微信小程序媒体组件(二)图片
记录图像的使用相对简单。
1.先看属性。
名称类型默认值指示最低版本srcString图片资源地址模式字符串“scaleToFill”图片裁剪和缩放模式lazy-loadBooleanfalse图片延迟加载。仅对页面和滚动视图下的图像有效。1.5.0binderrorHandleEvent .发生错误时,将事件名称发布到AppService,Event对象事件。detail={errmsg3360 '有问题' } bindloadhandleevent是加载图片时发布到AppService的事件名称,event object event . detail={ height : '图片高度px ',width: '图片宽度px'}注意:图像组件的默认宽度为300px,高度为225px。
模式的有效值:
共有13种模式,其中4种是缩放模式,9种是裁剪模式。
该值表示缩放比例缩放比例在不保持纵横比的情况下缩放图片,使图片的宽度和高度完全拉伸以填充图像元素缩放比例缩放比例在保持纵横比的情况下缩放图片,使图片的长边能够完全显示。也就是说,画面可以完全显示出来。缩放aspectFill以长宽比缩放图片,仅确保图片的短边可以完全显示。也就是说,画面通常只在水平或垂直方向完整,另一个方向会被剪辑。WidthFix宽度相同,高度自动变化,保持原来的宽高比不变。切顶不缩放图片,只显示图片的顶部区域,切底不缩放图片,只显示图片的底部区域,切中心不缩放图片,只显示图片的中间区域,切左不缩放图片,只显示图片的左边区域,切右不缩放图片,只显示图片的右边区域。裁剪左上角不缩放图片,只裁剪图片的左上角区域。裁剪右上角不会缩放图片,只会缩放图片的右上角区域。裁剪左下方不缩放图片,仅缩放图片的左下方区域。裁剪右下角不会缩放图片,只会缩放图片的右下方区域。2.wxml代码
View text image text View wx : for=' { { array } } ' wx : for-item=' item ' View class=' image text ' { item . text } } View class=' image content ' image class=' image style ' mode=' { { item。mode } } ' src=' { { src } } ' binder error=' image error ' image view视图在array中,mode定义了图片的裁剪和缩放模式,text定义了图片的批注,src图像源都是在js文件中定义的。
数据: { SRC 3360 }././resources/image/bing.jpg ',array :[{ Mode : ' Scaletofill ',Text 3360' Scaletofill:在不保持宽高比的情况下缩放图片,使图片的宽度和高度完全拉伸以填充图像元素' },{ 0
mode: 'aspectFit', text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。' }, { mode: 'aspectFill', text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。' }, { mode: 'widthFix', text: 'widthFix:宽度不变,高度自动变化,保持原图宽高比不变' }, { mode: 'top', text: 'top:不缩放图片,只显示图片的顶部区域' }, { mode: 'bottom', text: 'bottom:不缩放图片,只显示图片的底部区域' }, { mode: 'center', text: 'center:不缩放图片,只显示图片的中间区域' }, { mode: 'left', text: 'left:不缩放图片,只显示图片的左边区域' }, { mode: 'right', text: 'right:不缩放图片,只显示图片的右边边区域' }, { mode: 'top left', text: 'top left:不缩放图片,只显示图片的左上边区域' }, { mode: 'top right', text: 'top right:不缩放图片,只显示图片的右上边区域' }, { mode: 'bottom left', text: 'bottom left:不缩放图片,只显示图片的左下边区域' }, { mode: 'bottom right', text: 'bottom right:不缩放图片,只显示图片的右下边区域' }] },②binderror监听图片错误,在js中实现,查看错误信息
imageError: function (e) { console.log('============================================') console.log('image发生error事件,携带值为', e.detail.errMsg) console.log('============================================') } 如,设定一个无法访问的src,控制台输出如下信息↓

3.效果图(1)缩放模式


①scalToFill模式:完全适应image的width及height(在该例中,分别为280px和150px)②asprctFit模式:按比例缩小,完整的将图片显示出来,多余的部分由背景色#ddd补充③aspectFill模式:按比例缩小,保证至少一个方向完整显示(红色框约为被裁掉的部分)④widthFix模式:宽度不变(该例中280px),高度自动变化,保证图片完整显示。(2)裁剪模式,看两个例子:

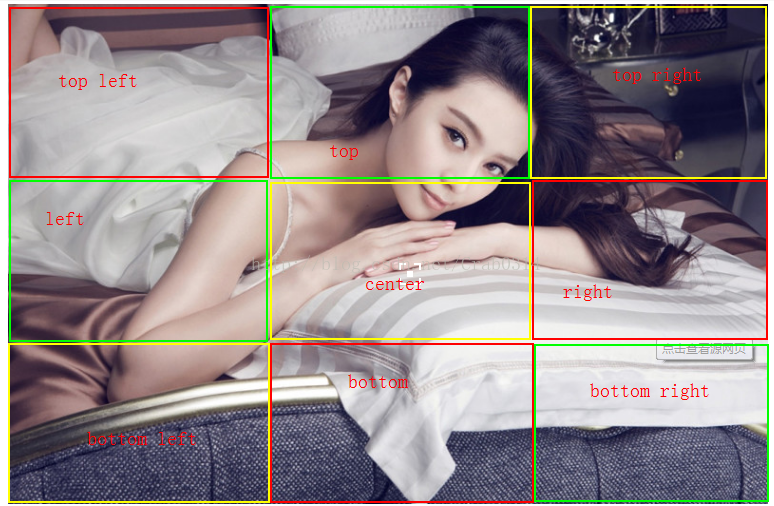
完整的对应位置如下图所示↓

5.最后附上wxss的代码
.imageStyle { width: 280px; height: 150px; background: #ddd; } .imageText { margin-top: 20px; } .imageContent { width: 100%; height: 100%; display: flex; justify-content: center; } 其中imageContent保证了图片的性质justify-content:水平居中align-items:竖直居中
版权声明:微信小程序媒体组件(二)图片是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















