原菜谱:“微信小程序支持NPM”
微信小程序本身不支持使用npm包,目前市面上很多框架都有相应的解决方案。
本文旨在为那些不愿意引入第三方框架,又想在小程序环境下写原创代码的人(比如我)提供一个解决方案。
在现代网络开发中,我们熟悉网络包。简单来说就是在项目发布之前,把所有的资源打包,然后提供一个入口文件,引入到入口模板中。
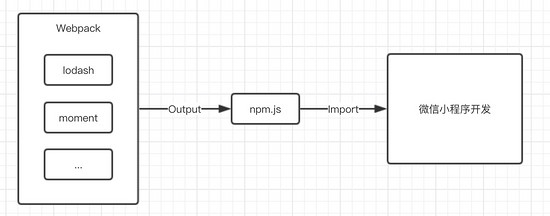
然后,我的想法是使用Webpack来打包我们所有的npm依赖项,并提供一个入口文件,通过它我们可以在小程序开发中使用npm依赖项。

我们最终达到的效果应该是这样的。
比如在我们小程序的首页,就需要用到矩。
page/home/home . js:
const { moment } require('./NPM/index’);const time=力矩();
Webpack 打包 npm 依赖
webpack,bundle.js的默认输出是立即关闭,如下所示:
使用webpack.config.js配置:
const path=require(' path ');module.exports={ entry: '。/foo.js ',output : { path : path . resolve(_ dirname,' dist '),filename: ' bundle.js ' } }运行由$ webpack生成的bundle.js:
(函数(模块){//WebPackBootLap })([module 1,module2,module 3]);示例:https://github.com/Jerry c 8080/西部使用NPM/树/主/步骤1
这种代码显然达不到预期的效果。
幸运的是,网络包提供了output.libraryTarget的配置项
output.libraryTarget: “commonjs2”
输出的官方解释。库目标:“common js2”:
您的入口点的返回值将被分配给module.exports。通过配置这个属性,我们可以确保由webpack打包的bundle.js是模块化的。
当然,output.libraryTarget还有其他选项值,可以参考官方文档。
例如,使用webpack.config.js配置:
const path=require(' path ');module.exports={ entry: '。/foo.js ',output : { path : path . resolve(_ dirname,' dist '),filename: 'bundle.js ',libraryTarget: 'commonjs2 ',} };运行由$ webpack生成的bundle.js:
module . exports=(function(modules){//WebPackBootstrap })([module 1,module2,module 3]);示例:https://github.com/Jerry c 8080/西部使用NPM/树/主/步骤2
这样,我们可以通过require('bundle.js ')使用npm依赖项。
在此基础上,我们可以创建一个入口来使用npm依赖。
打造 npm 入口
创建条目文件
const moment=require(' moment ');module.exports={ momennt,};配置文件:webpack.config.js
const path=require(' path ');module.exports=
{ entry: './entry.js', output: { path: path.resolve(__dirname, 'npm'), filename: 'index.js' },};运行$ webpack,输出./npm/index.js打包文件,对应的目录:
.├── entry.js├── npm│ └── index.js└── webpack.config.js
示例代码:https://github.com/JerryC8080/use-npm-in-weapp/tree/master/step3
笨拙点的方法,你只需要把npm/index.js拷贝到你的项目中,就可以使用你所引入的 npm 包的内容了。
如果你的项目中使用了构建工具的话,就可以把「 webpack 打包 npm」 的这项任务加入到你的构建流程中。
我是使用 gulp 来做项目构建工作的,下面提供一种基于 gulp 的实现作为参考。
结合 Gulp 做项目工程化
工程目录:
.├── dist│ ├── npm│ │ └── index.js│ └── pages│ └── home│ └── home.js├── gulpfile.js└── src ├── npm │ └── index.js └── pages └── home └── home.js
而 gulpfile 负责两件事:
- 把 src 的 js 文件通过 babel 编译到 dist 目录(示例中忽略其他 wxml、wxss 文件)
- 把npm/index.js通过 webpack 打包到dist/npm/index.js,并压缩。
gulpfile.js:
const gulp = require('gulp');const babel = require('gulp-babel');const del = require('del');const runSequence = require('run-sequence');const webpack = require('webpack');const webpackStream = require('webpack-stream');const webpackConfig = { module: { loaders: [{ test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/, options: { presets: ['es2015'], }, }], }, output: { filename: 'index.js', libraryTarget: 'commonjs2', }, plugins: [ new webpack.optimize.UglifyJsPlugin(), ],};// 清空 ./dist 目录gulp.task('clean', () => del(['./dist/**']));// 打包 npm 依赖gulp.task('npm', () => { gulp.src('./src/npm/*.js') .pipe(webpackStream(webpackConfig), webpack) .pipe(gulp.dest('./dist/npm'));});// 编译 JS 文件gulp.task('scripts', () => { gulp.src(['./src/**/*.js', '!./src/npm/*.js']) .pipe(babel({ presets: ['stage-0', 'es2015'], })) .pipe(gulp.dest('./dist'));});// 开发模式命令gulp.task('build', ['clean'], () => runSequence('scripts', 'npm'));示例代码:https://github.com/JerryC8080/use-npm-in-weapp/tree/master/step4
关于控制 npm 文件代码量
微信限制了项目的代码量为 2M,就算使用了分包机制,最多也是 4M 的代码量。
区区一个 moment 库的话,就算压缩过,也需要两百多 KB,这对于我们的代码量,是很不友好的。
我们需要对 npm 的引入持非常谨慎的态度,去度量每个依赖包的大小,想尽各种办法减少依赖的代码量。
譬如moment我们可以使用moment-mini来代替,后者压缩过后只需要 51KB。
而且我认为把 npm 的依赖放在一个入口文件中,会让我们可以对 npm 的依赖有一个全局的把握。
版权声明:原菜谱:“微信小程序支持NPM”是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















