小北微信小程序教程-上传视频
服务端
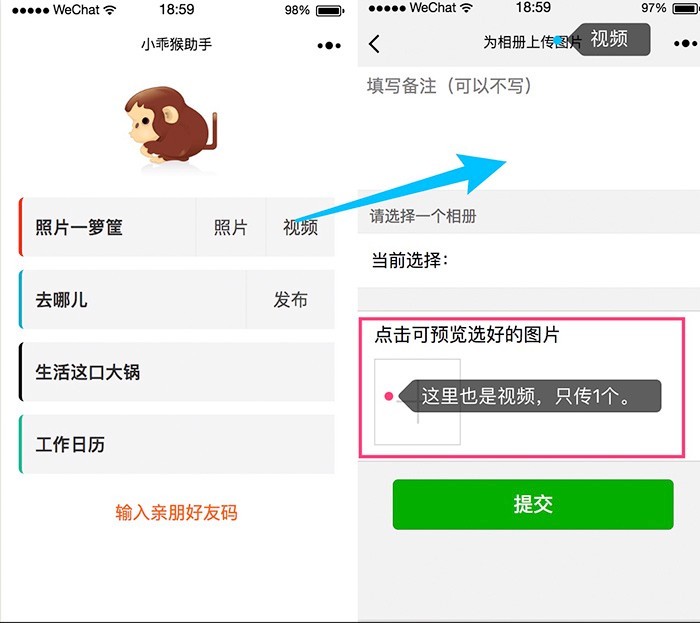
其实对于yii2程序来说,如果不考虑转码、取帧等事情,上传图片和上传一个视频并没有太大的区别,先构造一下界面。
考虑到在我们的程序中,视频和照片存储在photo_item表中,并通过类型字段进行区分,我们仍然使用controller/xcx/photoitemcorator,但是已经通过上传图片使用了create动作,但是我们需要自定义一个动作,所以我们称之为add。
在yii2的restful中自定义路由方法
首先,在web.php的urlManager中设置它。
//web . PHP[' class '=' yii \ rest \ URL rule ',' controller'=' xcx/photo-item ',' extra patterns'=['post add'=' add ',]],设置好之后,我们再写实际动作。这里先说清楚,上传视频和图片的思路是一样的。
想法:创建一个新的照片记录,返回小程序后上传特定的文件。
新创建的照片记录说明请参考上一篇文章,详细代码请参考github项目仓库。
//PhotoItemcontroller . add public function action add(){ $ video=uploaded file :3360 getinstance by name(' file ');$ body=yii : $ app-getRequest()-getBodyParams();if($ video==false){ thrownneweexception('文件上传失败');} $ ext=$ video-GetExtension();$ path _ result=n8 folder : createitempath(' video ',$ ext);$ video-save as($ path _ result[' save _ path ']);$ model class=$ this-model class;$ model=new $ model class();$ model-photo _ id=$ body[' photo _ id '];$ model-相册_id=$body['相册_ id '];$ model-path=$ path _ result[' web _ path '];$ model-type=2;$ model-save();return $模型;}好的,服务器暂时就停在这里,然后开始部署我们的小程序。
小程序
作为入门实用教程,我们重点讲解小程序组件和api,所以我还是用上传照片一样的思路来上传视频,见下图。

