小程序授权逻辑如何变成按钮形式?
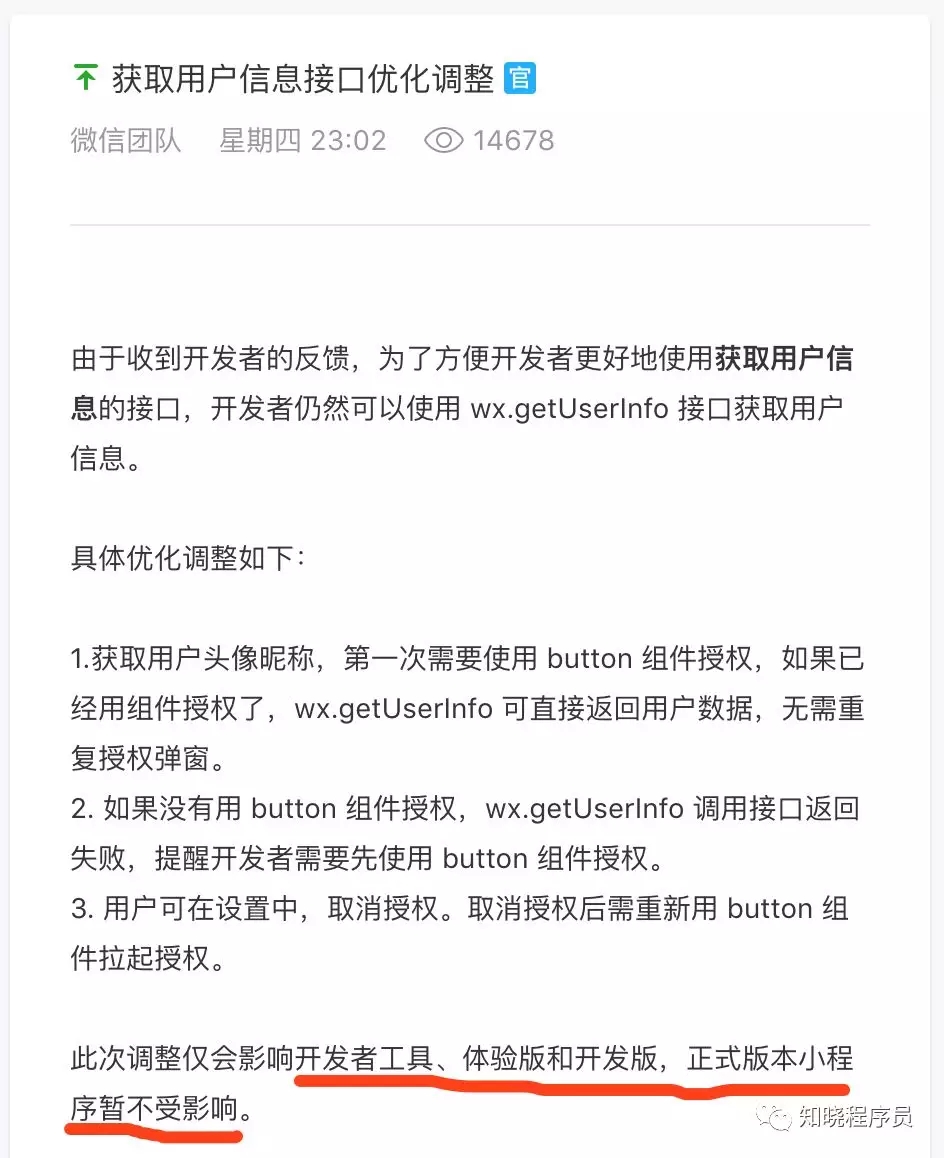
这两天正在开发小程序的同学们在小组里讨论的最多,就是小程序的授权问题。官方微信已经发布公告,未来不再支持wx.getUserInfo界面获取用户信息。您只能使用按钮让用户主动授权。

