代码云推荐|城市选择器 微信小程序的省市选择组件
省份/城市/区县定位选择器
: Dash :3360 Rocket :微信小程序,一行代码介绍的省/市/区/县定位选择器库。
主要功能
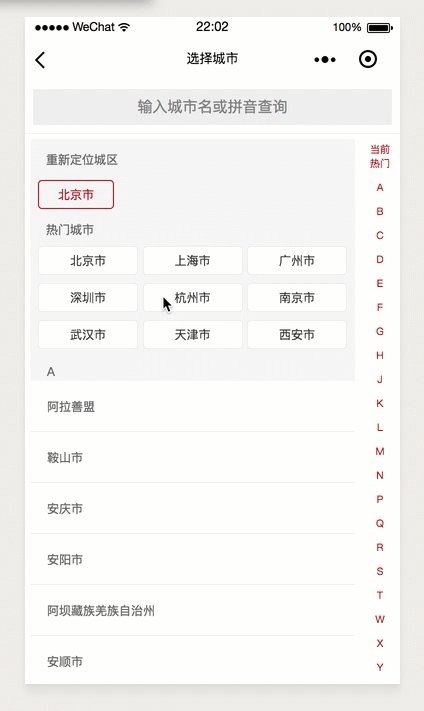
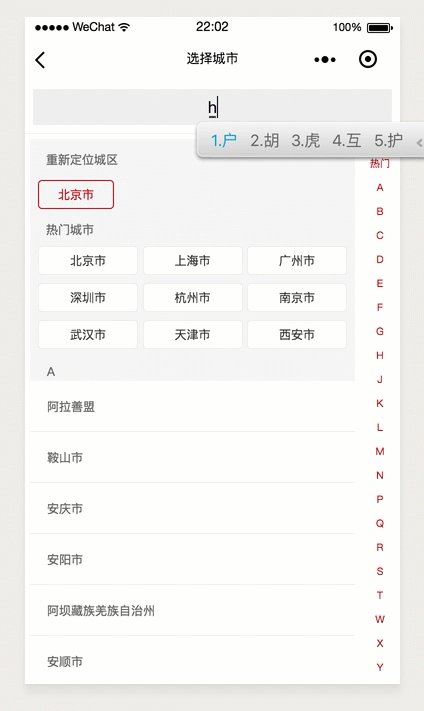
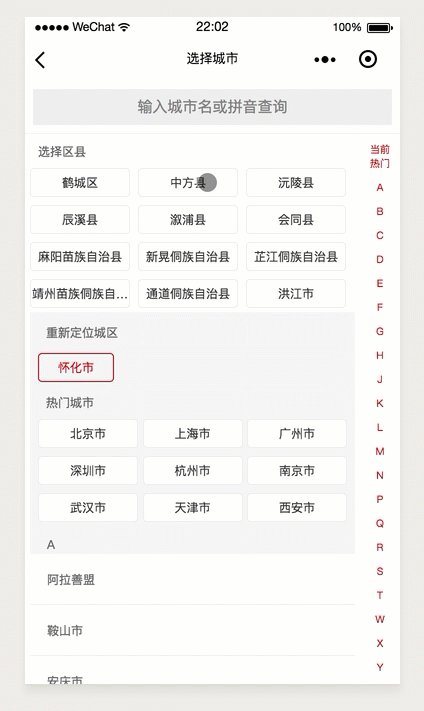
自动定位城市、区县(也支持手动搬迁),手动搜索有汉字和拼音的城市,支持335次搜索。覆盖地级市也可以通过侧边栏选择。根据拼音首字母选择城市后,自动显示所辖区县
集成说明
。将libs文件夹复制到您的applet项目根目录。在项目根app.json中的pages数组中添加一行“libs/cityselector/switchcity”以打开/libs/citySelector/在config.default.js文件中,将key更改为您自己的腾讯地图Key(应用程序快速且免费)。点击立即打开腾讯地图重点应用页面
快速使用
。在要打开选择器的位置使用导航器组件,并将url设置为“/libs/城市选择器/开关城市/开关城市”
或者,直接使用wx.navigateTo打开JS代码中的区域选择器。
wx . navigateto({ URL : '/libs/city selector/switch city/switch city ',});你可以从两种方法中选择一种。
获取返回数据
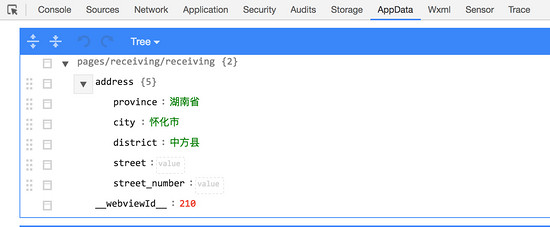
在切换城市页面选择区域后,点击将自动返回,省/市/区县数据将在该页面的本. data.address中设置。
如图所示

修改颜色样式。在libs文件夹中搜索#c60a0d,并替换为您想要的颜色值,即
功能演示
Gif有点卡,不过实际操作起来是超级流畅的
 。
。
如果对你有帮助,请问star
版权声明:代码云推荐|城市选择器 微信小程序的省市选择组件是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