这里我们要做以下事情
或者选择拍摄视频,判断是否符合标准。
上传视频
第一步是生成照片记录。
这一步和上一步一样。我会把代码贴出来自己看。我们的重点不在这里。
formSubmit:函数(e){ var=this;var desc=e . detail . value . desc;如果(that . data . albumindex 0){ wx . show toast({ title : '请选择专辑',})返回;} var albumId=that.data .相册[that.data.albumIndex]。id;Wx.showLoading({ title: '正在提交' });wx.request({ method: 'POST ',data: { album _ id:
description: desc }, url: 'http://xgh.local.com/xcx/photos', header: { 'content-type': 'application/x-www-form-urlencoded' }, success: function (res) { } });}当我们通过上面方法成功新建photo记录后,小程序可以拿到此刻photo的id,接下来我们上传视频。
在上传之前我们研究下如何选择和拍摄视频。
在视频这块微信小程序提供了2个API
wx.chooseVideo 选择视频
wx.saveVideoToPhotosAlbum 保持视频到相册
在这里我们使用第一个。
先贴出来官方文档https://mp.weixin.qq.com/debu...
我们首先在data里设置了一个video字段用来表示选择视频的路径,然后在wxml里设置了一个text点击后触发函数addVideo来选择视频
// addVideoaddVideo: function () { var that = this wx.chooseVideo({ sourceType: ['album', 'camera'], maxDuration: 60, camera: 'back', success: function (res) { that.setData({ video: res.tempFilePath, size: (res.size / (1024 * 1024)).toFixed(2) }) } })},通过sourceType可以设置 拍摄和选择已经存在的视频两个属性,maxDuration来限制拍摄时长。
关于chooseVideo成功后的返回还是蛮多的,一共5项tempFilePath、duration、size、width、height。
总之我们通过上面的方法将video设置了选择视频的路径,为了体验好点,在视图wxml内我添加了如下代码
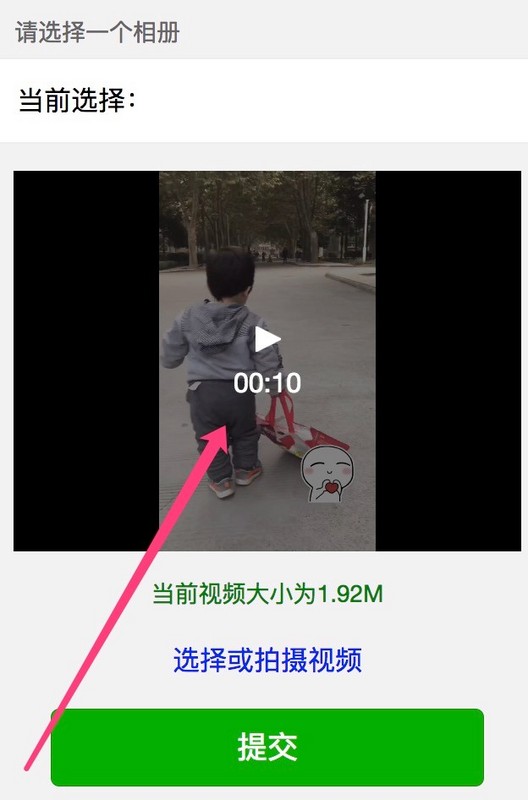
<view class="video-box" wx:if="{{video}}"> <video class="video" src="{{video}}"></video> <view style="text-align:center;color:green;font-size:14px;padding-top:7px;">当前视频大小为{{size}}M</view></view>通过对video的判断来决定是否显示小视频预览,在这里我们用了小程序的video组件,以后会详细说明。
我们来看一下成果。

效果还不错,现在流程顺了,我们需要回过头来再去处理上面的formSubmit函数,有两件事情
点击提交前对视频的判断
生成photo记录后对视频的上传
判断
我们判断两个参数,一个是必须选择,一个是尺寸不能大于2M
formSubmit: function (e) { var that = this; var desc = e.detail.value.desc; if (that.data.albumIndex < 0) { wx.showModal({ title: '小乖猴助手', content: '请选择相册' }) return; } var albumId = that.data.albums[that.data.albumIndex].id; if (that.data.video == false) { wx.showModal({ title: '小乖猴助手', content: '请录制或选择一个小视频' }) return false; } if (that.data.size > 1024 * 1024 * 2) { wx.showModal({ title: '小乖猴助手', content: '很抱歉,视频最大允许2M,当前为' + (that.data.size / (1024 * 1024)).toFixed(2) + 'M' }) return false; } .......}没什么难度,if而已。
接下来处理上传
当获取了photo记录后,将视频上传上去,知道哪个函数了吧,对,就是uploadFile,看代码
formSubmit: function (e) { .... wx.request({ method: 'POST', data: { album_id: albumId, description: desc }, url: 'http://xgh.local.com/xcx/photos', header: { 'content-type': 'application/x-www-form-urlencoded' }, success: function (res) { if (res.statusCode == 201) { var photo = res.data; wx.showLoading({ title: '视频上传中' }); wx.uploadFile({ url: 'http://xgh.local.com/xcx/photo-items/add', method: 'POST', filePath: that.data.video, header: { 'content-type': 'multipart/form-data' }, name: 'file', formData: { photo_id: photo.id, album_id: photo.album_id }, success: function (r) { wx.hideLoading(); wx.showModal({ title: '小乖猴助手', content: '上传成功', }) }, fail: function (r) { } }) } } });}ok,成功了

就这样,我们轻松实现了视频上传功能,有上一篇做基础我想很多方法你已经很熟悉了吧,详细代码稍后会放到github上,大家可以拉下来看下。
版权声明:小北微信小程序教程-上传视频是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















