微信小程序开发与调试 常见问题及解答;解决
开发web时调试这个链接非常重要。之前,chrome浏览器主要用于日常调试。但是最近在开发微信微信官方账号的时候,直接用chrome调试总是比较麻烦,因为涉及到微信验证、跨域等问题。当然在此之前我也尝试过很多其他的调试方法,但是感觉微信官方提供的调试工具都是真实的。把它写在下面,以便你以后检查。
下载并安装
微信开发者工具:https://mp.weixin.qq.com/wiki? t=resource/RES _ mainid=MP 1455784140
微信小程序开发者工具:https://MP . weixin . QQ . com/debug/wxdoc/dev/dev tools/download . html?t=2017119
以上是安装包的地址,选择需要下载安装的版本。其实这两个工具都是微信的官方工具,应该是不同的版本。暂且称之为“微信开发者工具”和“微信小程序开发者工具”。不同的是“微信开发者工具”主要用于调试微信官方账号网页,是在chrome的基础上修改的,通过连接电脑和usb就可以用来调试真机。微信小程序开发者工具包括微信官方账号开发调试和微信小程序开发调试,但一试之后,微信官方账号在开发调试时无法通过usb连接进行调试。
安装时要注意这两个工具要安装在不同的目录下,否则安装会失败。而且需要注意的是,在安装第二个的时候,桌面上安装的快捷图标要改名,否则会被覆盖。
设置跨域
微信开发者工具安装成功后,在桌面右键找到新添加的快捷图标“属性-快捷方式-目标(t)”,最后添加-禁用-网页-安全-用户-数据-目录。记得在它前面留个空间!
如果微信小程序开发工具是跨域的,可以在小程序开发模式下设置为允许跨域。具体操作是:打开微信小程序开发者工具界面顶部的小程序项目-设置-“项目设置”-右侧弹出“项目设置”-勾选“不勾选安全域名、TLS版本和HTTPS证书”,ok!如果微信官方账号网页调试的模式允许跨域,暂时还没有找到设置方法,可以找出来添加。
连接真实机器调试
或者在“微信开发者工具”的基础上连接调试。具体步骤如下:
1.手机设置允许" USB调试"、
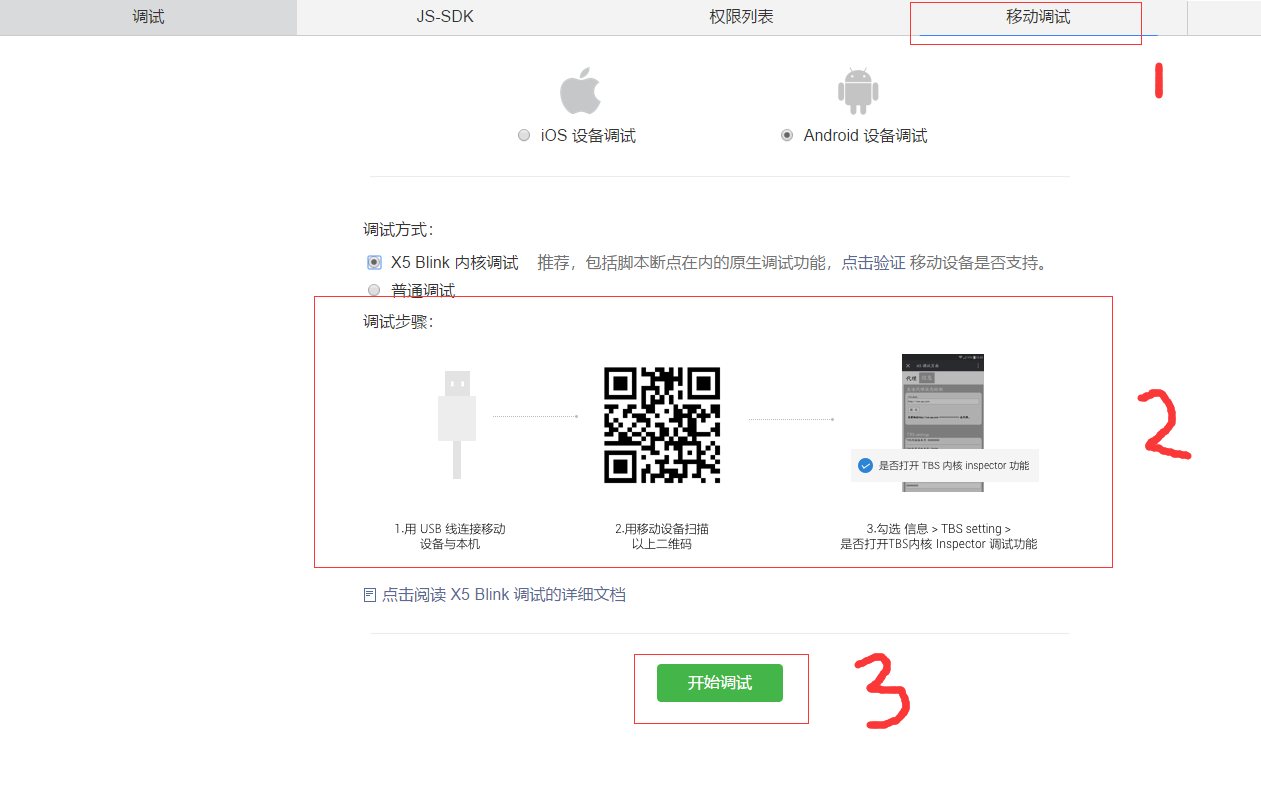
2.按照提示的步骤操作,如图所示。

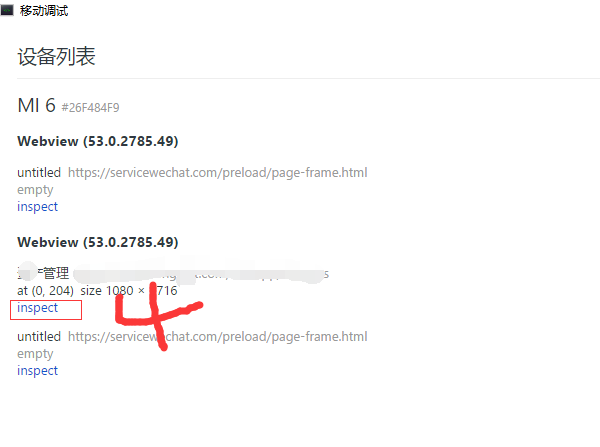
3.单击“开始调试”后,将打开一个新页面,显示连接状态。如果连接的设备没有显示,可以重新插上usb或者刷新微信微信官方账号页面看一下,如图:

版权声明:微信小程序开发与调试 常见问题及解答;解决是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















