腾讯云小程序多人视频通话独家解说
功能体验
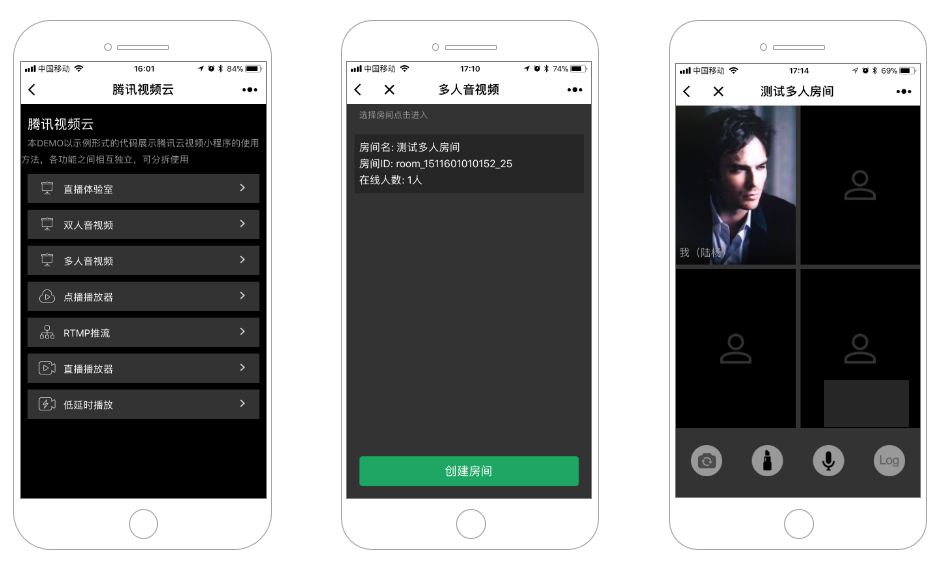
在微信小程序中搜索腾讯视频云可以加载到我们的演示小程序中,其中可以使用多人音视频功能来体验和测试多人音视频通话功能。为了美观的UI和屏幕尺寸,Demo最多只支持四个人的视频通话。您可以通过修改源代码中的限制参数来调整该值。

技术指标
通信延迟:300ms-800ms底层协议:基于UDP协议,音视频数据按照RTMP标准进行分段封装,支持丢包恢复和网络适配。加密:为每个连接独立启用一对新的非对称加密密钥,整个通信过程不能被监控和篡改。支持录制:必要时可在云端录制,适用于在线客服、金融开户等商业音视频解决方案,支持私有化部署。
双人vs多人
两人音视频就像两个终端之间交换URL一样简单,但从两人通话到多人通话,问题的复杂性迅速增加。
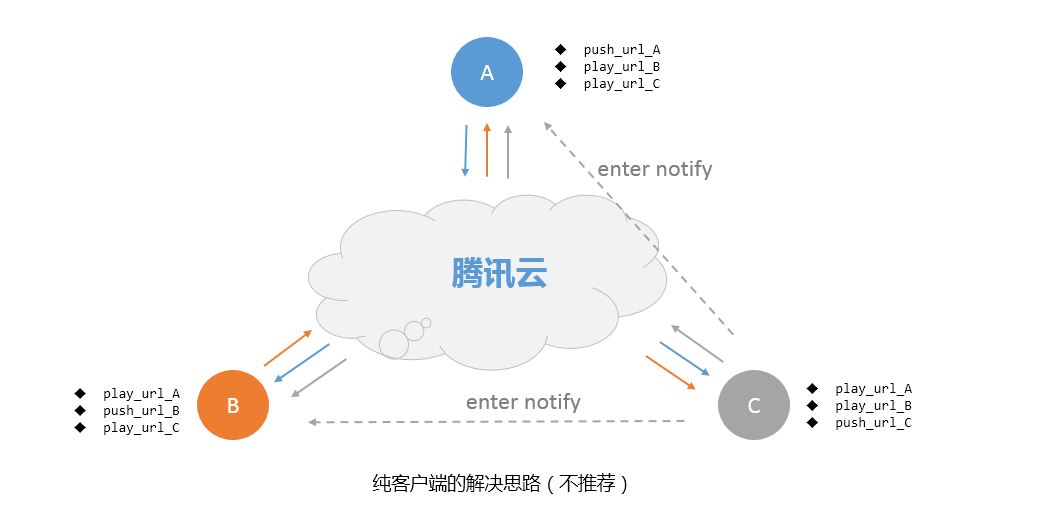
下面是一个解决问题的思路,即每个终端都要维护每个终端的状态信息:

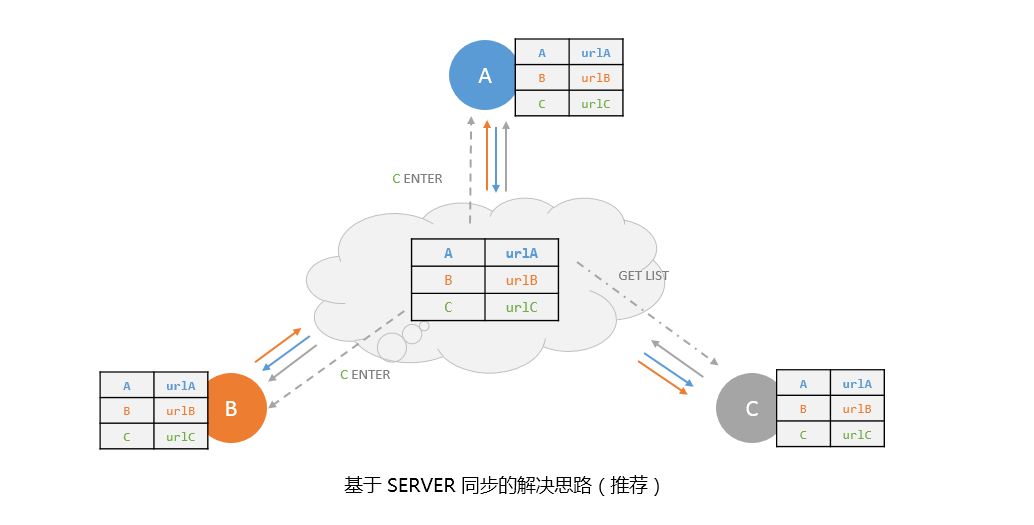
这种方案对终端开发不是很友好,代码会非常复杂难读,更重要的是容易在每个终端上引入信息不一致的bug。因此,我们可以考虑请服务器帮助解决这个问题:

我们可以将房间中的所有成员留给服务器进行管理。因为服务器的信息是集中的,所以不会出现信息不一致的BUG,只要每个终端在需要的时候将最新的成员列表从服务器同步到本地(GET LIST)。同时,服务器还可以完成新成员加入或退出的通知。
为了帮助您更好地实现基于服务器的解决方案,我们建议您使用RTCRoom解决方案:
h2 id='RTCROOM'RTCROOM /h2
RTC (Real Time Chat Room)的意义在于封装了两人或多人实现音视频过程中需要考虑的各种细节逻辑问题,如房间管理、状态同步、消息传递等。这样你只需要面对几个非常简单的界面就可以快速构建自己的音视频能力。
原理解读

Client
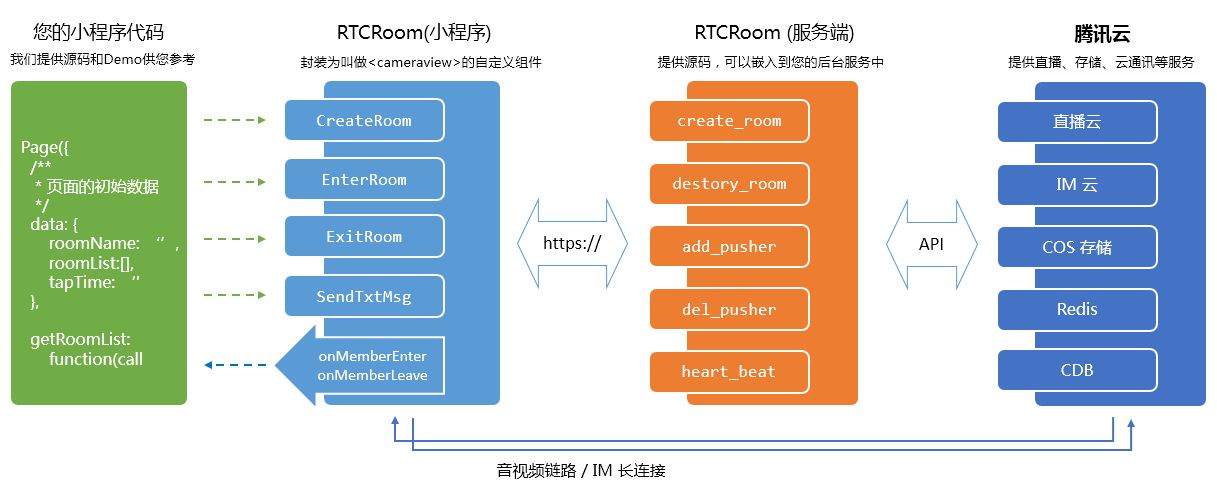
RTCRoom的客户端部分(小程序上的RTCRoom是一个名为rtcroom.js的javascript文件)提供了一组API接口:
CreateRoom创建一个双人(或多人)视频通话室,调用这个界面的人就是创建者。EnterRoom进入已经创建的视频通话室,调用此界面的人就是参与者。
ExitRoom退出视频通话室。在我们的默认实现中,如果创建者退出,房间将被解散,您可以根据自己的需要进行调整。SendTxtMsg发送短信,作为视频通信的辅助手段,通常用于发送一些不重要的系统通知。
