wx .微信小程序的request API以及获取openId和sessionKey的方法[原文].
最近看了一些微信小程序的教程,里面我们用wx.request来请求数据。我们先简单介绍一下wx.request API,因为获取openId和sessionKey也需要这个API。
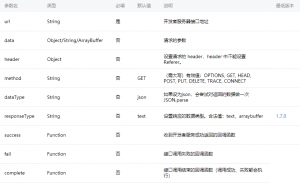
Wx.request是ajax,它与后台交互请求数据。基本参数和用法与$相似。jQuery的ajax方法。以下是官方文档中对wx.request基本参数的说明:(图片一上传就模糊了,看不清楚。点击这里)

Url和数据都知道你用过$。ajax中,url是你从后台获取数据的接口连接,而data是你需要发送过去的数据,下面的案例也说明了这一点;
表头默认为' content-type ' : ' application/JSON ' JSON序列化数据,以及' application/x-www-form-urlencode '将数据转换为查询字符串。
;其他的没有什么好说明的,上面文档已经说明的很详细了。
下面我介绍一下怎么获取openId和sessionKey:
App({ onLaunch: function() { wx.login({ //微信登录 success: function(res) { //登录成功后执行的的函数 //发送 res.code 到后台换取 openId, sessionKey if (res.code) { //发起网络请求 wx.request({ url: 'https://api.weixin.qq.com/sns/jscode2session',//这是固定的就是这个地址 data: { appid:'AppID',//小程序的ID secret:'AppSecret',//小程序的密钥 js_code:res.code, grant_type:'authorization_code' }, method: 'POST', header:{ 'content-type': 'application/json' // 默认值 }, success: function(res) { console.log(res.data.openId)//openId console.log(res.data.session_key)//sessionKey }, fail: function(res) { console.log('获取openId、sessionKey失败!' + res.errMsg) } }) } else { console.log('获取用户登录态失败!' + res.errMsg) } } }); }})
版权声明:wx .微信小程序的request API以及获取openId和sessionKey的方法[原文].是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