公告详情请自行搜索社区。
连生老师今天也做了相应的代码修改。虽然她不愿意改变,但也没有办法。微信是小程序的规则制定者。如果不改,小程序就不能上线。用户界面调整,这里就不吐槽了,只是私下骂TX。
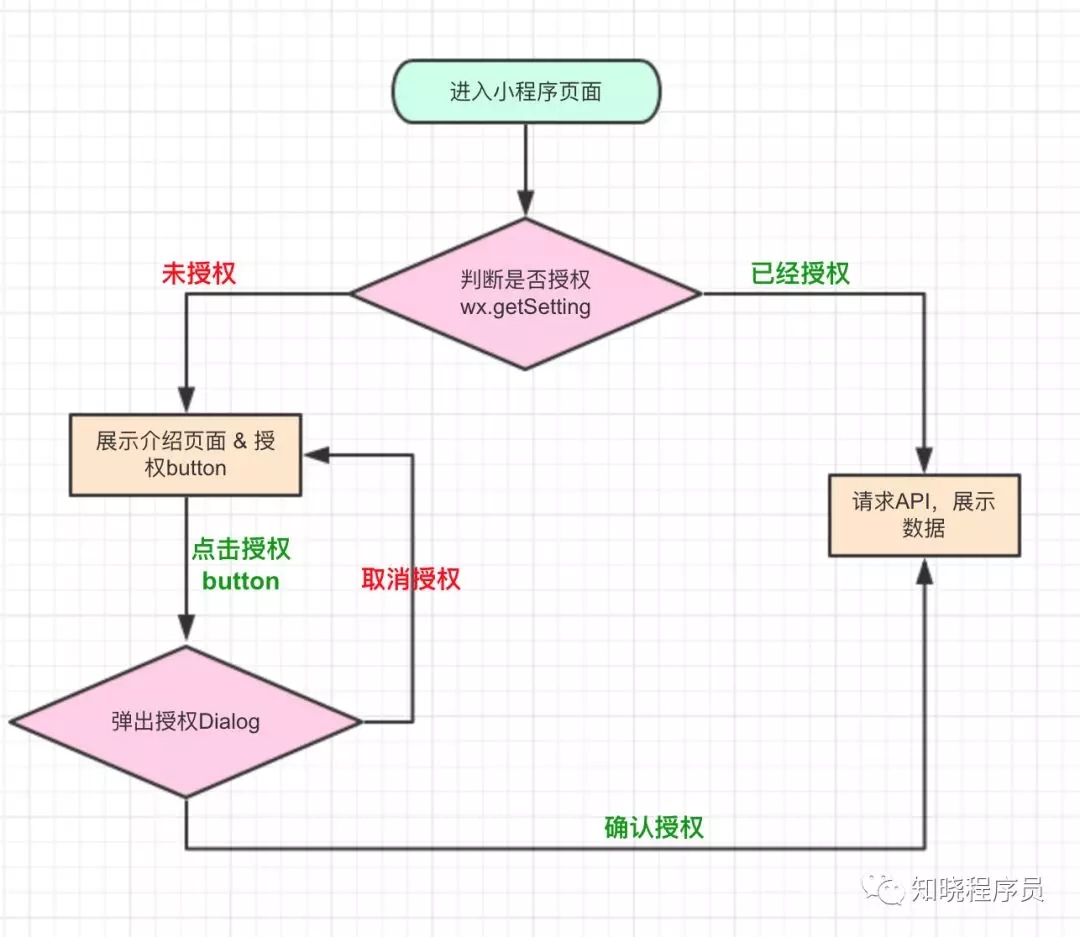
我们先来看看如何调整登录逻辑。我画了个流程图 。
。
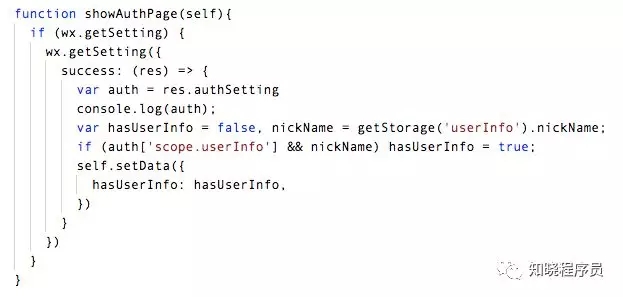
确定是否授权:

当getSetting返回的scope.userInfo为真时,会请求API,否则会显示介绍页面的授权按钮。此页面需要将按钮的打开类型设置为getUserInfo,然后监听bindgetuserinfo事件:

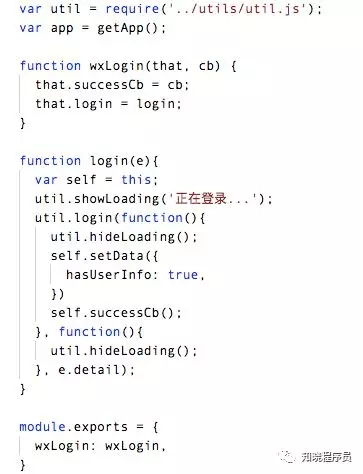
这部分代码可以写在模板中,便于在多个页面中引用。JS部分如下:

登录所需的用户信息、iv和其他信息可以在event.detail中获得
这里的登录逻辑是用util.login编写的在调用API之前,我们需要调用wx.login来获取代码,所以我就不贴这部分代码了~
基本效果,有待进一步优化:

版权声明:小程序授权逻辑如何变成按钮形式?是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















