分别表示从counter和actions导出所需的action
我们重点看看 从wepy-redux中 引入的connect,这个connect很关键,它是连接 组件 和 状态 的桥梁,主要用法是@connect(states, actions)~
states: 访问state上的值,可以是数组或者对象,如果是对象的话,则包含的是K-V对,V可以是函数还可以是字符串,如果是字符串的话则默认获取state[V], 否则的话则是使用返回值;而对于如果是数组的话(数组中的项只能为字符串),则认为是相同的K-V对象结构。states最终会附加到组件的computed属性值上。
版权声明:手把手教你在小程序中使用Redux是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















