小程序视图层分析
视图层分析
1.[页面名称]。wxml页面结构
WXML(微信标记语言)是MINA框架设计的一套标记语言,基于XML。结合一些基本组件、事件系统和模板数据绑定,我们可以构建页面的结构。
简单来说:wxml xml事件系统模板引擎
例如:
//JSpage({ data : { todos :[{ text: 'JavaScript ',completed: false },{ text: 'JavaScript ',completed: false },{ text : ' JAVAScript ',completed : false } }),completed(e){ 0.}})!-wxml-view view wx : for=' { { todos } } ' block wx : if=' { {!item . completed } } ' text { { item . text } }/text button bind tap=' completed ' data-item-index=' { { index } } '/button/block/view/view 2,[page-name]。wxss页面样式
WXSS(微信样式表)是MINA框架设计的一套标签语言,基于XML。
WXSS用于确定WXML中定义的组件应该如何显示。
为了适应广大的前端开发者,我们的WXSS具备了CSS的大部分特性。同时,为了更适合开发微信小程序,我们对CSS进行了扩展和修改。
与CSS相比,我们的扩展特性是:
单位样式导入(CSS也有)大小单位
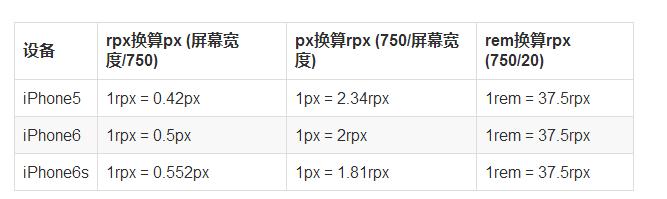
Rpx(响应像素):可以适应屏幕宽度。指定的屏幕宽度为750rpx。比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1rpx=0.5px=1个物理像素。
Rem(root em):规定屏幕宽度为20rem;1rem=(750/20)rpx .

建议:设计师在开发微信小程序时,可以使用iPhone6作为视觉稿的标准。注意:较小的屏幕上不可避免地会有一些毛刺。请在开发时尽量避免这种情况。
样式导入
使用@import语句导入外部样式表,@import后跟要导入的外部样式表的相对路径,使用;指示语句的结尾。
@ import ' common.wxss文本{ background-color : # ff0;}
选择器
目前仅支持以下选择器

全球风格和本地风格
app.wxss中定义的样式是全局样式,作用于每个页面。在[页面名称]中定义的样式。wxss文件是本地样式,它只作用于相应的页面,并将覆盖app.wxss中相同的选择器。

















