微信小程序自定义标签 多层标签嵌套实现
最近小程序越来越受欢迎.
我做小程序已经有一段时间了,下面我们总结一下项目中遇到的问题和解决方法。
项目中需要多标签嵌套。程序主界面下有两个选项卡。进入A模块后,A模块底部有几个选项卡,每个选项卡中嵌入2-4个选项卡。
这种异常需求只能自定义选项卡。
其实如果项目不是很复杂,不需要多标签嵌套,可以使用小程序的官方标签栏,方便快捷。
一、Demo结构
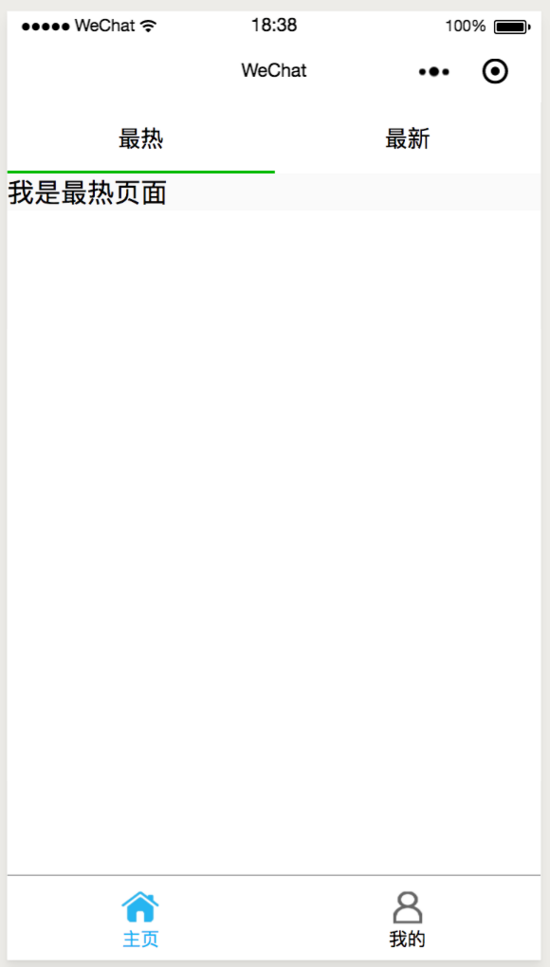
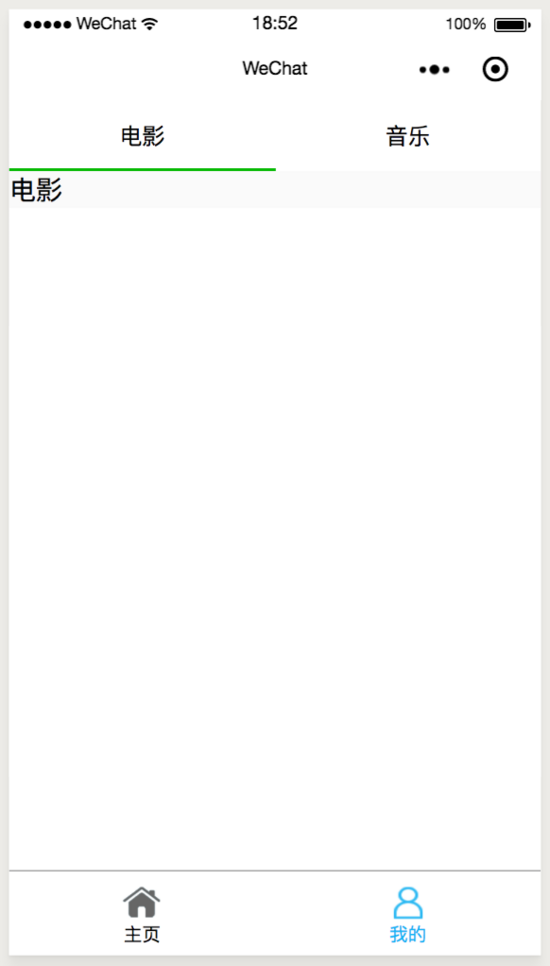
先看效果图。


结构如下:程序主界面包含两个选项卡:首页和我的,首页包含两个选项卡:最热和最新;我的也包含两个标签:电影和音乐。
关系如下:
项目主页最热最新的是我的电影音乐
二、开始撸代码
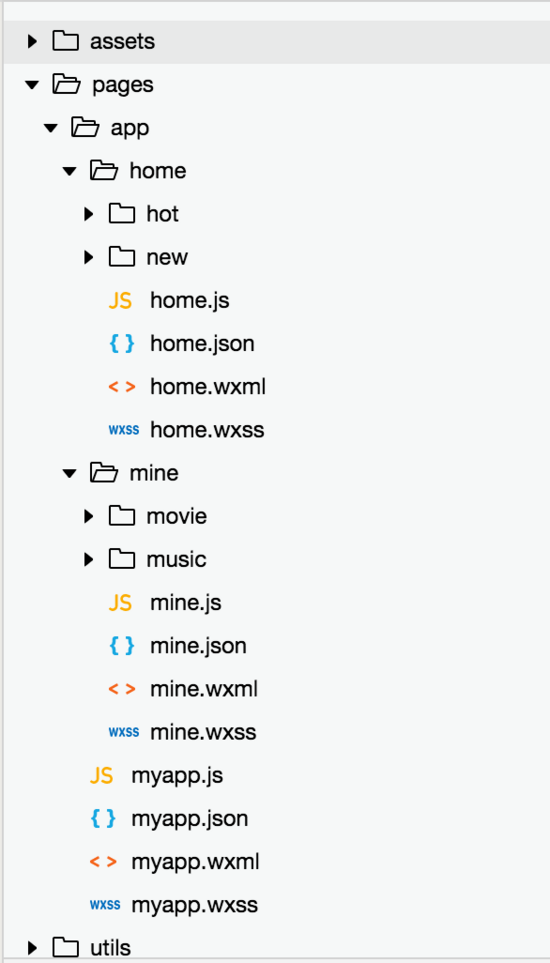
。再看看代码结构。

两种页面结构
小程序页面分为两种类型:页面和组件。
页面是普通页面,组件是小程序提供的自定义组件,实现模块化。
相同点:
它们都由四个文件组成:js,json,wxml,wxss和。wxml和。wxs的编写方式完全相同。
不同点:
组件应该在json文件中标记:“组件”: true {“组件”3360 true,“使用组件”: {“电影”3360“电影/电影”,“音乐”3360“音乐/音乐”}。
下面是自动生成的页面和组件代码,大家可以感受一下。
页面js代码
页面({ /** *页面的初始数据*/data3360 {},/**生命周期函数-监控页面加载*/onload3360函数(选项){},/** *生命周期函数-监听页面的第一次渲染完成*/onready 3360函数(){},/* * *生命周期函数-监听页面显示*/onshow3360函数(){},/* * *生命周期函数-监控页面隐藏*/onHide:函数(){},/* * *生命周期函数-监控页面卸载*/onunl /* * *与页面相关的事件处理程序-听用户的下拉动作*/onpulldown refresh 3360 function(){ },/* * *与页面相关的事件处理程序*/onrechtbutton 3360 function(){ },/* * *用户点击右上角分享*/onsharepmessage : function(){ })组件的js代码。
组件({ /** *组件的属性列表*/property: {},/** *组件的初始数据*/data3360 {},/* * *组件的方法列表
*/ methods: { }})本例中每个 tab 都是一个小程序中定义的component, 只有最外层包裹的myapp是page,因为page中只能嵌入component,component中也可以嵌入component。
代码解析
先看myapp,这是程序的主界面。它包含了两个tab:home和mine,分别对应页面下方的主页和我的。