通知事件事件通知,如新参与者加入,或有人离开等。小程序的局限性因为小程序严格遵循数据驱动的设计理念,不支持动态创建live-pusher和live-player对象,所以我们不能让你在不关注这两个标签的情况下直接使用RTCRoom,所以小程序的Demo代码比iOS、安卓和Win都要高。
平台要复杂一点点。Server
- 列表管理RTCRoom 的 Server 部分是一组用于房间列表管理和成员列表管理的简单代码实现。以视频会议为例,一个公司同时可能会有多个进行中的视频会议,那么每一个会议都是一个房间,每一个房间里又有多个与会者。所以对于房间的管理和对于房间中成员的管理就是 Server 部分的工作。
- 事件通知
同时,Server 还有一个重要职责,就是当房间解散以及成员进出时,通过 IM 消息通道通知房间里的各个成员。由于腾讯云已经有非常成熟的 IM 通讯解决方案,所以我们直接复用腾讯云 IM 实现房间内各成员的状态通知。
- 心跳机制除了音视频链路,小程序和 Server 之间最好还要加一个心跳机制,这种方式用于甄别微信是否发生了意外崩溃,您也可以使用腾讯云音视频链路的中断通知来达到同样效果,但是接入复杂性要高很多。源码下载RTCRoom 是一套开源实现,在 iOS,Android,Windows、小程序以及服务器端均有一套示例源码。其中客户端的源码主要是提供 CreateRoom、EnterRoom、ExitRoom 等进出房间的接口,而服务端源码则用于房间管理,并通过腾讯云通讯(IM)服务向房间内成员发送事件通知。操作系统下载链接源码位置小程序DOWNLOAD小程序源码 zip 包中的 wxlite 文件夹服务端DOWNLOAD小程序源码 zip 包中的 server 文件夹iOSDOWNLOADSDK 开发包 RtcRoom.mAndroidDOWNLOADSDK 开发包 RtcRoom.javaWindowsDOWNLOADDemo 源码中的 RTCRoom.h+RTCRoom.cpp
- 小程序端源码包的内部目录结构:
RTMPRoom├── README.md├── server //后台代码目录,具体目录节后见文档稍后部分├── wxlite //腾讯视频云小程序目录├── ├── pages //腾讯视频云小程序界面主目录├── ├── ├── main //腾讯视频云小程序主界面├── ├── ├── liveroom //腾讯视频云小程序直播体验室├── ├── ├── ├────roomlist//腾讯视频云小程序直播体验室列表界面├── ├── ├── ├────room //腾讯视频云小程序直播体验室直播界面├── ├── ├── doubleroom //腾讯视频云小程序双人音视频├── ├── ├── ├────roomlist//腾讯视频云小程序双人音视频在线列表├── ├── ├── ├────room //腾讯视频云小程序双人音视频视频聊天界面├── ├── ├── multiroom //腾讯视频云小程序多人音视频├── ├── ├── ├────roomlist//腾讯视频云小程序多人音视频在线列表├── ├── ├── ├────room //腾讯视频云小程序多人音视频视频聊天界面├── ├── ├── cameraview //腾讯视频云小程序双人、多人聊天推流自定义组件├── ├── ├── play //腾讯视频云小程序播放界面├── ├── ├── push //腾讯视频云小程序推流界面├── ├── ├── rtpplay //腾讯视频云小程序低延时播放界面├── ├── ├── vodplay //腾讯视频云小程序点播播放界面├── ├── ├── Resources //腾讯视频云小程序资源目录├── ├── lib //小程序使用的通用库目录├── ├── utils //腾讯视频云小程序界工具库目录├── ├── ├── rtcroom.js //腾讯视频云小程序双人、多人音视频库文件├── ├── ├── liveroom.js //腾讯视频云小程序单向音视频库文件└── └── config.js //配置文件,主要配置后台服务器地址
- 服务端端源码包的内部目录结构:
server├── README.md├── app.js // 服务器端 的主入口文件,使用 Koa 框架,在 `app.js` 创建一个 Koa 实例并响应请求。├── double_room // 双人实时音视频房间,每个js文件对应一个https接口的实现│ ├── index.js │ ├── get_im_login_info.js│ ├── get_push_url.js│ ├── create_room.js│ ├── destroy_room.js│ ├── add_pusher.js│ ├── delete_pusher.js│ ├── get_pushers.js│ ├── pusher_heartbeat.js│ └── get_room_list.js├── multi_room // 多人实时音视频房间,每个js文件对应一个https接口的实现│ ├── index.js│ ├── get_im_login_info.js│ ├── get_push_url.js│ ├── create_room.js│ ├── destroy_room.js│ ├── add_pusher.js│ ├── delete_pusher.js│ ├── get_pushers.js│ ├── pusher_heartbeat.js│ └── get_room_list.js├── live_room // RTMP直播房间业务逻辑,每个js文件对应一个https接口的实现│ ├── index.js│ ├── get_im_login_info.js│ ├── get_push_url.js│ ├── create_room.js│ ├── destroy_room.js│ ├── add_pusher.js│ ├── delete_pusher.js│ ├── get_pushers.js│ ├── pusher_heartbeat.js│ └── get_room_list.js├── utils // 存放服务器端辅助接口的目录│ ├── index.js│ ├── get_test_pushurl.js│ ├── get_test_rtmpaccurl.js│ ├── getlogfile.js│ └── logfilelist.js├── logic //│ ├── im_mgr.js // 云通信相关的处理,主要功能│ ├── live_util.js // 辅助函数,负责生成推流地址以及播放地址,以及用户ID分配和房间ID分配的功能│ ├── double_room_mgr.js // 双人实时音视频房间管理模块│ ├── multi_room_mgr.js // 多人实时音视频房间管理模块│ └── live_room_mgr.js // 标准 RTMP 直播房间管理模块├── middlewares│ ├── bodyparser.js│ └── response.js├── config.js // 配置腾讯云直播服务和云通讯服务的相关参数,如推流防盗链key,bizid等├── log.js // 后台日志模块,主要记录请求响应和错误两大类日志。├── log_config.js ├── package.json├── process.json├── nodemon.json├── qcloud.js└── routes └── index.js // 服务器端路由定义文件:即每个 https 接口具体是由哪个 js 文件所实现的
一键部署
下载源码只需要点几下鼠标,但是让 RTCRoom 跑起来却未必是件容易的事情,尤其是在您没有服务器的情况下。考虑到这一点,我们提供了免费的一键部署服务,您只需要免费开通几项腾讯云服务,即可在 5 分钟时间内快速搭建出自己的调试环境。
双人场景
RTCRoom 不仅仅可用于多人场景,双人视频通话也可以使用,而且要比从零开始用 <live-pusher> 和 <live-player> 构建双人视频通话功能要简单的多。
版权声明:腾讯云小程序多人视频通话独家解说是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















