微信小程序开发中的问题及解决方案
1.
这个错误大部分是这个js文件中没有Page方法,即使是空的js,也必须在上面写Page({})。
2.
这个错误大部分是json文件没有内容,所以必须添加{},即使它是空的。
一句话:小程序中json文件不允许有注释,否则会报错。
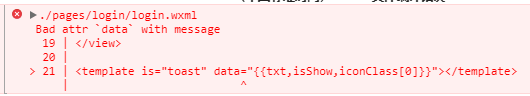
3. 未解决
未解决
我不知道如何解决这个问题。我用了一个模板。iconClass是当前页面js数据中的一个数组。我只是想让它使用第一个属性,但是使用数组的下标iconClass[ 0]会出错。如果你不想要下标,所有的数组都会被输出。
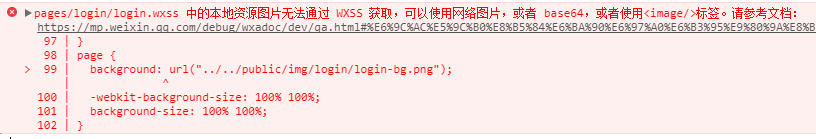
4.
这个错误显而易见。小程序中的背景图片不能使用本地路径,或使用服务器上的图片路径,或将其编码为base64位。
图像标签可以使用本地路径。
5.点击查看获取视图的文本值。
这个解决方案是:把视图的文本值放在数据数据中,然后点击事件触发器,得到数据对应的数据。
6.获取输入输入框的值:。
将事件绑定到输入:bindinput=' code(自定义事件名称)',
然后在页面内部:
代码:函数(e){ var txt=e.detail.value//This txt是监控值}
版权声明:微信小程序开发中的问题及解决方案是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