要引入自定义组件需要在myapp.json文件中声明:
{ "usingComponents":{ "home": "./home/home", "mine": "./mine/mine" }}现在,就可以在myapp.wxml文件中愉快的引用了
<view class='container'> <view class='content'> <view wx:if='{{currentTab == 0}}'> <home/> </view> <view wx:if='{{currentTab == 1}}'> <mine/> </view> </view> <!-- 下面的两个tab --> <view class='bottom-tab'> <view class='tab-item {{currentTab == 0 ? "active" : ""}}' data-current="0" bindtap='switchTab'> <image src='{{currentTab == 0 ? "../../assets/home_active.png" : "../../assets/home.png"}}' class='item-img'></image> <text class='item-text'>主页</text> </view> <view class='tab-item {{currentTab == 1 ? "active" : ""}}' data-current="1" bindtap='switchTab'> <image src='{{currentTab == 1 ? "../../assets/mine_active.png" : "../../assets/mine.png"}}' class='item-img'></image> <text class='item-text'>我的</text> </view> </view></view>tab切换的原理是根据wx:if或者hidden来控制视图的显示和隐藏,页面的data中设置一个变量currentTab来记录当前点击的是哪个tab,每次点击的时候更新currentTab的值。
切换tab的方法:
switchTab(e) { this.setData({ currentTab: e.currentTarget.dataset.current });}这里有几个需要注意的点:
- 这里判断相等用了==而不是===,因为通过e.currentTarget.dataset.current取到的值是字符串类型的,也就是给data设置的值是字符串的0和1,如果用===就会判断出错。当然也可以强转成数字类型的,我比较懒~
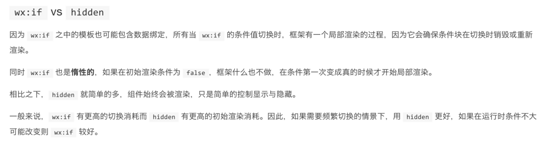
