微信小程序生成图片分享
通过社交软件分享营销小程序是一种常见的运营方式。小程序本身支持直接将一个小程序的链接卡分享给微信好友或微信群,然后其他人可以点击卡片进入小程序页面。但是目前小程序并不支持直接和微信朋友圈分享,而对于我们来说,微信朋友圈是吸引别人注意力的一个非常重要的入口,所以我们要想办法利用好这个资源。
有些人可能已经知道微信小程序支持通过扫描/长按识别二维码或小程序码图片进入小程序的主页或小程序中的特定页面(如何生成这样常规的二维码和小程序码请参考文章《微信小程序之生成自定义参数小程序二维码》),我们可以和朋友分享二维码或小程序码。
但是这个二维码看起来很单调,不是很感人!
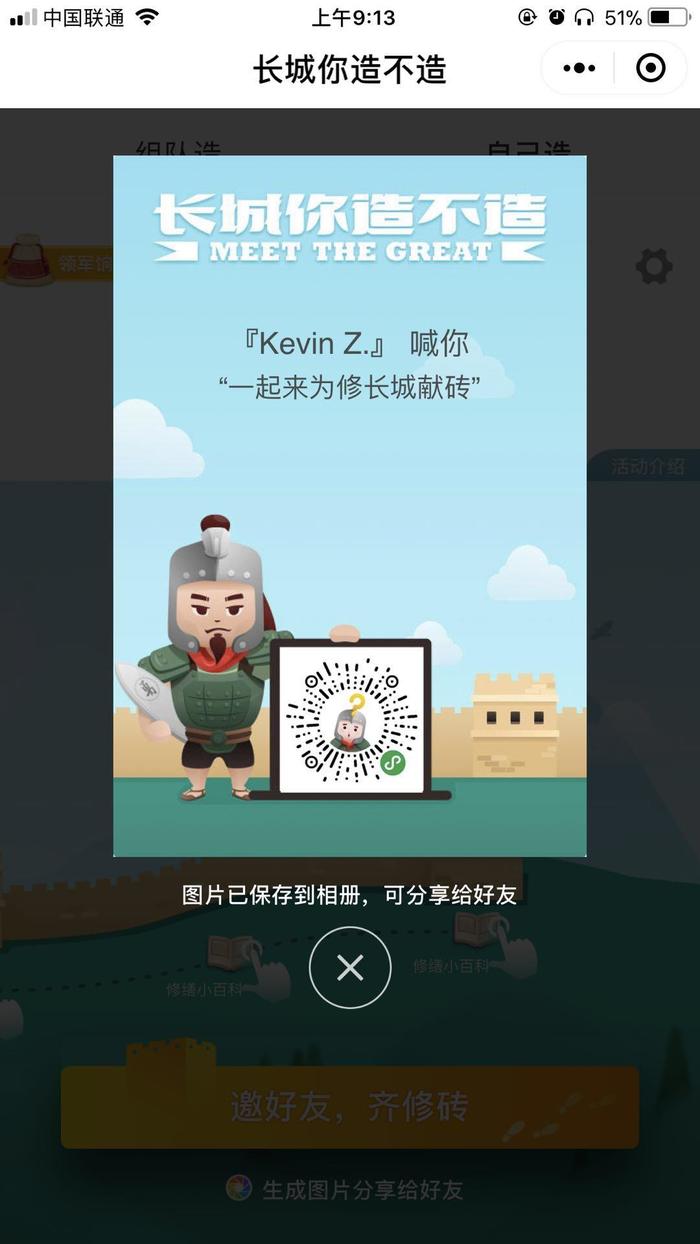
为了增强吸引力,我们可以将这张共享二维码图片做得尽可能美观和情景化,比如腾讯出品的小程序《长城你造不造》中生成的共享图片:

这种图文并茂的图片比随便给个硬二维码吸引人多了!你也想尝试制作这种共享地图吗?今天我们来讨论一下如何实现这样的共享图。
要实现这种图文结合的方案,选择是在前端做还是在后端做。如果在后端做,还是有很多可选的技术解决方案。每种后端语言都有自己的绘图工具库。比如可以用nodejs中的node-canvas来做,也可以调用一些图像编辑软件(比如ImageMagic)。
在前端,由于微信小程序也提供了一系列基于画布的绘图相关API,绘制这样的图片相对简单易用,调试也相对方便直观。所以决定先在小程序前端实现。
添加画布
首先,小程序中的绘图操作需要组件,所以让我们在wxml代码中放入以下内容:
版权声明:微信小程序生成图片分享是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















