小程序自定义轮播-类旋转木马
swiper
小程序自定义轮播;本来要做成旋转木马那样循环轮播,但是没思路了,本人才疏学浅,如果有大神看到可以指点一下。欢迎叉指正!
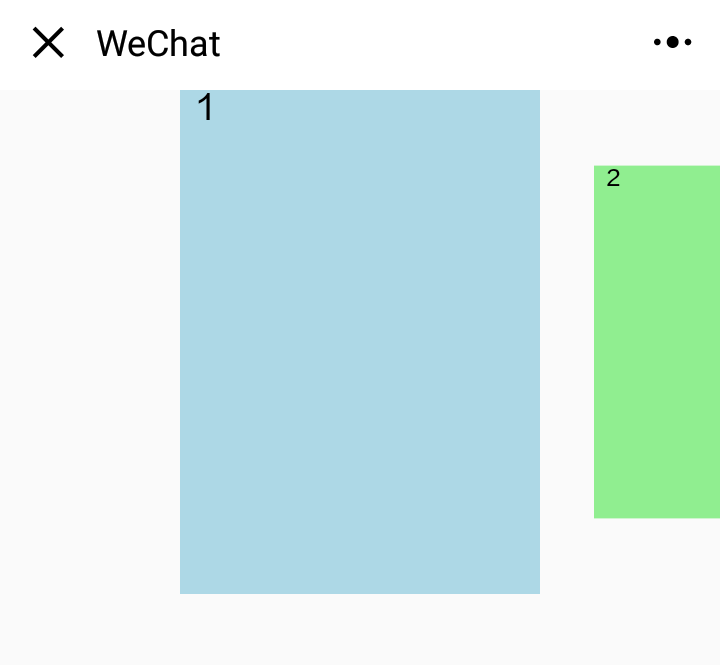
样式展示


代码:
view class=' show _ swiper ' style=' width : { { WinWidth } } px;'height : { { WinHeight } } px ' view class=' show _ swiper _ list ' bind tuchstart=' Swipertouchstart ' bind tuchmove=' Swipertouchmove ' bind tuchend=' Swipertouchend ' style=' width : { { all width } } px;相对位置:left : { {(WinWidth-ItemWidth)/2 } } px;'block wx : for=“{ { SwiperList } }”view class=“Swiper _ item”data-curid=“{ { Curindex } }”data-index=“{ { index } }”animation=“{ { Curindex==index?animationToLarge : animationToSmall } } ' style=' width : { { item width } } px;高度: { { ItemWidth * 1.4 } } px变压器:刻度({{curIndex==index?1 :刻度} });-' { { item } }/视图/块/视图/视图
版权声明:小程序自定义轮播-类旋转木马是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















