H5如何与小程序共享一组代码?3354小程序混合开发
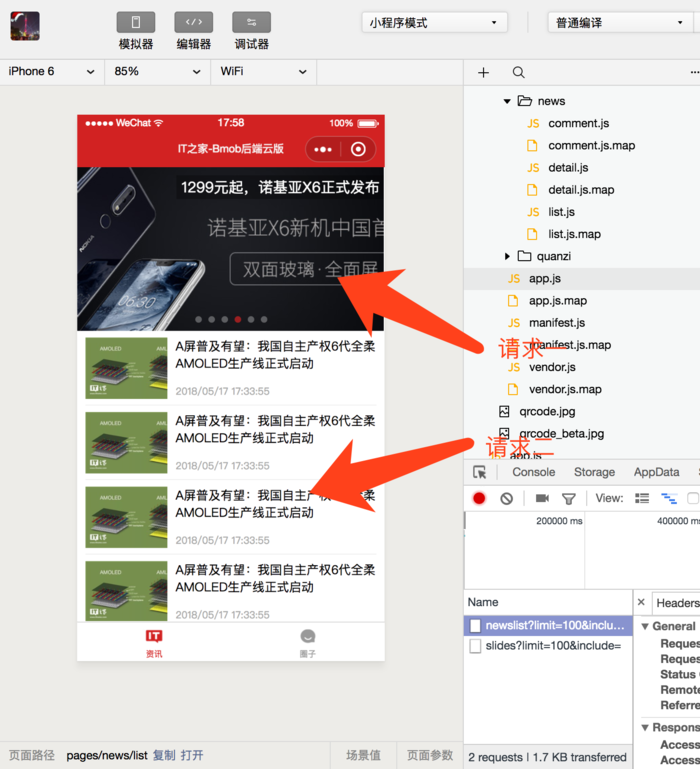
目标很多时候,你有这个想法吗?H5开发的小程序和小程序可以和后端共享一套代码,可以提交微信审核吗?告诉你,是的!怎么做?看看下面的准备平台:进入www.bmob.cn,找到Bmob推出的最新混合平台jsSDK库,支持Node.js、微信小程序、Weex、React Native、Quick App和浏览器等。您可以为上述任何平台编写一个JS。混合数据SDK文档地址:http://doc.bmob.cn/data/wechat_app_new/index.html后端直接使用Bmob后端云。如果您使用自己的服务器,您可以将Fly用于请求网络,这也是跨平台的。详情可以在github上查看。框架的选择:因为mpvue官方有跨平台的前端示例,在这里,为了避免踩坑,选择mpvue实战1:分析页面请求需要实现的页面如下 从上图可以看到,这个页面有两个来自后端的数据,子表是广告图和列表数据。2.建立数据表2.1。广告图的数据结构如下:' '[{'title': '1299元,诺基亚X6正式发布',' image ' 3360 ' http://img . ithome . com/newuploadfiles/focus/f 3583 ca 6-9a 52-461 B- B2。Id=360077title=1299元,诺基亚X6正式发布' }]` ` ` ` ` ` ` `在后台创建表格幻灯片,导入数据/src/db/slides . js
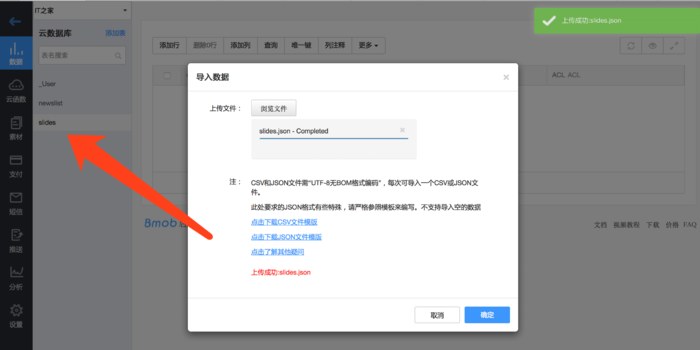
从上图可以看到,这个页面有两个来自后端的数据,子表是广告图和列表数据。2.建立数据表2.1。广告图的数据结构如下:' '[{'title': '1299元,诺基亚X6正式发布',' image ' 3360 ' http://img . ithome . com/newuploadfiles/focus/f 3583 ca 6-9a 52-461 B- B2。Id=360077title=1299元,诺基亚X6正式发布' }]` ` ` ` ` ` ` `在后台创建表格幻灯片,导入数据/src/db/slides . js  列表数据。我将在后台创建一个表newslist,并导入数据/src/db/newslist.json,操作细节与上一步相同。建立newscontent表newscontent,导入数据/src/src/db/news content . js 3修改请求代码到数据库列表。修改请求代码3360 ````//api.js,GetNewsList改为getnewlist :(r)={//返回异步对象返回新的Promise((解析,拒绝)={//查询` newlist ` data const Query=bmob . Query(' newlist ')Query . find()。然后(RES={//返回一个json数据解析({'newslist' 3360 RES})})。Catch (err={reslist})。身材操作也是一样。具体代码见GitHub(https://github.com/bmob/ithome-lite)。如果您的小程序只是一个显示功能,则可以使用此代码修改主页的广告、数据列表和内容显示功能。
列表数据。我将在后台创建一个表newslist,并导入数据/src/db/newslist.json,操作细节与上一步相同。建立newscontent表newscontent,导入数据/src/src/db/news content . js 3修改请求代码到数据库列表。修改请求代码3360 ````//api.js,GetNewsList改为getnewlist :(r)={//返回异步对象返回新的Promise((解析,拒绝)={//查询` newlist ` data const Query=bmob . Query(' newlist ')Query . find()。然后(RES={//返回一个json数据解析({'newslist' 3360 RES})})。Catch (err={reslist})。身材操作也是一样。具体代码见GitHub(https://github.com/bmob/ithome-lite)。如果您的小程序只是一个显示功能,则可以使用此代码修改主页的广告、数据列表和内容显示功能。
版权声明:H5如何与小程序共享一组代码?3354小程序混合开发是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