- 控制组件显示隐藏可以用wx:if也可以用hidden。两者是区别是如果用wx:if,每次切换tab的时候组件都会重新渲染,生命周期方法会重新调用执行。而用hidden则不会重新渲染,生命周期函数也不会重新调用。具体用哪个看业务需求了,贴一段官方的描述:

再看主页home,它本身是一个component,又包含了两个component:最热hot和 最新new。
同样需要在home.json中注册这两个组件
{ "component": true, "usingComponents": { "hot": "hot/hot", "new": "new/new" }}注意home本身是一个component,所以需要注明"component": true
布局文件home.wxml
<view class='container'> <view class='tab-wrapper'> <view id='tableft' class='tab-left {{currentTab === 0 ? "tab-active":""}}' bindtap='switchTab'>最热</view> <view id='tabright' class='tab-right {{currentTab === 1 ? "tab-active" : ""}}' bindtap='switchTab'>最新</view> </view> <view class='content-wrapper' wx:if='{{currentTab === 0}}'><hot/></view> <view class='content-wrapper' wx:if='{{currentTab === 1}}'><new/></view></view>js文件home.js
Component({ /** * 组件的属性列表 */ properties: { }, /** * 组件的初始数据 */ data: { currentTab: 0 }, /** * 组件的方法列表 */ methods: { switchTab(e) { console.log(e) let tab = e.currentTarget.id if (tab === 'tableft') { this.setData({ currentTab: 0 }) } else if (tab === 'tabright') { this.setData({ currentTab: 1 }) } } }})给两个tab的view设置了id属性值为tableft和tabright,设置了id后就可以用e.currentTarget.id获取到当前点击的是哪个元素了。
其他几个页面的代码都大同小异,主要是判断当前点击的是哪个tab,然后根据currentTab判断该显示或隐藏哪个组件。
版权声明:微信小程序自定义标签 多层标签嵌套实现是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















